Page 1

JAVASCRIPT GUIDE
Page 2

© 2007 Adobe Systems Incorporated. All rights reserved.
Adobe® Creative Suite 3
Bridge JavaScript Guide for Windows® and Macintosh®.
NOTICE: All information contained herein is the property of Adobe Systems Incorporated. No part of this publication (whether in hardcopy or
electronic form) may be reproduced or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or
otherwise, without the prior written consent of Adobe Systems Incorporated. The software described in this document is furnished under
license and may only be used or copied in accordance with the terms of such license.
This publication and the information herein is furnished AS IS, is subject to change without notice, and should not be construed as a
commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or
inaccuracies, makes no warranty of any kind (express, implied, or statutory) with respect to this publication, and expressly disclaims any and
all warranties of merchantability, fitness for particular purposes, and noninfringement of third party rights.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual
organization.
Adobe, the Adobe logo, Illustrator, Photoshop, InDesign, and Version Cue are either registered trademarks or trademarks of Adobe Systems
Incorporated in the United States and/or other countries.
Apple, Mac, Macintosh, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Microsoft, and
Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and other countries. JavaScript and all
Java-related marks are trademarks or registered trademarks of Sun Microsystems, Inc. in the United States and other countries. UNIX is a
registered trademark of The Open Group.
All other trademarks are the property of their respective owners.
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished
under license and may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part
of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording,
or otherwise, without the prior written permission of Adobe Systems Incorporated. Please note that the content in this guide is protected
under copyright law even if it is not distributed with software that includes an end user license agreement.
The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a
commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or
inaccuracies that may appear in the informational content contained in this guide.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Page 3

Contents
Welcome ....................................................................................................................................... 6
About This Book.............................................................................................................................................................................. 6
Who should read this book .................................................................................................................................................. 6
What is in this book................................................................................................................................................................. 7
Document conventions......................................................................................................................................................... 7
Typographical conventions ........................................................................................................................................... 7
Where to go for more information .................................................................................................................................... 7
1 Scripting Adobe Bridge............................................................................................................... 9
Scripting Overview ........................................................................................................................................................................ 9
Documentation and sample code ..................................................................................................................................... 9
Executing scripts for Adobe Bridge.................................................................................................................................10
The Adobe Bridge Browser Window and Object Model ................................................................................................10
The Adobe Bridge browser window ...............................................................................................................................11
Accessing the Adobe Bridge browser through scripts.............................................................................................12
The Adobe Bridge Object Model ..........................................................................................................................................14
Basic node model...................................................................................................................................................................15
The application and documents ................................................................................................................................15
Thumbnails in documents............................................................................................................................................15
Scripting Adobe Bridge interactions...............................................................................................................................16
Application preferences................................................................................................................................................16
User-interaction events .................................................................................................................................................16
Customizing the user interface.........................................................................................................................................17
Customizing the browser window ............................................................................................................................17
Communicating with the user from a script..........................................................................................................19
Extending browser behavior .............................................................................................................................................21
2 Interacting with Adobe Bridge through Scripts...................................................................... 23
Accessing Thumbnails with Scripts .......................................................................................................................................23
Thumbnails as node references........................................................................................................................................23
Using and accessing thumbnails......................................................................................................................................24
Accessing many thumbnails correctly .....................................................................................................................24
Ensuring valid thumbnail data....................................................................................................................................25
Metadata for thumbnails.....................................................................................................................................................25
Embedding metadata in a script as XML.......................................................................................................................26
Event Handling in Adobe Bridge ............................................................................................................................................27
Defining event handlers......................................................................................................................................................27
Registering event handlers.................................................................................................................................................28
Communicating with Other Applications ...........................................................................................................................28
3 Creating a User Interface for a Script .......................................................................................30
User Interface Options for Scripts...........................................................................................................................................30
Navigation bars.......................................................................................................................................................................31
Dialogs boxes ..........................................................................................................................................................................32
Content pane...........................................................................................................................................................................32
Tabbed palettes......................................................................................................................................................................32
Displaying ScriptUI in Adobe Bridge.....................................................................................................................................32
3
Page 4

4
Displaying ScriptUI dialogs.................................................................................................................................................33
Displaying ScriptUI elements in a navigation bar......................................................................................................33
Displaying ScriptUI elements in a custom palette.....................................................................................................33
Displaying HTML in Adobe Bridge.........................................................................................................................................34
Defining callbacks for HTML scripts ................................................................................................................................34
Executing script functions defined on HTML UI pages ............................................................................................35
Displaying HTML in Adobe Bridge dialogs ...................................................................................................................36
Communicating with Adobe Bridge from dialog JavaScript .................................................................................36
Using callbacks in an HTML dialog ..................................................................................................................................37
Calling functions defined in an HTML dialog ........................................................................................................37
Displaying HTML in a navigation bar..............................................................................................................................37
Calling functions defined in an HTML navigation bar........................................................................................37
Displaying HTML in a custom palette.............................................................................................................................38
Passing Complex Values in Remote Calls ............................................................................................................................38
Scheduling Tasks from Callbacks............................................................................................................................................38
4 Customizing the Adobe Bridge Browser Window...................................................................40
Creating a Customized Tabbed Palette................................................................................................................................40
Script-Defined Inspector Panels..............................................................................................................................................41
Creating and displaying inspector panels ....................................................................................................................42
Specifying string values in an inspector panel............................................................................................................42
Panelette markup elements for dynamic text.......................................................................................................43
Markup examples ............................................................................................................................................................43
Extending Adobe Bridge Menus.............................................................................................................................................44
5 Extending Adobe Bridge Node-Handling Behavior................................................................ 45
Creating Script-Defined Node-Handling Extensions.......................................................................................................45
Registering your node-handling extension .................................................................................................................46
Installing a node-handling extension.............................................................................................................................46
Installation structure ......................................................................................................................................................47
Extension workspaces....................................................................................................................................................48
Shared startup scripts ....................................................................................................................................................48
Accessing the node-handling model and data...........................................................................................................48
Defining an ExtensionHandler.................................................................................................................................................49
Immediate handler operations .........................................................................................................................................49
Long-running handler operations ...................................................................................................................................49
Defining an ExtensionModel....................................................................................................................................................50
Immediate model operations............................................................................................................................................51
Long-running model operations......................................................................................................................................53
Defining Node Data Sets ..........................................................................................................................................................54
Managing the data cache ...................................................................................................................................................54
Core node data .......................................................................................................................................................................55
Defining Long-Running Operations......................................................................................................................................56
Implementing an operation...............................................................................................................................................56
Monitoring operation progress and status...................................................................................................................58
Resolving conflicts.................................................................................................................................................................59
Defining Node Searches and Filters ......................................................................................................................................61
Handling interactive node searches ...............................................................................................................................61
Implementing getSearchDefinition() .......................................................................................................................62
Implementing getBridgeUriForSearch()..................................................................................................................63
Adding filters ...........................................................................................................................................................................63
Implementing the getFilterCriteria() method .......................................................................................................64
Page 5

5
6 Porting Guide............................................................................................................................. 66
New Features in Adobe Bridge CS3.......................................................................................................................................66
Node handling customization...........................................................................................................................................66
Browser customization ........................................................................................................................................................66
Changes and Deprecations in Adobe Bridge CS3 ............................................................................................................67
Object model additions.......................................................................................................................................................67
Index ...........................................................................................................................................68
Page 6

Welcome
Welcome to the Bridge JavaScript Guide. This book describes how to use JavaScript to manipulate and
extend Adobe® Bridge, a powerful file-browser available with many Adobe applications, which you can
invoke from the Go to Bridge icon.
Adobe Bridge provides a highly customizable platform that can be extended using a rich JavaScript API,
Flash® components, and HTML-based solutions. It includes the ExtendScript Toolkit, an interactive
development environment for JavaScript.
About This Book
This document describes how to use the scripting API to extend and manipulate Adobe Bridge. Complete
reference information for the JavaScript objects, properties, and functions defined by Adobe Bridge is
provided in a companion document, the Bridge JavaScript Reference.
● Adobe provides the ExtendScript Toolkit an interactive development environment (IDE) for JavaScript,
with all JavaScript-enabled Adobe applications. The ExtendScript Toolkit is documented in the
JavaScript Tools Guide. This book also provides documentation for various utilities and tools that are
part of ExtendScript, the Adobe extended implementation of JavaScript.
● The Bridge SDK, which contains this document, also contains a set of code samples (“Snippets”), that
demonstrate how to use the features of the Bridge JavaScript API. This book refers to these samples by
name for illustration of concepts and techniques. You can download the SDK from Adobe Developer
Center, http://www.adobe.com/devnet/
Who should read this book
This book is for developers who want to extend the capabilities of Adobe Bridge using JavaScript, call
Bridge functionality from scripts, and use scripts to communicate between Bridge-enabled applications. It
assumes a general familiarity with the following:
● JavaScript
● Adobe Bridge
● Any other Bridge-enabled applications you are using, such as Adobe Illustrator®, Adobe Photoshop®, or
Adobe InDesign®. The scripting API details for each application are included with the scripting
documentation for that product.
Note: If you have already been using the scripting interface to Bridge CS 2, see Chapter 6, “Porting Guide
for information about changes in this release.
.
”
6
Page 7

Welcome About This Book 7
What is in this book
This book contains the following chapters:
● Chapter 1, “Scripting Adobe Bridge,” introduces some important concepts in Adobe Bridge scripting
and describes the Bridge JavaScript document object model (DOM).
● Chapter 2, “Interacting with Adobe Bridge through Scripts,” discusses the various ways of accessing
Thumbnail objects, describes how Bridge generates user-interaction events, and shows how you can
respond to these events by defining event handlers in your scripts.
● Chapter 3, “Creating a User Interface for a Script,” discusses the various options available to scripts for
interaction with Bridge users, such as dialog boxes and navigation bars, and describes how to use
these means to display a user interface defined in ScriptUI or in HTML.
● Chapter 4, “Customizing the Adobe Bridge Browser Window” describes how to add a script-defined
palette to Bridge, how to build a customized object-inspector pane that displays information related to
the selected node in any way you choose, and how to customize Bridge menus.
● Chapter 5, “Extending Adobe Bridge Node-Handling Behavior,” is intended for tool developers. It
describes how to extend the node-handling behavior of Bridge and define your own node types.
● Chapter 6, “Porting Guide,” summarizes changes and additions to this release, to help you in porting
existing scripting applications.
Document conventions
Typographical conventions
Monospaced font
Italics Variables or placeholders in code. For example, in
Blue underlined text
Sans-serif bold font The names of Bridge UI elements (menus, menu items, and buttons).
Note: Notes highlight important points that deserve extra attention.
Literal values; code, such as JavaScript or HTML code; file and path names.
myName represents a value you are expected to supply, such as name="Fred".
Also indicates the first occurrence of a new term.
An active link to a related section in this book or to a URL in your web browser.
> symbol is used as shorthand notation for navigating to menu items. For
The
example,
Edit > Cut refers to the Cut item in the Edit menu.
Where to go for more information
● For complete reference information for the JavaScript objects, properties, and functions defined by
Adobe Bridge, see the Bridge JavaScript Reference.
● Adobe provides an extended version of JavaScript, used in many Adobe products, called ExtendScript.
ExtendScript is a complete implementation of ECMA JavaScript, plus additional tool and utilities.
name="myName", the text
The JavaScript API includes rich functionality such as building blocks for user interface elements and
network connectivity. In addition, it allows you to to develop C and C++ native extensions.
For a description of the objects, tools, and utilities defined by Adobe ExtendScript, including the
ExtendScript Toolkit, see:
JavaScript Tools Guide
Page 8

Welcome About This Book 8
● For a general introduction to scripting as a tool for working with Adobe applications, see:
Adobe Creative Suite: Introduction to Scripting
This book does not describe the JavaScript language. For documentation of the JavaScript language or
descriptions of how to use it, see any of numerous works on this subject, including the following:
● The public JavaScript standards organization web site: www.ecma-international.org
● JavaScript: The Definitive Guide, 4th Edition; Flanagan, D.; O’Reilly 2001; ISBN 0-596-00048-0
● JavaScript Programmer’s Reference; Wootton, C.; Wrox 2001; ISBN 1-861004-59-1
● JavaScript Bible. 5th Edition; Goodman, D. and Morrison, M.; John Wiley and Sons1998; ISBN
0-7645-57432
Page 9

1
Scripting Adobe Bridge
This chapter introduces some important concepts in Adobe Bridge scripting and describes the Adobe
Bridge JavaScript API object model. For detailed descriptions of the objects and their properties and
methods, see the Bridge JavaScript Reference.
Note: If you have already been using the scripting interface to Adobe Bridge CS 2, see Chapter 6, “Porting
Guide” for information about changes in this release.
Scripting Overview
Adobe Bridge provides a configurable, extensible browser platform that allows users to search for, select,
and organize files by navigating among files and folders in the local file system, those on remote file
systems, and also web pages accessible over the Internet.
Adobe Bridge is integrated with Adobe applications, which bring up the Adobe Bridge browser window in
response to specific user actions that require file selection, or through a Browse button or command. You
can also bring up a browser window independently, by invoking it interactively or through a script.
The browser is highly configurable and extensible, using JavaScript. Adobe Bridge supports ExtendScript,
the Adobe extended implementation of JavaScript. ExtendScript files are distinguished by the
extension. ExtendScript offers all standard JavaScript features, plus additional features and utilities, such
as:
.jsx
● Platform-independent file and folder representation
● Tools for building a user interface to a script
● An interactive development and debugging environment, the ExtendScript Toolkit
For details of these features, see the JavaScript Tools Guide.
You can use JavaScript to manipulate browser windows and their contents programmatically, and to
change and extend their functionality. This manual describes what you can do, and provides an overview
of the JavaScript objects and functions that you can use to program Adobe Bridge.
Documentation and sample code
The Adobe Bridge Software Developer’s Kit (SDK), available from Adobe Developer Center,
http://www.adobe.com/devnet/
You can download and install the SDK in a folder with a name and location of your choice, referred to here
sdkInstall. The SDK contains:
as
sdkInstall/docs/
sdkInstall/javascript/docs/
sdkInstall/javascript/sdksamples/
, contains many code samples for Adobe Bridge and the JavaScript tools.
This document, and the companion documents Adobe Bridge
JavaScript Reference and JavaScript Tools Guide.
Documentation for all of the JavaScript sample code in HTML
format.
A set of JavaScript code samples that illustrate Adobe Bridge
scripting concepts and techniques.
9
Page 10

1: Scripting Adobe Bridge The Adobe Bridge Browser Window and Object Model 10
The sections in this manual that discuss particular concepts list the code samples that demonstrate the
related techniques.
Executing scripts for Adobe Bridge
Adobe Bridge executes JavaScript scripts in any of these ways:
● You can load and run a script in the ExtendScript Toolkit, specifying Adobe Bridge as the target
application. This is how to run the example code Snippets. The Toolkit is a development environment
for JavaScript, in which you can see debugging output and step through execution.
If you run a script for the ExtendScript Toolkit that has Adobe Bridge as its target, the Toolkit
automatically launches Adobe Bridge if it is not already running. Similarly, if another application sends
a JavaScript message to Adobe Bridge, the messaging framework launches Adobe Bridge if necessary.
For details of the Toolkit and messaging framework, see the JavaScript Tools Guide.
● You can create a menu command that runs a script and add it to a menu or submenu in the Adobe
Bridge browser, using the
● When the browser window displays a JSX file, you can double-click that file thumbnail to run the script
in its target application. It runs in Adobe Bridge if the script specifies Adobe Bridge as its target
application by including the directive:
#target bridge-2.0
MenuElement object. See ‘Extending Adobe Bridge Menus’ on page 44.
If the script specifies another application as its target, ExtendScript prompts the user to start that
application if necessary. If the script does not specify a target application, it opens in the ExtendScript
Toolkit. For details of application specifier syntax, see the JavaScript Tools Guide.
● You can pass a script to the Adobe Bridge executable, to be executed on startup, by dragging the JSX
file icon onto the Adobe Bridge executable file icon or shortcut. This script is executed after all startup
scripts found in the startup folders.
● Adobe Bridge has a dedicated location for user-installed startup scripts. This is the location referred to
by the Reveal button in the Preference/General panel. All JSX files found in these locations are
automatically run when Adobe Bridge is launched.
● In Windows, the user startup folder is:
%APPDATA%\Adobe\Bridge CS3\Startup Scripts\
● In Mac OS, the user startup folder is:
~/Library/Application Support/Adobe/Bridge CS3/StartupScripts/
Other locations are used for the Adobe startup scripts that are supplied on installation of Adobe
Bridge-enabled applications. As a third-party developer, you must be very careful when installing
anything in these locations. They should be used only for extensions to the Adobe Bridge node-handling
model that support companion applications. For details, see Chapter 5, “Extending Adobe Bridge
Node-Handling Behavior.
The Adobe Bridge Browser Window and Object Model
An object model is an application programming interface (API), which allows you to programmatically
access various components of a document (as defined for that application) through a scripting language
such as JavaScript. In the case of Adobe Bridge, a "document" is defined as the browser window. This
section shows how each aspect of the API relates to the parts of the browser. A more detailed description
of the objects of the Adobe Bridge model follows in ‘The Adobe Bridge Object Model’ on page 14
.
Page 11

1: Scripting Adobe Bridge The Adobe Bridge Browser Window and Object Model 11
The Adobe Bridge browser window
The browser window is highly configurable. A browser configuration is called a workspace. There are
predefined workspaces, and you can save and set the workspace interactively through the Window >
Workspace menu, or through a script. User-defined workspaces are saved as XML files with the
.workspace extension, in these locations:
● In Windows, the user workspace folder is:
%APPDATA%\Adobe\Bridge CS3\Workspaces\
● In Mac OS, the user workspace folder is:
~/Library/Application Support/Adobe/Bridge CS3/Workspaces/
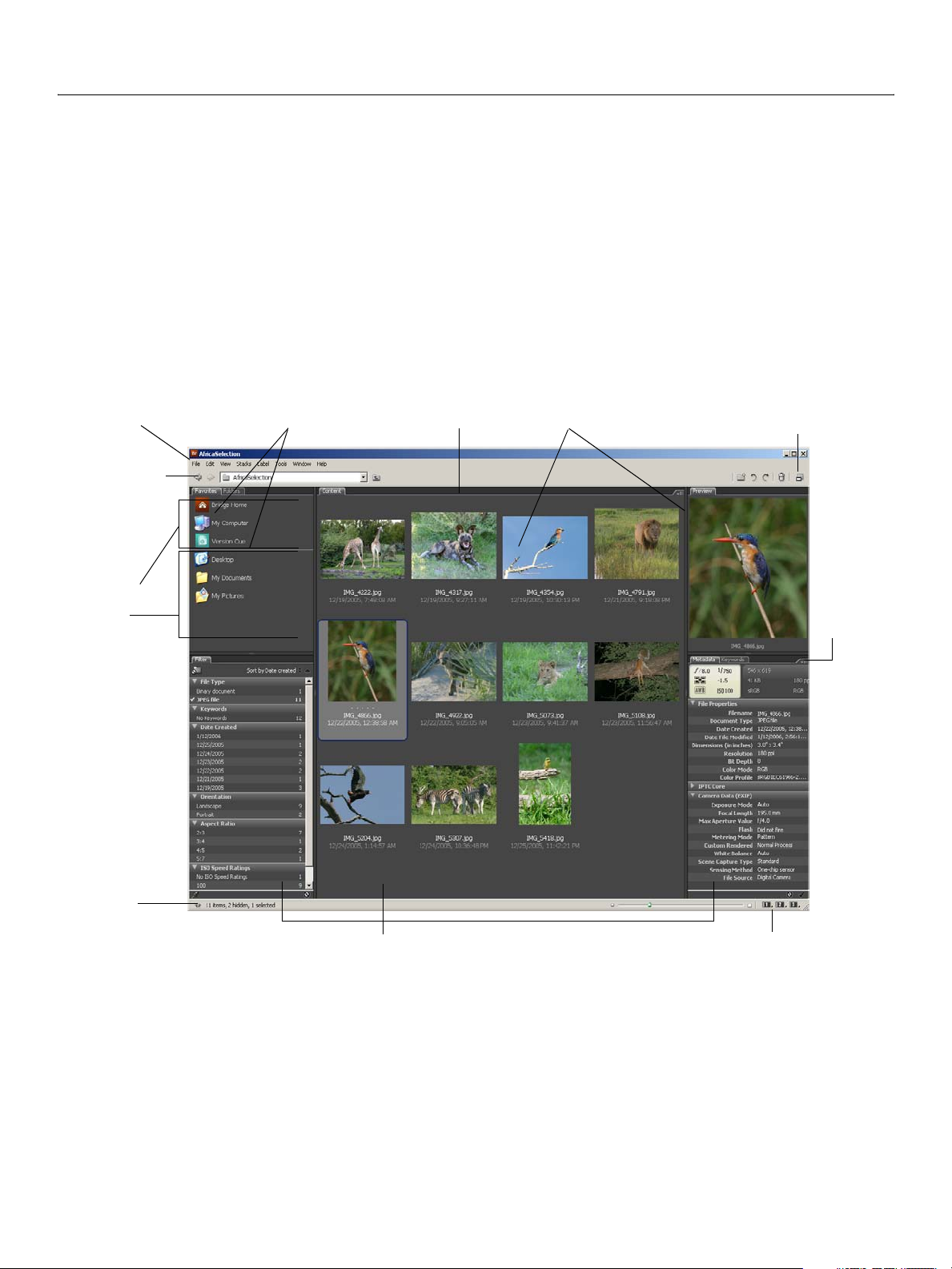
The following figure identifies parts of the browser window in a default configuration and viewing mode.
menu bar
upper
navigation bar
FOLDER and
FAVORITES
palettes
FAVORITES:
Standard section
FAVORITES:
User section
FILTER palette
thumbnails
CONTENT pane
thumbnails
browser mode
P
REVIEW
palette
flyout
menu
METADATA
and
EYWORDS
K
palettes
status line
tabbed palettes
workspaces
The tabbed palettes are arranged in three columns . You can change the arrangement interactively.
Columns can be resized, and palette groups can also be resized within the column. Individual tabbed
palettes can be opened and closed, and dragged into different relative positions. Dragging a palette to the
bottom of an existing set adds a new tab set at the bottom of that column.
Your scripts can add customized palettes and menus, and control various aspects of the window
configuration and display.
Page 12

1: Scripting Adobe Bridge The Adobe Bridge Browser Window and Object Model 12
Accessing the Adobe Bridge browser through scripts
The following table describes how the Adobe Bridge JavaScript API maps to the various parts and features
of the browser window, and how a script can access each part or feature through the Adobe Bridge object
model.
Window area Purpose Scripting control
Browser window Displays files, folders, and web
pages, along with related file
information and tools.
Thumbnails The labeled icons that appear
in the Folders/Favorites panes
as navigation nodes, and in
the Content pane and Preview
palette to represent files and
folders.
Favorites palette Provides a place for users to
drag and drop favorite items
(in the bottom half of the
pane).
Represented by the
Document object. Current
browser window (the one with the operating
system focus) is in
browser windows are in
app.document. All open
app.documents.
A script can create a new browser window by
creating a new
Document object.
The browser mode (full or compact) is
controlled by
app.document.browserMode.
The overall configuration of palettes is
controlled by
app.document.workspace. All
defined configurations are in
app.workspaces.
Thumbnail object represents a node in
The
the browser navigation hierarchy.
Thumbnails can represent
File or Folder
objects, URLs, or script-defined nodes
associated with script-defined
node-handling extensions. Adobe Version
Cue® nodes are an example of script-defined
nodes with their own behavior.
Access the visible thumbnails through the
app.favorites property, and traverse the
hierarchy through the
Thumbnail.children
properties.
Displays only top-level
containers and one level of
subnodes.
Folder palette Displays the file-system
navigation hierarchy.
Displays only containers (such
as folders and subfolders). The
content of the selected
container appears in the
Content pane.
Favorites object allows you to add
The
thumbnails to this pane.
User interaction with a thumbnail in this
pane generates an
target object and a location of
event with a Thumbnail
favorites.
Access the currently selected thumbnail in
the Folders pane through the
Document.thumbnail property. Traverse the
hierarchy through the
Thumbnail.children properties.
Thumbnail.parent and
User interaction with a thumbnail in this
pane generates an
target object and a location of
event with a Thumbnail
document.
Page 13

1: Scripting Adobe Bridge The Adobe Bridge Browser Window and Object Model 13
Content pane Displays container contents
when you select a container
node in the Folders or
Favorites palette, or when you
double-click a navigable node
(such as a folder) in the
Content pane itself.
Displays both containers (such
as subfolders) and leaf nodes
(such as files and images).
Can also display web pages.
Controlled by the
Document.presentationMode, which you set
Document.setPresentationMode() to
with
one of these values:
● browser: Displays file and folder nodes,
represented by
Thumbnail objects, found
at the path specified in
Document.presentationPath. When a
folder is selected in the Folders pane,
access the current contents of the
Content pane through
app.document.thumbnail.children[].
● html: Displays an HTML page (local or
remote) specified by a URL in
Document.presentationPath.
User interaction with a thumbnail in this
pane generates an
target object and a location of
event with a Thumbnail
document. The
selected thumbnails are available through
Document.selections.
Preview palette Displays image previews. User interaction with a thumbnail in this
pane generates an
target object and a location of
event with a Thumbnail
preview.
Filter palette Allows you to sort thumbnails
in the Content pane, or limit
the nodes shown to those
matching selected criteria.
FilterDescription object allows you to
The
specify filtering criteria for script-defined
node types.
When displaying a handled container node,
Adobe Bridge builds the list of filters by
calling the developer-defined
getFilterCriteria() method of the node's
ExtensionModel.
Metadata palette Displays embedded file
metadata information.
Embedded metadata is displayed and can be
modified for a specific thumbnail. Access
XMP metadata, encapsulated in a
object, from the
Thumbnail.metadata
Metadata
property.
app.synchronousMode before accessing
Set
metadata in a script, to ensure that Adobe
Bridge retrieves the latest valid data.
Keywords palette Displays keyword information. Not directly accessible to scripts, except
insofar as you can modify keywords defined
in embedded metadata.
Page 14

1: Scripting Adobe Bridge The Adobe Bridge Object Model 14
Custom tabbed
palettes (not shown)
Script-defined tabbed palettes
that can be added to the
default palettes.
Inspector (not shown) An object-inspection palette
that displays further
information related to a
selected thumbnail in the
Content pane.
This type of palette is
script-defined; there is no
default version.
View mode controls Various controls at the bottom
right of the browser that set
the viewing mode to
predefined pane
configurations, and set the
display size of thumbnails in
the Content pane.
A new palette is represented by the
TabbedPalette object. A palette can display
HTML or ScriptUI user-interface elements;
ScriptUI can display Flash animation. The
TabbedPalette.title value is shown in the
tab.
Each palette is represented by the
InspectorPanel object, which contains one
or more subpanels. The subpanels display
information related to the focus thumbnail,
directly or indirectly through
Metadata properties. Various types of
Thumbnail or
subpanel are represented by subclasses of
Panelette base class.
the
The view mode is controlled by
app.document.thumbnailViewMode
. You can
control various aspects of the view with
Document properties such as
other
displayInspectorView, showFolders,
showThumbnailName, and so on.
Status line The bottom bar on the
browser window that displays
current status information.
Menubar The menubar at the top of the
browser window that contains
Adobe Bridge commands.
Context menus The right-click menus
associated with thumbnails,
and flyout menus for some
palettes, containing
context-specific commands.
Browser window upper
navigation bar
The navigation bar
immediately under the
menubar. Not configurable.
Top and bottom
navigation bars
Two configurable navigation
bars that can appear above
and below the Content pane.
Set text to be shown in the status line with
Document.status.
While this is not an object under direct
Document control, you can add menus and
commands using the
MenuElement object, by
referring to existing menus and commands.
You can add submenus and commands to
these menus using the
MenuElement object,
by referring to existing commands.
Not accessible to scripts.
Represented by predefined
accessed through the
NavBar objects,
Document.navbars
property. By default, the navigation bars are
invisible. You can make a bar visible, and add
ScriptUI or HTML UI elements to it.
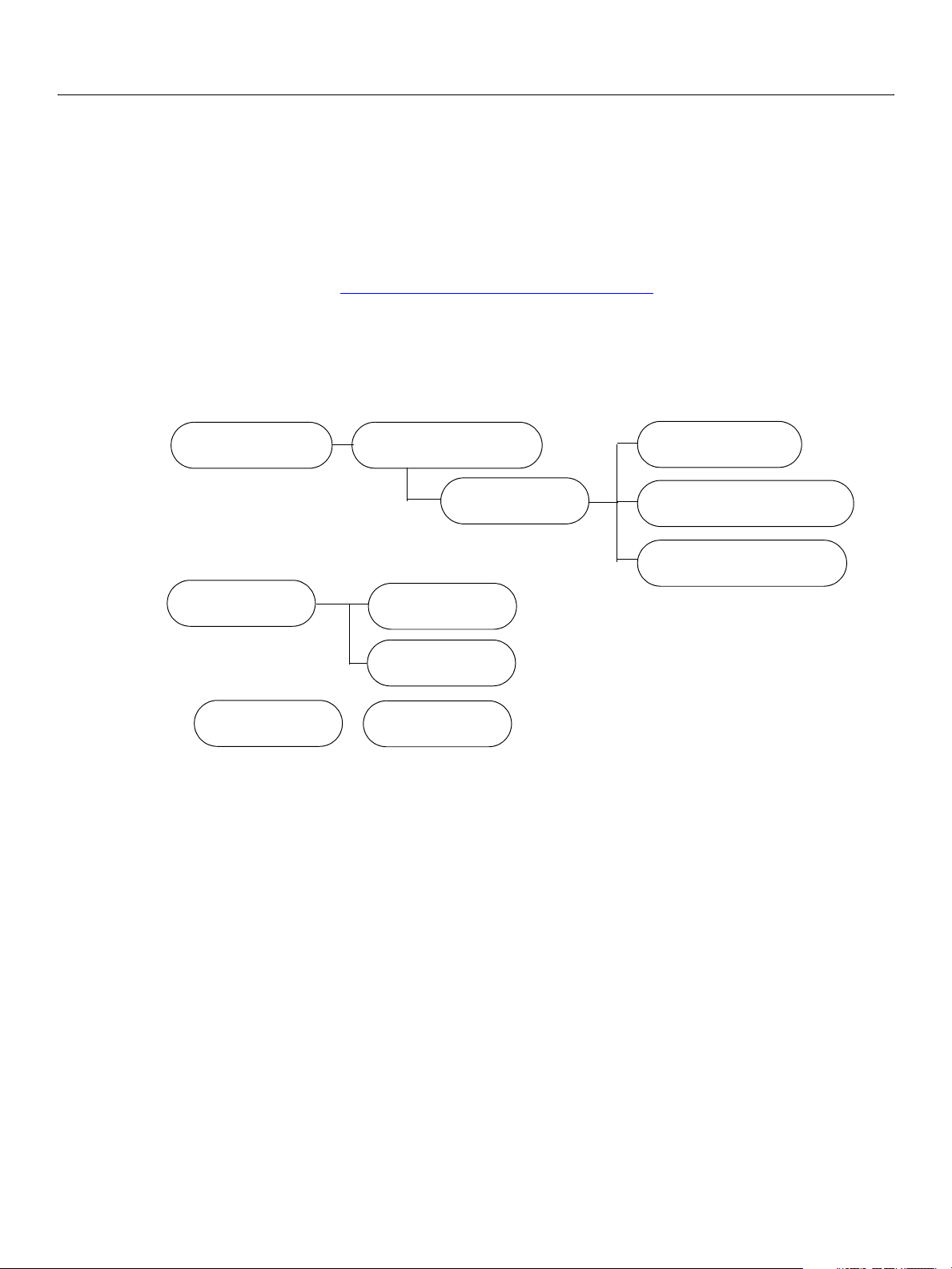
The Adobe Bridge Object Model
Each application has its own object model, which consists of a hierarchical representation of the
application, and of the documents used in the application. The object model allows you to
Page 15

1: Scripting Adobe Bridge The Adobe Bridge Object Model 15
programmatically access and manipulate the document and its components. Since the use of a document
varies for each application, the object model terminology varies for each application. For example, each
application's object model includes a
application, and the
Document class has different properties and methods for each application.
Document class, but the object referred to is different for each
Applications typically define a
images, or PDF documents. However, Adobe Bridge uses a different approach. In the object model, the
Document class refers to a browser window, and the properties and methods of Document refer to
various components of the user interface (UI). The browser window displays icons that reference the files
that other applications consider documents—HTML pages, images, PDFs, and so on. In the object model,
these icons are represented by the
Basic node model
App
Document
Favorites
Thumbnail
Document class to deal with files of a particular type, such as HTML pages,
Thumbnail class.
File, Folder
Metadata
Thumbnail
The application and documents
The Adobe Bridge App object is the root of the hierarchy, and represents the Adobe Bridge application. A
single global instance of the
App class, named app, is created when the application is started, and
provides access to global values. Even though the user can create multiple browser windows by selecting
the File > New Window command, making it appear that separate Adobe Bridge applications are running
in parallel, only a single instance of the application is running, which is reflected by a single instance of the
app object.
Document object represents a browser window. Each time a user selects File > New Window, a new
The
document object is created. When multiple browser windows are open, the user can select which window
to use by clicking the window to make it active. In a script, you can access the active, or most recently
used, browser window through the
available through the
app.documents array.
app.document property. The set of all open browser windows is
Thumbnails in documents
The Thumbnail object type represents a node, or browsable element in the browser navigation hierarchy.
It typically represents a a file or folder, but can also be associated with a web page. A document contains
various collections of
● Thumbnail objects can contain other Thumbnail objects, as for example, when a folder contains
files. In this case, the
contains a hierarchy of
Thumbnail objects.
container property of the Thumbnail is true, and the children property
Thumbnail objects that represent files and folders contained in the folder.
Page 16

1: Scripting Adobe Bridge The Adobe Bridge Object Model 16
● The Folders pane shows the full navigation hierarchy of folders and subfolders for the local file system,
and for virtual file systems such as that defined by Version Cue. Scripts can add nodes to the Folders
pane using
app.document.thumbnail property, and can walk the navigation hierarchy by accessing the
the
parent and children properties of each Thumbnail object.
● The Favorites pane shows a selection of high-level nodes, some predefined (in the upper Standard
app.addCustomRoot(). A script can access the currently selected thumbnail through
section) and some chosen by the user (in the lower User section). These nodes can represent web
pages, virtual locations such as Stock Photos, and remote folders, as well as local folders. The
Favorites object represents the navigation nodes in the Favorites pane. A document contains a
Favorites object, which contains two arrays of Thumbnail objects, for the Standard and User
single
sections. Access the
● A script can add thumbnails to the User section of the Favorites pane by using the Favorites
object’s
insert method, and one level of sub-nodes using the addChild method. A subnode can
be any thumbnail; it does not have to be part of the root node’s
● A script cannot remove thumbnails in the Standard section, but they can be shown or hidden with a
Preference, and a script can modify the Preference and display state using
Favorites.disable().
and
● You can add customized panes or palettes to the browser window which can display thumbnails, or
Favorites object through app.favorites.
children hierarchy.
Favorites.enable()
information directly or indirectly contained in selected thumbnails; see ‘Customizing the user interface’
on page 17.
For additional information about how to work with
Scripts’ on page 23.
Scripting Adobe Bridge interactions
App
Application preferences
The Preferences object allows a script to access Adobe Bridge application preferences. These are the
values that can be viewed interactively in the Preferences dialog, in response to the Edit > Preferences
command. The settings are stored and persist across sessions. Your script can use the
object to view or set existing preferences, or to add new preference fields. In some cases, when you modify
persistent preference values, the new settings are not reflected in the browser window until the
application is restarted.
When the user brings up a Preferences dialog, Adobe Bridge invokes a ScriptUI dialog window, and
generates a
register an event handler for this event that uses the object’s
containing ScriptUI controls that show and allow the user to modify script-defined preference values.
create event with the PreferencesDialog object as its target. You can define and
Preferences
Event
Thumbnail objects, see ‘Accessing Thumbnails with
PreferencesDialog
Preferences
add method to add a ScriptUI panel
User-interaction events
When interacting with Adobe Bridge, a user takes actions such as changing the thumbnail selection, or
creating a new browser window. For most of these actions, Adobe Bridge triggers a user-interaction event,
Page 17

1: Scripting Adobe Bridge The Adobe Bridge Object Model 17
represented by an Event object of a particular event type, with a particular target object, such as an App,
Document, or Thumbnail object. Some function calls can also trigger events.
Adobe Bridge defines default behavior for user-interaction events. You can extend or override the default
behavior by defining and registering an event-handler function. This function receives the
Event object as
an argument, and returns a value that tells Adobe Bridge whether to continue with the default behavior or
to ignore it.
For more information, see ‘Event Handling in Adobe Bridge’ on page 27
Customizing the user interface
You can add user interfaces to your scripts or browser interactions, and your scripts can customize the
browser window.
App
Document
MenuElement
InspectorPanel
TabbedPalette
NavBar
Dialog
Panelette
.
TextPanelette
IconListPanelette
ThumbnailPanelette
Customizing the browser window
● You can define additional tabbed palettes like those provided by default, using the TabbedPalette
object. These can display HTML or ScriptUI content. Script UI provides a complete set of user-interface
components that includes a Flash movie player.
● You can define object-inspection palettes using the InspectorPanel, which contains customized
subpanels that display information related to the currently selected thumbnail. The selected thumbnail
is the inspection focus of the display.
By default, these script-defined palettes appear in the upper left of the browser, but once they are
displayed, you can resize them and drag them to new locations, like the predefined palettes.
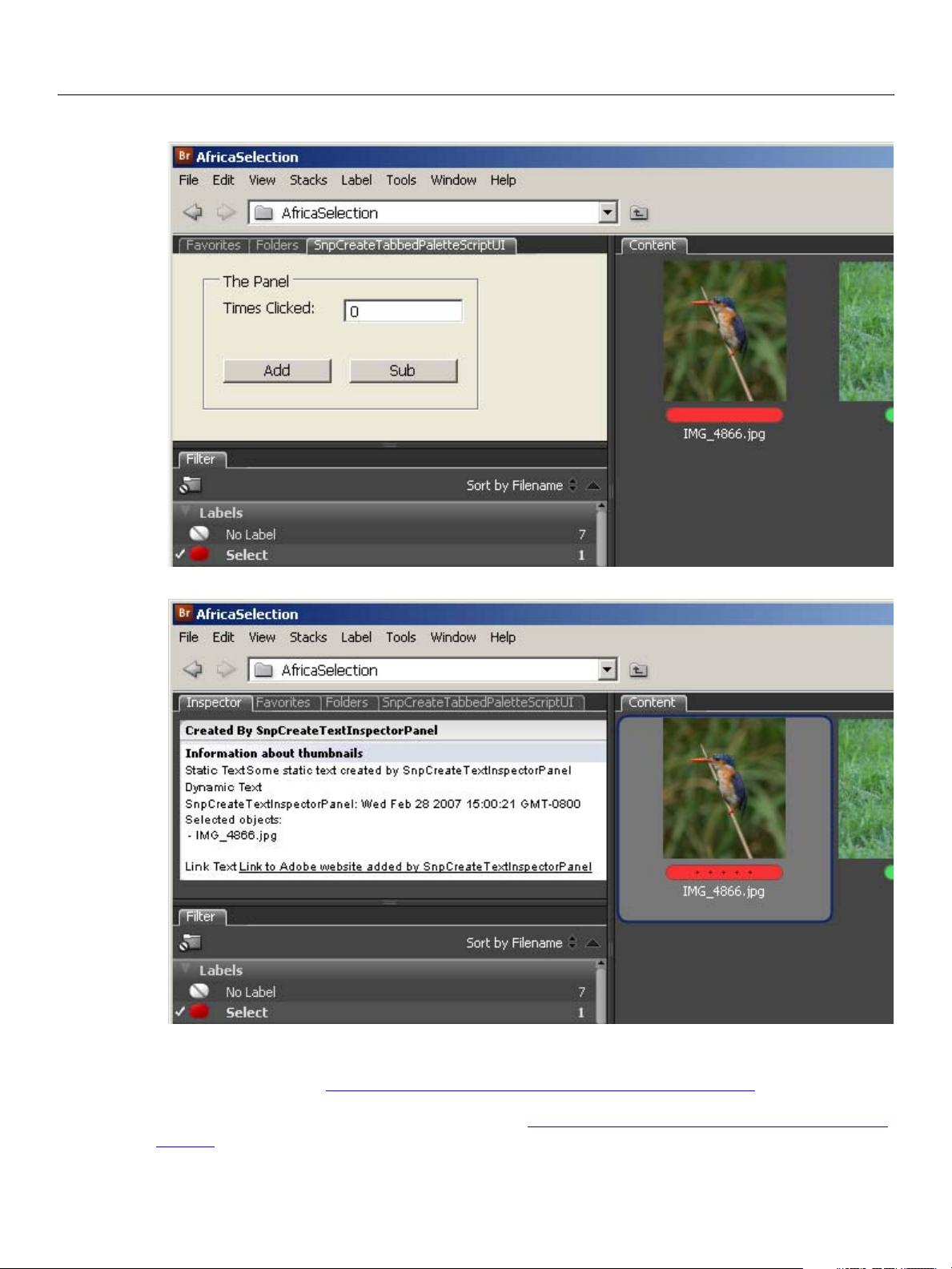
The following figures show a script-defined palette with ScriptUI content, and a script-defined Inspector
panel, both created by the example scripts in the Adobe Bridge SDK.
Page 18

1: Scripting Adobe Bridge The Adobe Bridge Object Model 18
The displayed information in an Inspector can be related to the selected node through embedded file
metadata (in associated
Thumbnail object (see Chapter 5, “Extending Adobe Bridge Node-Handling Behavior").
Metadata objects) or through Adobe Bridge- or script-defined properties of the
For information on how to make these additions, see Chapter 4, “Customizing the Adobe Bridge Browser
Window.
Page 19

1: Scripting Adobe Bridge The Adobe Bridge Object Model 19
Communicating with the user from a script
Your script can display information to or collect information from the user by configuring the supplied
Navigation bars
ExtendScript provides a set of user-interface objects in the ScriptUI module, which defines windows and
user-interface controls. You can use these objects to define a user interface for your application, in the
form of popup dialogs, persistent dialogs (called palettes), or as part of navigation bars. The usage of the
ScriptUI objects is discussed in the JavaScript Tools Guide.
You can also define a user interface using standard HTML. When integrating your user interface with the
browser, you can use either ScriptUI or HTML controls for any window or pane, but cannot mix the two. For
a complete discussion, see Chapter 3, “Creating a User Interface for a Script
In addition to displaying a user interface for your script, you can script user interactions by extending the
Adobe Bridge Menus
Navigation bars
The Adobe Bridge navigation bar immediately below the menubar cannot be scripted, but there are two
configurable navigation bars, above and below the Content pane. They are represented by
objects, which you can access through the
, or by creating and displaying Dialogs.
."
.
NavBar
Document object’s navbars property.
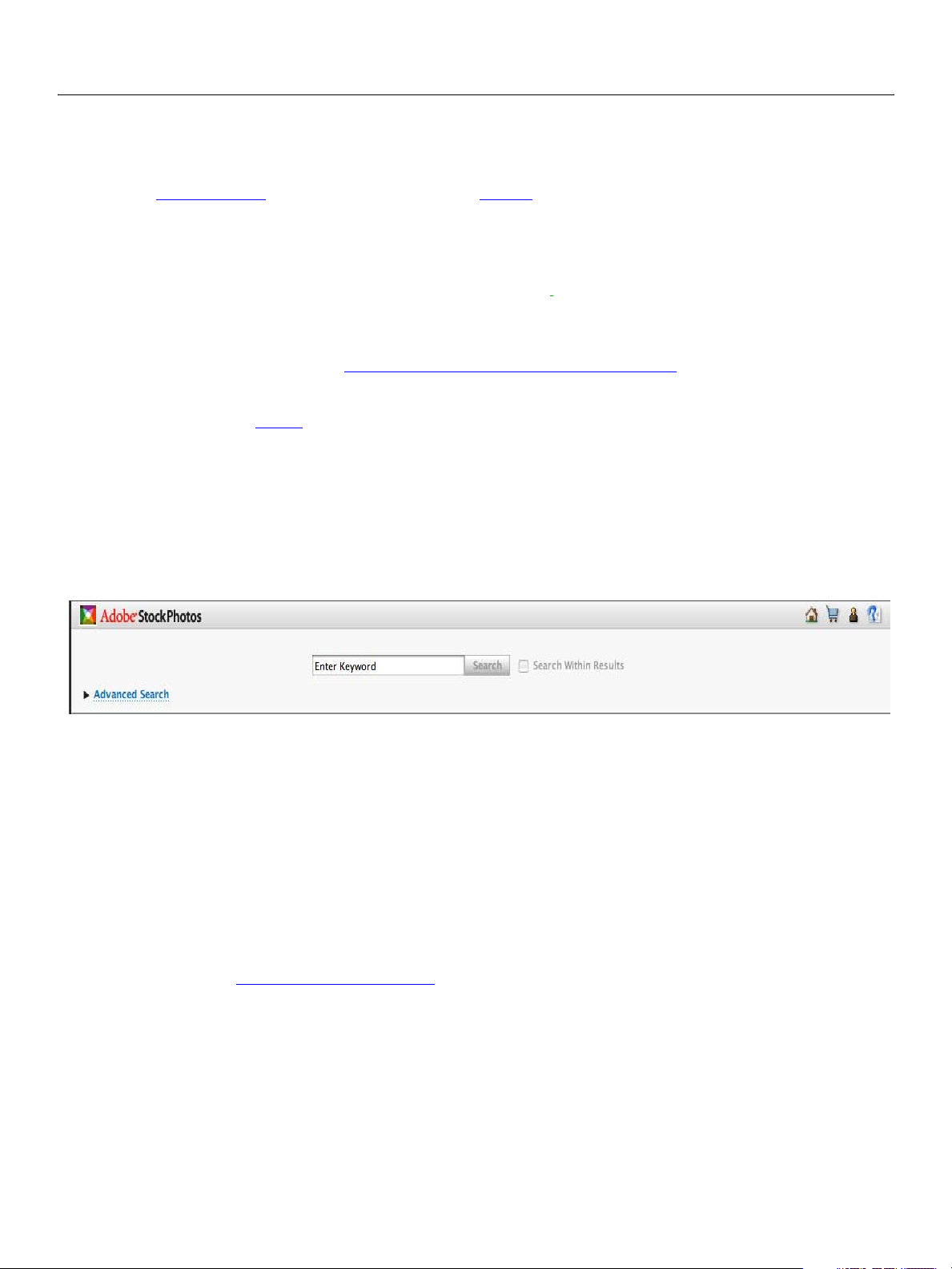
The following figure shows a navigation bar defined by Adobe StockPhotos.
By default, the navigation bars are hidden and empty.
● You can show and hide a navigation bar by setting the object’s visible property.
● You can configure a navigation bar to display either ScriptUI user-interface controls, or straight HTML
controls. It cannot mix the two.
● To display ScriptUI controls, set the type property to "scriptui", then use the NavBar.add
method to add controls.
● To display HTML controls, set the type property to "html", and the file property to the HTML file
that defines the page you want to display.
You can program the controls to display information to or collect information from the user. For additional
details, see ‘Navigation bars’ on page 31
.
Dialogs
Your script can define dialogs to display information to or get information from the user. There are two
ways to define these:
● ScriptUI Dialogs: Use the ScriptUI Window object to define a dialog that displays ScriptUI controls. For
details of programming ScriptUI dialogs, see the JavaScript Tools Guide.
Page 20

1: Scripting Adobe Bridge The Adobe Bridge Object Model 20
● HTML Dialogs: The Adobe Bridge Dialog object represents a window that displays an HTML page,
rather than ScriptUI controls. For details of programming Adobe Bridge dialogs, see ‘Displaying HTML
in Adobe Bridge dialogs’ on page 36.
You can invoke ScriptUI or Adobe Bridge dialogs from a script as modal or nonmodal dialogs.
● A modal dialog retains the input focus, and does not allow the user to interact with any other
application windows until the dialog is dismissed. The function that invokes it does not return until the
dialog is dismissed.
● A nonmodal dialog (known in ScriptUI as a palette), does not keep the input focus. The user can interact
with other application windows while the dialog is up. The function that invokes it returns
immediately, leaving the dialog on screen until the user or script closes it.
Menus
The MenuElement object allows you to extend Adobe Bridge menus. A script cannot remove or alter the
behavior of predefined menu items, but you can add, remove, and modify script-defined menus,
submenus and commands.
The menu bar, and most menus, submenus, and context menus can be extended by creating new
MenuElement objects that reference existing menus and menu items. The identifiers of all menus and
menu items that are accessible to scripts are listed with the description of the
‘Extending Adobe Bridge Menus’ on page 44
.
MenuElement object in
Page 21

1: Scripting Adobe Bridge The Adobe Bridge Object Model 21
Extending browser behavior
Adobe Bridge provides a development infrastructure for advanced developers who want to create plug-in
type extensions to basic Adobe Bridge functionality, in order to integrate Adobe Bridge with other
applications and systems.
App
ExtensionHandler
SearchSpecification
ExtensionModel
SearchDefinition
SearchCondition
Infoset
SortCriterion
FilterDescription
Operator
SearchCriteria
InfosetMemberDescription
ModalOperator
ProgressOperator
An advanced developer can extend the default node-handling behavior by defining a new node type, and
a node-handling extension that manages that node type. When you define a node type, you assign an
identifying prefix (or more than one), and register that prefix to associate it with the
ExtensionHandler
object that implements the handler.
To implement a node-handling extension, you define
ExtensionHandler and ExtensionModel
classes, providing the node-handling methods.
● You can create script-defined properties in the Thumbnail object for your handled nodes, using the
Infoset object. You can access and display this kind of node data in a custom Inspector panel; see
‘Script-Defined Inspector Panels’ on page 41
● You can define node search and filter criteria that consider the values of metadata and node data
.
properties associated with your node types.
● You can define sorting criteria that determine how your nodes are ordered in the Content pane or
Inspector panels.
● For time- or resource-intensive tasks such as those involving file-system access, your model methods
must define an
For a complete discussion, see Chapter 5, “Extending Adobe Bridge Node-Handling Behavior
Operator object to execute and monitor the operation.
."
Page 22

1: Scripting Adobe Bridge The Adobe Bridge Object Model 22
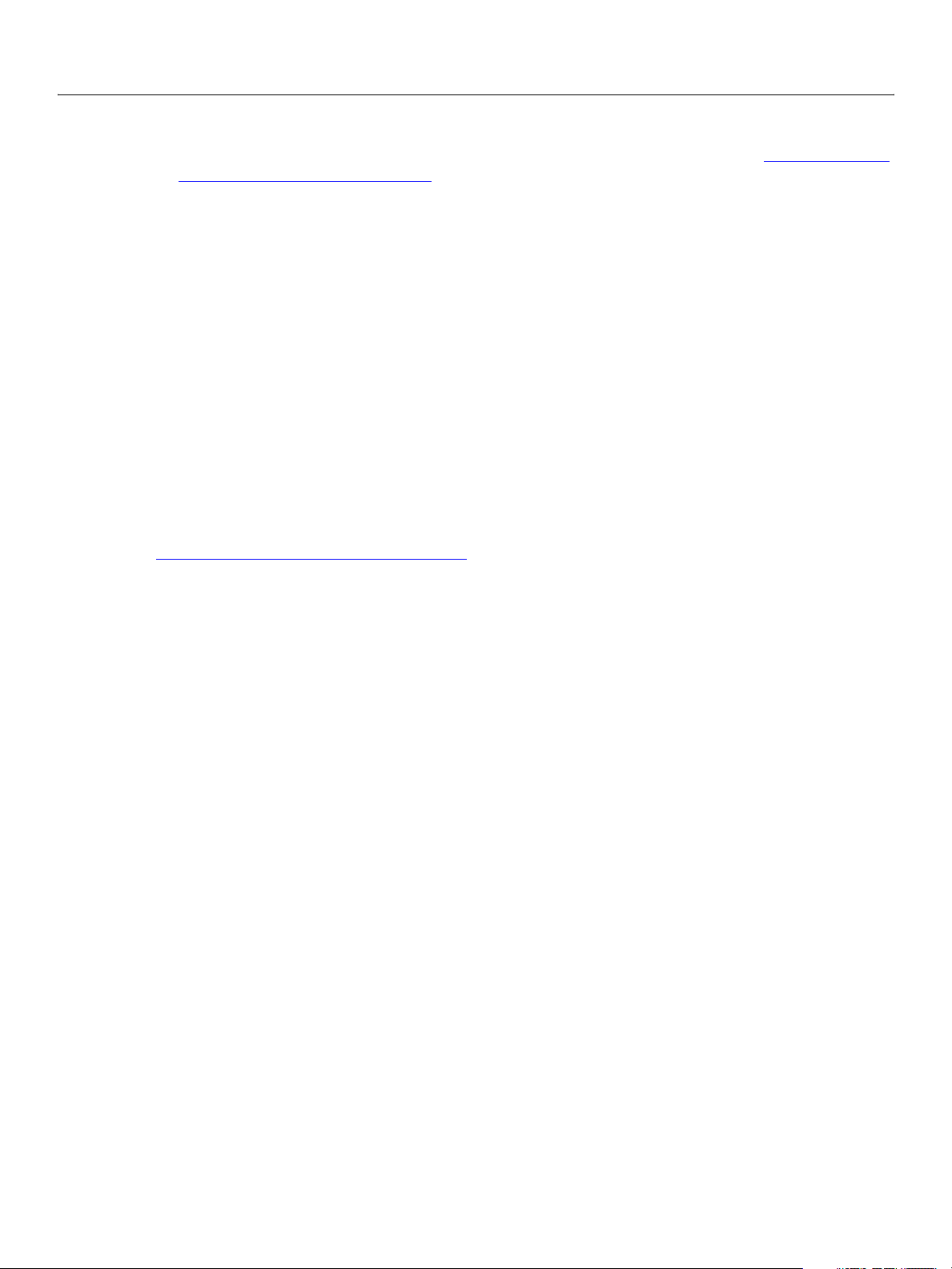
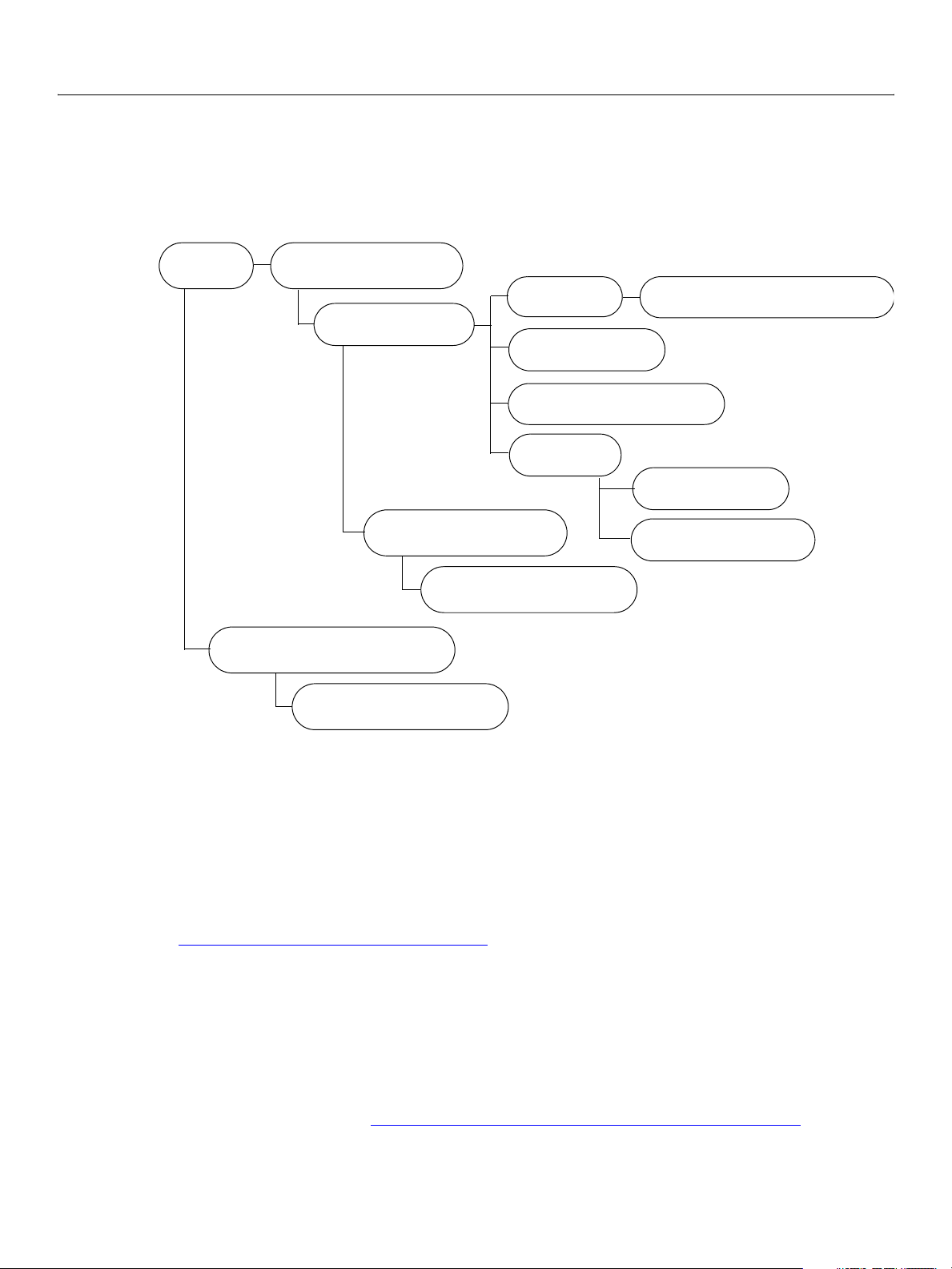
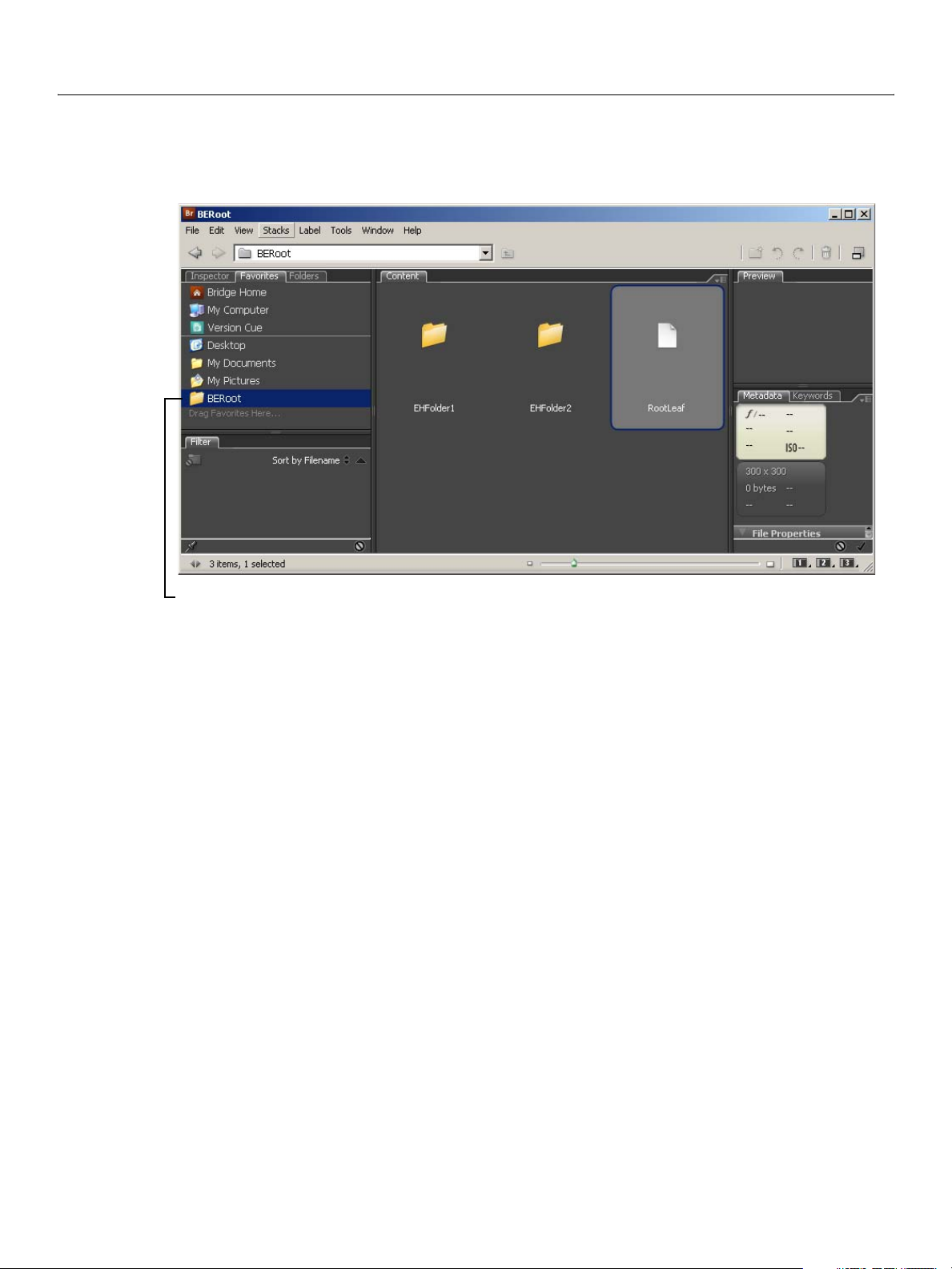
The following figure show the result of running the basic node-handling extension example provided with
the Adobe Bridge SDK. Additional examples show how to add node-specific information to your own node
types, and how to search and filter nodes of the handled type, based on the node-specific information.
Node of handled type added to
Favorites palette
Container and leaf nodes of handled type displayed in
Content pane
Page 23

2
Interacting with Adobe Bridge through Scripts
The Thumbnail object is the basic JavaScript representation of the entities that your Adobe Bridge
browser displays; see ‘
As a user interacts with the browser window, Adobe Bridge generates user-interaction events. Your scripts
can detect and respond to these events in order to extend or override the default behavior; see ‘
Handling in Adobe Bridge’ on page 27.
Your scripts can communicate with other Adobe JavaScript-enabled applications, such as Photoshop,
Illustrator, and InDesign. You can, for example, send a file that a user selects in the Adobe Bridge browser
to be opened in Photoshop. See ‘
Accessing Thumbnails with Scripts’ on page 23.
Communicating with Other Applications’ on page 28.
Accessing Thumbnails with Scripts
The Thumbnail object represents a navigation node. Thumbnails can represent entities such as files and
folders, accessed through a local or remote file system, or web pages accessed over the internet and
displayed in an embedded web browser. A thumbnail can also represent a service, such as Stock Photo or
Adobe Media Gallery.
Thumbnails as node references
Event
The Thumbnail object represents a node in a navigation tree. The basic behavior of a thumbnail icon is
determined by a node handler; the core node handler provides the default behavior. Node handling is
generally internal, although it is extensible by tool developers. By default, a node is associated with a
file-system path or a
folder contents, file, or page in the standard Adobe Bridge panes.
● Any scripter can define an event handler that responds to these standard thumbnail interaction events;
Event Handling in Adobe Bridge’ on page 27.
see ‘
Thumbnail object is identified by a unique identifying string called a Bridge URI, which is available to
A
scripts through the
that serves as a node identifier. The node identifier determines how the node is handled when the user
selects the icon. The default behavior is determined by the default node handler, which is identified by the
default prefix
● A tool developer can extend the default node-handling behavior, defining new node types and adding
properties to the
Here are some examples of complete, or canonical, Bridge URIs, including the prefix registered for the
node handler:
Standard file, with default node
handling
HTML page in Content pane,
with default node handling
bridge:.
File or Folder object, or with a URL. Clicking the node displays the associated
Thumbnail.uri property. The URI consists of a path or URL string, with a prefix string
Thumbnail object; see ‘Extending browser behavior’ on page 21.
bridge:fs:file:///C:/BridgeScripts/icons/2.jpg
bridge:html:file://C:\myWebPage.html
23
Page 24

2: Interacting with Adobe Bridge through Scripts Accessing Thumbnails with Scripts 24
Script-defined node-handling
bridge:beNode:/BERoot/EHFolder1
extension (from the Bridge SDK
example)
Adobe Stock Photos Favorite
Version Cue project file
Version Cue asset
bridge:script:stockphoto://home
bridge:vc:vcstable:project/44940038-11e4-104c-bd8a-9211234f21d
6/44940038-11e4-104c-bd8a-9211234f21d6_1_1
bridge:vc:vcstable:file/44940038-11e4-104c-bd8a-9211234f21d6/4
4940038-11e4-104c-bd8a-9211234f21d6_1_1/Folder%20One/thumbTest
.jpg
Using and accessing thumbnails
Thumbnails are used in a number of ways within a browser window, and the objects are referenced
according to their use. For example:
● Access thumbnails that appear in the Favorites pane through app.favorites
● Access a thumbnail that is selected in the Folders pane through app.document.thumbnail
● Access thumbnails that appear in the Content pane through
app.document.thumbnail.children
● Access thumbnails that are associated with a context menu through app.document.context
● Access thumbnails that have been selected in the Content pane through
app.document.selections, or app.document.getSelection().
● Access those thumbnails that are currently visible in the Conent pane through
app.document.visibleThumbnails.
Note: Be careful when accessing selected or visible thumbnails, as it is possible for very large numbers of
thumbnails to be selected or visible, and accessing a large array very often can affect performance;
see Accessing many thumbnails correctly
below.
Accessing many thumbnails correctly
Accessing many thumbnails can be a time-intensive operation for your scripts. Performance can suffer if
you do so unnecessarily.
● Check the number of selections first with app.document.selectionLength, to avoid unnecessary
access to a very large selection. This is much more efficient than accessing the collection, then
checking its size. Similarly, use
very large array in
● Use app.document.getSelection()to limit the collection to thumbnails for files of a specific type,
app.document.visibleThumbnails.
or to collect only those thumbnails that are currently visible. This function takes an optional argument,
a list of file extensions. For example:
// Get the selected Thumbnail objects - only accept these file types
var thumbs = app.document.getSelection("psd, jpg, png, tif, gif");
By default, it matches all file types. If no thumbnails of the given type are selected, it returns those that
are visible in the Content pane. See examples in Bridge SDK samples
SnpRotateImage.jsx.
app.document.visibleThumbnailsLength to avoid accessing a
SnpSaveAsJPEG.jsx and
Page 25

2: Interacting with Adobe Bridge through Scripts Accessing Thumbnails with Scripts 25
● If you must iterate over many thumbnails, be careful to collect the Thumbnail objects first, then
perform the iteration, rather than accessing the objects repeatedly.
The correct style of thumbnail access is hundreds of times faster than the incorrect style. This example
illustrates correct and incorrect styles of iteration.
// correct: access thumbnails once, outside loop
var theChildren = myThumb.children;
for( var f = 0; f < theChildren.length; ++f ) {
var child = theChildren[f];
}
// wrong: access thumbnails repeatedly, inside loop
for( var f = 0; f < myThumb.children.length; ++f ) {
var child = myThumb.children[f];
}
Ensuring valid thumbnail data
When a script accesses the properties of a Thumbnail object, some properties of the object may not be
immediately available. To ensure the object contains current data, set
before accessing properties. If you do not do so, you may find that the values of
are undefined, or not what you expect.
app.synchronousMode to true
Thumbnail properties
The default value of
app.synchronousMode is false, for performance reasons; this is because
thumbnails are accessed internally by Adobe Bridge much more frequently than by scripts. In your scripts,
however, you should make a habit of setting it to
complete.
Metadata for thumbnails
A Thumbnail object is associated with a Metadata object, which allows you to access the embedded
metadata for the associated file, such a copyright owner, author, or camera settings. Metadata is kept in
the Adobe XMP format. It includes metadata defined in other formats, such as EXIF, in namespaces for
those formats. For more information on the XMP metadata format, see the XMP Specification
When a script needs to access the metadata through the
that the returned object contains the most current data. To ensure this, your script should set
app.synchronousMode to true before attempting to retrieve values through Thumbnail.metadata,
or else use
Keep in mind, however, that metadata access is a time-intensive operation. Do not do it unnecessarily, or
as part of operations that occur very frequently, such as a
Note: For metadata properties that are known date formats, the corresponding
Thumbnail.synchronousMetadata.
property contains an ISO-8601 date string. For more information on date formats, see the XMP
Specification.
true. It is automatically reset to false after scripts
.
Thumbnail object, it is important to make sure
MenuItem.onDisplay callback function.
Metadata object
You can extend the Adobe Bridge browser to display context-specific information indirectly associated
with a selected thumbnail through its metadata. See ‘
Customizing the browser window’ on page 17.
Page 26

2: Interacting with Adobe Bridge through Scripts Accessing Thumbnails with Scripts 26
➤ Example code
The sample code distributed with the Adobe Bridge SDK includes these code examples that specifically
demonstrate thumbnail and metadata access:
Thumbnail metadata access in sdkInstall/sdksamples/javascript/
SnpInspectMetadata.jsx
SnpModifyMetadata.jsx
Shows how to acquire metadata.
Shows how to alter metadata on a selected file.
Embedding metadata in a script as XML
Adobe Bridge allows you to embed certain metadata in a script that describes the script file itself, using
XML delimited by special tags within a comment block. Only Dublin Core properties can be embedded
this way. The following Dublin Core properties are particularly useful for describing a JavaScript file:
dc:title
dc:description
dc:source
For details of the Dublin Core metadata specification, see http://dublincore.org/documents/dces/
Adobe Bridge uses the embedded metadata title and description (if it is less than 50 characters) in the
Startup Scripts page of the Preferences dialog.
The tags
@@@START_XML@@@ and @@@END_XML@@@ enclose a block of XML within a C-style comment
block in a JavaScript script:
/*
@@@START_XML@@@
XML block goes here
@@@END_XML@@@
*/
The display name for the script.
A short description of the script.
Where to get updates to the script.
.
All XML in this block must be UTF-8 encoded:
/*
@@@START_XML@@@
<?xml version="1.0" encoding="UTF-8"?>
...
@@@END_XML@@@
*/
Within the XML block, use the <ScriptInfo> tag to describe each XMP metadata element. The XML may
contain one or more
● A <ScriptInfo> element must specify the xml:lang attribute as an Adobe-supported language
<ScriptInfo> elements.
code.
● Within a <ScriptInfo> element block, you can specify Dublin Core metadata key-value pairs, each
on a separate line. Specify each metadata property as an element whose name is the key and whose
text content is the value:
<dc:title>Adobe Flash CS3 Professional</dc:title>
Page 27

2: Interacting with Adobe Bridge through Scripts Event Handling in Adobe Bridge 27
Adobe Bridge's parser does not perform full XML parsing. It looks for the <ScriptInfo> block that
matches the current locale, then searches from there for the relevant tags. For example, the following
specifies two language versions of a description for the containing script:
/*
@@@START_XML@@@
<?xml version="1.0" encoding="UTF-8"?>
<ScriptInfo xmlns:dc="http://purl.org/dc/elements/1.1/" xml:lang="en_US">
<dc:title>Adobe Flash CS3 Professional</dc:title>
<dc:description>This script enables other applications to communicate
with Adobe Flash.<dc:description>
</ScriptInfo>
<ScriptInfo xmlns:dc="http://purl.org/dc/elements/1.1/" xml:lang="fr_FR">
<dc:title>Adobe Flash CS3 Professional</dc:title>
<dc:description>Ce script permet à d'autres applications de communiquer
avec Adobe Flash.</dc:description>
</ScriptInfo>
@@@END_XML@@@
*/
Event Handling in Adobe Bridge
When a user takes certain actions in Adobe Bridge, such as copying a file, or creating a new browser
window, Adobe Bridge generates a user-interaction event. User-interaction events include actions on
thumbnails (such as selecting them), and also actions on the application (quitting) and on the browser
window (such as activating it in the windowing system).
You can modify the way Adobe Bridge responds to these events by defining your own event handlers.
Scripts can also generate events through function calls, that simulate user activity, such as
Thumbnail.open(), or Document.select().
Note: The event handling mechanism described in this chapter applies only to the Adobe Bridge objects.
If your script defines its own user interface, events are handled differently, depending on what kind
of object generated them:
● For events generated by ScriptUI objects (such as controls in the navigation bar), see the
JavaScript Tools Guide.
● For events generated by menu elements, see ‘Extending Adobe Bridge Menus’ on page 44.
● Events generated by HTML controls in HTML navigation bars or dialogs are handled by their own
HTML-defined handlers. These can access Adobe Bridge objects through a callback mechanism.
Displaying HTML in Adobe Bridge’ on page 34.
See ‘
Defining event handlers
An event-handler function takes one argument, an Event object. This object, which is passed to your
registered handler when the event occurs, contains all of the context information about the event, such as
which type of event occurred, the target object that generated it, and where that object was located
within the browser window.
Your handler returns an object with a boolean
● When an event handler returns {handled:true}, Adobe Bridge does not look for any more handlers,
handled property.
nor does it execute the default handler.
Page 28

2: Interacting with Adobe Bridge through Scripts Communicating with Other Applications 28
● When an event handler returns {handled:false}, Adobe Bridge continues to look for registered
handlers, and if no more script-defined handlers are registered, it executes the default handler. This is
the default behavior if your handler does not return a value.
Using this mechanism, you can extend the default behavior of the Adobe Bridge objects. For example,
when the user quits the Adobe Bridge application, your
destroy or close event handler can take
additional actions, such as cleaning up structures you have made, or displaying status information. To
extend the default behavior, your handler returns the object
{handled:false}.
In many cases, such as
Thumbnail events, you can use the event handler to override the default behavior.
You do this by returning the object
default handler.
For some events, such as
your handler returns
finished. The
{handled:true} return value does, however, prevent Adobe Bridge from executing any
Document events, you cannot override the default behavior of the event. Even if
{handled:true}, the default behavior still executes when your handler has
subsequent script-registered event handlers.
Registering event handlers
To register an event-handler function you have defined, create an EventHandler object and add it to
the array
property that specifies the name of the event-handler function. There is no constructor, it is a simple
script-defined object. For example:
It is most efficient to write one handler that responds to many different events, rather than write one
handler for each type of event. When an event occurs, Adobe Bridge iterates through the
app.eventHandlers array, trying each handler in sequence, passing in the triggering event object. If
one of the event handlers returns
app.eventHandlers. An EventHandler is a simple JavaScript object with a handler
var myEventHandler = { handler: doThisEvent };
app.eventHandlers.push (myEventHandler);
{handled:true}, which prevents Adobe Bridge from executing the
{handled:true} Adobe Bridge stops the iteration.
➤ Example code
The sample code distributed with the Adobe Bridge SDK includes a number of examples that use event
handling in the course of demonstrating various other features. These code examples specifically
demonstrate event handling:
Event handling examples in
SnpDefineAppClosingHandler.jsx
sdkInstall/sdksamples/javascript/
Shows how to create an event listener that responds to quitting
from the Adobe Bridge application.
SnpListenDocEvents.jsx
Shows how to create separate event handlers for different
events.
Communicating with Other Applications
The Adobe scripting environment provides an interapplication communication framework, a way for
scripts to communicate with other Adobe applications, from Adobe Bridge or among themselves.
● A script can call certain basic functions exported by all JavaScript-enabled applications. For example,
an Adobe Bridge script could ask the user to select an image file, then open that file in Photoshop
® or
Page 29

2: Interacting with Adobe Bridge through Scripts Communicating with Other Applications 29
Illustrator® by calling the photoshop.open or illustrator.open function. These basic exported
functions are called the Cross DOM.
● Individual applications export additional functions to make more complex functionality available to
scripts. For example, an Adobe Bridge script can request a photo-merge operation in Photoshop by
calling
photoshop.photomerge with a set of selected image files. The set of functions available for
each application varies widely.
● A messaging protocol based on the JavaScript BridgeTalk object provides a general and extensible
framework for passing any kind of data between messaging enabled applications. Many Adobe
applications are messaging enabled. You can send messages that contain JavaScript scripts. The target
application can evaluate a script that it receives, and send results back in a response message.
For complete details, see the JavaScript Tools Guide.
➤ Example code
The sample code distributed with the Adobe Bridge SDK includes these code examples that specifically
demonstrate interapplication messaging between Adobe Bridge and Photoshop:
Interapplication messaging examples in
SnpOpenInPhotoshop.jsx
SnpSaveAsPNG.jsx
SnpSendMessage.jsx
SnpSendCustomObject.jsx
SnpSendArray.jsx
SnpSendDOMObject.jsx
sdkInstall/sdksamples/javascript/
Shows how to call on another JavaScript-enabled application
to open a file using the Cross DOM functionality.
Shows how to send multiple image files to Photoshop to be
saved in a PNG format.
Demonstrates interapplication communication using
BridgeTalk messages, showing the order of arrival of messages
and message responses.
Shows how to pass a custom object from Adobe Bridge to
Photoshop.
Shows how to pass an array from Photoshop to Adobe Bridge.
Shows how to pass an object-model object from Photoshop to
Adobe Bridge through the interapplication messaging
framework.
Page 30

3
Creating a User Interface for a Script
The Adobe Bridge scripting environment provides a number of options for interacting with users.
● You can define a response to a user’s interaction with Adobe Bridge objects, such as thumbnails,
through the event-handling mechanism, as discussed in Chapter 2, “
through Scripts. "
● This chapter discusses the various ways you can build a user interface into your scripts, either bringing
up your own dialogs, or displaying UI controls in the navigation bar or Content pane.
● For more extensive customization of the browser window (adding menus and commands, tabbed
palettes, and Inspector panels), see Chapter 4, “
➤ Code examples for UI techniques
The sample code distributed with the Adobe Bridge SDK includes these code examples that specifically
demonstrate various techniques for building a user interface for an Adobe Bridge script:
Customizing the Adobe Bridge Browser Window."
Interacting with Adobe Bridge
ScriptUI user interface examples in
SnpAddScriptUINavBar.jsx
SnpCreateDialog.jsx
HTML user interface examples in
SnpAddHTMLNavBar.jsx
SnpCreateHTMLDialog.jsx
SnpShowHTMLInContent.jsx
SnpPassObjectToHTML.jsx
SnpScheduleTask.jsx
Shows how to add a ScriptUI navigation bar to the Adobe Bridge
browser window, and adds an event handler for changes in the selected
thumbnail (file or folder).
Shows how to create and display a ScriptUI dialog with OK/ Cancel
buttons and event listeners
sdkInstall/sdksamples/javascript/
Shows how to load an HTML page into the bottom navigation bar and
execute a script embedded in the HTML page.
Shows how to create and display an Adobe Bridge dialog containing
HTML components and use callbacks to pass simple data.
Shows how to display a local HTML file in the Adobe Bridge Content
pane.
Shows how to pass complex values from callback functions in Adobe
Bridge to a call made from an HTML page.
Shows how to schedule tasks that call JavaScript functions defined in an
HTML page displayed in the Adobe Bridge Content pane.
sdkInstall/sdksamples/javascript/
User Interface Options for Scripts
If you want to display your own window or pane to the user, you can do so in several ways: by creating
popup or persistent dialogs; by configuring and displaying predefined navigation bars; or by defining
user-interface controls to be displayed in the Content pane, in response to selection of specially defined
thumbnails.
30
Page 31

3: Creating a User Interface for a Script User Interface Options for Scripts 31
You can define user-interface controls in any of these places in two ways:
● ScriptUI Elements: ScriptUI is a JavaScript module that defines windows and user-interface controls.
You can create ScriptUI Dialogs boxes
ScriptUI controls; or you can add ScriptUI controls to the existing Navigation bars
, or customized Tabbed palettes, and populate them with
. If you use ScriptUI
controls, you can take advantage of the ExtendScript localization feature.
For complete details about using ScriptUI, see the JavaScript Tools Guide.
● HTML Pages: An HTML page can contain standard HTML user-interface controls. You can display HTML
pages in Navigation bars
Tabbed palettes
.
, in Adobe Bridge Dialogs boxes, in the Content pane, or in customized
You cannot use ExtendScript features or Adobe Bridge objects directly in an HTML page; for details, see
Displaying HTML in Adobe Bridge’ on page 34.
‘
Your script-defined windows or panels must use one or the other of these methods. You cannot mix
ScriptUI controls with HTML controls.
Navigation bars
Adobe Bridge provides two configurable navigation bars, one of which can be displayed at the top of the
browser window (below the application navigation bar), and one at the bottom (above the status bar).
There are two versions of each bar, for use with the two display modes of the Content pane. Access these
existing
NavBar object objects through the Document object’ s properties.
● When the Content pane is displaying a web page (Document.contentPaneMode="web"), use these
bars:
topbar = app.document.navbars.web.top
btmbar = app.document.navbars.web.bottom
● When the Content pane is displaying a folder’s contents
Document.contentPaneMode="filesystem"), use these bars:
(
topbar = app.document.navbars.filesystem.top
btmbar = app.document.navbars.filesystem.bottom
The navigation bars are hidden by default. You can show and hide them by setting the NavBar object’s
visible property.
A navigation bar typically contains user-interface controls such as push buttons, radio buttons, scroll bars,
list boxes, and so on. The
A navigation bar can display either ScriptUI user-interface controls that you add as children of the
object, or an HTML page that you reference from the
NavBar objects are initially empty.
NavBar
NavBar object. It cannot mix the two. In either case,
you define the controls and program them to display information to or collect information from the user.
● Set the NavBar.type to "scriptUI" to display ScriptUI controls. See ‘Displaying ScriptUI elements
in a navigation bar’ on page 33.
● Set the NavBar.type to "html" to display HTML controls. See ‘Displaying HTML in a navigation bar’
on page 37.
Page 32

3: Creating a User Interface for a Script Displaying ScriptUI in Adobe Bridge 32
Dialogs boxes
A dialog box, like a navigation bar, can display either ScriptUI controls or HTML controls, but not both. In
the case of dialogs, there are two different types of objects.
● Create a ScriptUI Window object to display ScriptUI controls. See ‘Displaying ScriptUI dialogs’ on
page 33.
● Create an Adobe Bridge Dialog object to display HTML controls. See ‘Displaying HTML in Adobe
Bridge dialogs’ on page 36.
Content pane
The Content pane display is determined by the presentation mode of the browser. Access the current
presentation mode with
Document.setPresentationMode(). The presentation mode determines how the Content pane
interprets and displays the value of
Mode Path Content pane display
Document.presentationMode, and set it, using
Document.presentationPath.
browser
A path to a file system location or a location
defined by a node-handling extension.
html
A URL for a local or remote HTML page. A web page. You can define an HTML page
Tabbed palettes
Your script can add palettes using the TabbedPalette object. A script-defined palette can display a user
interface defined in ScriptUI or in HTML.
● To display HTML, specify the type "web", and give a URL for the page to show. The URL is kept in the
TabbedPalette.url property, and your scripts can modify it.
● To display a ScriptUI interface, specify the type "script". In this case, the
TabbedPalette.content property automatically contains a ScriptUI Group object. Use that
object’s
For complete information on custom palettes that your script defines with the
see Chapter 4, “
add() method to add UI elements.
File and folder nodes, represented by Thumbnail
objects.
When a folder is selected in the Folders pane,
you can access the current contents of the
Content pane through
app.document.thumbnail.children[].
containing user-interface controls.
TabbedPalette object,
Customizing the Adobe Bridge Browser Window."
Displaying ScriptUI in Adobe Bridge
ScriptUI is a module that defines windows and user-interface controls. There are three ways to display
ScriptUI elements:
● You can create an independent ScriptUI window, populate it with ScriptUI controls, and invoke it from
your script using the window’s
● You can add ScriptUI controls to the existing Navigation bars, and display them by setting by setting
NavBar object’s visible property to true.
the
show function. See ‘Displaying ScriptUI dialogs’ on page 33
Page 33

3: Creating a User Interface for a Script Displaying ScriptUI in Adobe Bridge 33
● You can display ScriptUI controls in a script-defined tabbed palette; see Chapter 4, “Customizing the
Adobe Bridge Browser Window."
Displaying ScriptUI dialogs
A script can define a window entirely in ScriptUI, by creating a Window object and populating it with
ScriptUI controls using its
You can invoke a ScriptUI window from a script as a modal or modeless dialog.
● A modal dialog retains the input focus, and does not allow the user to interact with any other windows
in the application (in this case, the browser window) until the dialog is dismissed. The function that
invokes it does not return until the dialog is dismissed.
● A modeless dialog does not keep the input focus. The user can interact with the browser window while
the dialog is up. The function that invokes it returns immediately, leaving the dialog on screen until the
user or script closes it.
add method.
In ScriptUI, a modal dialog is a window of type
dialog, and a modeless dialog is a window of type
palette. (Do not confuse this ScriptUI term with the Bridge tabbed palette, which is part of the browser
and is represented by the
● Invoke a dialog-type window as a modal dialog using the window object’s show function. In this
TabbedPalette object.)
case, the function does not return until the user dismisses the dialog, or you close it from a control’s
callback using the window’s
which is passed to and returned from the call to
● Invoke a palette-type window as a modeless dialog using the window object’s show function, which
hide or close function. The close function allows you to return a value,
show.
returns immediately, leaving the window on screen. The user can close the window using the
OS-specific close icon on the frame, or you can close it from the script or a control’s callback using the
window’s
hide function.
The usage of the ScriptUI objects is discussed fully in the JavaScript Tools Guide.
Displaying ScriptUI elements in a navigation bar
To display ScriptUI controls, set the type property to "scriptui", then use the NavBar.add method to
add controls. This is the same as the ScriptUI
● For an example of this, see the script SnpAddScriptUINavBar.jsx, included in the Adobe Bridge
SDK.
● For detailed information on using the ScriptUI objects, see the JavaScript Tools Guide.
Window.add method.
Displaying ScriptUI elements in a custom palette
To display ScriptUI controls, set the type property to "script". The TabbedPalette.content
property automatically contains a ScriptUI
elements.
● For an example of this, see the script SnpCreateTabbedPaletteScriptUI.jsx, included in the
Adobe Bridge SDK.
● For detailed information on using the ScriptUI objects, see the JavaScript Tools Guide.
● For further details on creating customized tabbed palettes, see Chapter 4, “Customizing the Adobe
Bridge Browser Window."
Group object. Use that object’s add() method to add UI
Page 34

3: Creating a User Interface for a Script Displaying HTML in Adobe Bridge 34
Displaying HTML in Adobe Bridge
There are four mechanisms you can use to display an HTML UI within Adobe Bridge:
● A top or bottom NavBar displays HTML when navBar.file is set to the path of the HTML file, and
navBar.type="html".
● A Dialog object always displays HTML UI controls (as opposed to a ScriptUI dialog object, which
displays ScriptUI controls). You specify the HTML file to display as the argument when creating the
Dialog object. For example:
var myDialog = new Dialog("/C/BridgeScripts/HTML/dialogUI.html");
● When you set Document.presentationPath to the path of an HTML file, and
Document.presentationMode="html", the HTML page is displayed in the Content pane.
● You can display HTML controls in a script-defined tabbed palette; see Chapter 4, “Customizing the
Adobe Bridge Browser Window."
In order to display the HTML, Adobe Bridge opens an embedded browser, which runs a standard
JavaScript engine in a different process from the Adobe Bridge ExtendScript engine. The standard
JavaScript engine can access only the standard HTML object model. A script on the HTML page cannot
directly access the Adobe Bridge object model, or make use of ExtendScript features such as localization.
For a script in your UI page to communicate with the Adobe Bridge object model, the HTML JavaScript
engine and the Adobe Bridge ExtendScript engine must exchange values via remote calls.
● For the JavaScript code to make remote calls to ExtendScript, you define callback functions on the
Adobe Bridge object, and invoke them from the HTML page with the JavaScript
callback functions access Adobe Bridge objects on the Adobe Bridge side and pass values back to the
HTML page. See ‘
● Your HTML page can define its own JavaScript functions in a script. For the Adobe Bridge side to use
Defining callbacks for HTML scripts’ on page 34.
these functions, it must make a remote call using the Adobe Bridge object’s
Executing script functions defined on HTML UI pages’ on page 35.
‘
The three mechanisms for displaying an HTML UI differ slightly in the details of how you define and pass
callbacks and invoke script-defined functions. This section provides examples for a web page displayed in
the Content pane, in response to selecting a web-type thumbnail. Examples for navigation bars and
dialogs are given with the discussions of those objects above.
When you make remote calls, you can pass simple values such as strings and numbers directly. However, in
order to pass complex values such as objects and arrays, you must deconstruct them on the passing side
using the JavaScript function
function
eval. Examples are given for callbacks; see ‘Passing Complex Values in Remote Calls’ on page 38.
toSource, and reconstruct them on the receiving side using the JavaScript
The embedded browser does not support
page back to the Adobe Bridge ExtendScript engine.
Defining callbacks for HTML scripts
call function. The
execJS function. See
toSource, so you cannot pass complex values from the HTML
If you want to make use of Adobe Bridge object values to dynamically alter the HTML controls as the user
works with them, you must make calls back to the Adobe Bridge object model through a set of callbacks
Page 35

3: Creating a User Interface for a Script Displaying HTML in Adobe Bridge 35
that you define. The exact way that you define and store the callbacks depends on which of the HTML
mechanisms you are using:
● Defining callbacks for a dialog
For a dialog, you define callback functions in a structure that you pass to the
Dialog.open or run
function when you invoke the dialog. The syntax for the callbacks argument is:
{
fn_name1: function( args ) { fn1_definition },
fn_name2: function( args ) { fn2_definition }
}
The dialog’s HTML page can invoke these functions using the JavaScript call method. See the ‘Using
callbacks in an HTML dialog’ on page 37.
● Defining callbacks for the Content pane or navigation bar
For HTML displayed in a navigation bar or in the Content pane, you define callback functions in the
jsFuncs property of the appropriate object:
● When a Thumbnail object displays an HTML page in the Content pane, the Document.jsFuncs
property stores callback functions for that page. See the examples given below.
● For a page displayed in a navigation bar, the callbacks are stored in the NavBar.jsFuncs
property. For examples, see ‘
From the HTML page, you can invoke your defined callback functions using the JavaScript
Typically, you will do this from a control's event handler, such as the
Displaying HTML in a navigation bar’ on page 37.
call function.
onClick method for a button. For
example, suppose one of your callbacks is defined as:
{ myCB: function(x) { return x > 0 } }
This defines a function named myCB. Within the HTML page's JavaScript, invoke the myCB Adobe Bridge
object method as follows:
var positive = call("myCB", 29);
You must use the JavaScript call method to invoke callback functions. You cannot simply invoke them
by name.
A callback function can access the Adobe Bridge object model and pass back a response, as shown in the
examples. The callback functions can receive and return simple types directly, but must use
reconstruct complex types passed as arguments from the HTML side, and use
complex types that you wish to return. See ‘
Passing Complex Values in Remote Calls’ on page 38.
Executing script functions defined on HTML UI pages
An HTML page that displays user-interface controls within Adobe Bridge can itself contain a script that
defines functions. The
an Adobe Bridge script to invoke a JavaScript method defined in an HTML page.
● When a Thumbnail object displays an HTML UI in the Content pane, use the Document.execJS()
method to execute functions defined in the script for that page. See the example below.
● For a page displayed in a navigation bar, use the NavBar.execJS() method to execute functions
defined in the script for that page.
● For a modeless HTML dialog, use the Dialog.execJS() method to execute functions defined in the
script for the dialog.
execJs method (defined on the Document, NavBar, and Dialog objects) allows
eval to
toSource to serialize
Page 36

3: Creating a User Interface for a Script Displaying HTML in Adobe Bridge 36
You should make sure that the HTML page which defines the remote function is actually loaded before
you invoke the remote function with
execJS.
Caution: You cannot call the
Bridge to hang. For an alternative, see ‘
execJS method takes as its argument a string that contains the entire function call to be executed.
The
execJS method from within a callback function. Doing so causes Adobe
Scheduling Tasks from Callbacks’ on page 38.
For example, this JavaScript code packages a call to the function
displayed by
myDialog.execJS("updatePath('" + escape(tn.path) + "')");
myDialog:
In this case, it is passing a pathname that contains the backslash (\), which is an escape character. It uses
escape function to create the argument string, and on the HTML side, the updatePath function uses
the
unescape to retrieve the path from the argument string:
<script> //define fns to be called from Bridge
function updatePath(path) { window.path.value = unescape(path) };
</script>
The technique is exactly the same for a dialog as for a navigation bar, except for calling the function in the
dialog object. See ‘
Calling functions defined in an HTML navigation bar’ on page 37.
Displaying HTML in Adobe Bridge dialogs
The Dialog object represents a window that displays an HTML page. The window can be modal or
modeless. A modal dialog prevents user interaction in other windows while it is open.
● Use the Dialog.run() function to open a modal dialog. This function does not return until the user
dismisses the dialog. It then returns
true.
updatePath, defined in the HTML
● Use the Dialog.open() function to open a modal or modeless dialog. This function returns
immediately, and the dialog remains on screen until the user or script dismisses it.
Both invocation functions takes as an argument a set of callback functions. These callbacks are used to
respond to a dialog-closing event, and to provide the dialog’s HTML JavaScript code with access to the
Adobe Bridge object model (see ‘
You can provide a special callback function named
Communicating with Adobe Bridge from dialog JavaScript’ on page 36).
doClose. If provided, this is called automatically when
the dialog closes in response to a user action (such as clicking the window’s close icon, or clicking your
button that sets
closing to true). The doClose function takes no arguments and returns a Boolean
value. The callback is not called when your script closes a modeless dialog using its
Communicating with Adobe Bridge from dialog JavaScript
The HTML page displayed in a dialog runs its own JavaScript engine, which has access only to the HTML
object model. If the page needs to exchange data with your Adobe Bridge objects, you must use the
remote call mechanisms.
● You can define callbacks and pass them to the dialog as arguments to the run() or open() function
that invokes it. You can call them remotely from the HTML page’s JavaScript using the JavaScript
function. These callbacks provide access to the Adobe Bridge objects. See ‘
dialog’ on page 37.
● You can define JavaScript functions in the HTML page’s script, and call them remotely from Adobe
Bridge using the
Dialog.execJS() function—as long as you do not call them directly from a
close method.
call
Using callbacks in an HTML
Page 37

3: Creating a User Interface for a Script Displaying HTML in Adobe Bridge 37
callback. See ‘Calling functions defined in an HTML dialog’ on page 37 and ‘Scheduling Tasks from
Callbacks’ on page 38.
Simple values such as strings and numbers can simply be passed back and forth, as shown in the examples
below. Complex value such as arrays or objects must be deconstructed and reconstructed, using
toSource and eval. For details of how to pass objects in remote function calls, see ‘Passing Complex
Values in Remote Calls’ on page 38.
Using callbacks in an HTML dialog
The callback functions that you define for a dialog are available to the code in the HTML page, which can
invoke them using the
Bridge objects.
call function. They run in Adobe Bridge’s JavaScript engine, and can use Adobe
For example, suppose the
{ isGreater: function(x) { return x > myDialog.height } }
A method in the HTML page (an event handler, for instance) can invoke the function and receive the result
as follows:
var newHeightOK = call("isGreater", 29);
callback argument that you pass to the open() function has the value:
Calling functions defined in an HTML dialog
If the HTML page displayed in the dialog defines any JavaScript functions of its own, Adobe Bridge can
make remote calls to those functions using the
works exactly the same way as for a navigation bar or a page displayed in the Content pane. See ‘
functions defined in an HTML navigation bar’ on page 37.
Caution: You cannot call the
Bridge to hang. For an alternative, see ‘
execJS method from within a callback function. Doing so causes Adobe
Displaying HTML in a navigation bar
To display HTML controls, set, set the type property to "html", and the file property to the HTML file
that defines the page you want to display.
When a navigation bar displays HTML, it runs its own JavaScript engine, which has access only to the HTML
object model. If the page needs to exchange data with your Adobe Bridge objects, you must use the
remote call mechanisms.
Dialog.execJS() function. For a modeless dialog, this
Calling
Scheduling Tasks from Callbacks’ on page 38.
● You can define and store callbacks in the NavBar.jsFuncs property and call them remotely from the
HTML page’s JavaScript using the JavaScript
Adobe Bridge objects.
● You can define JavaScript functions in the HTML page’s script, and call them remotely from Adobe
Bridge using the
callback. See ‘
from Callbacks’ on page 38.
NavBar.execJS() function—as long as you do not call them directly from a
Calling functions defined in an HTML navigation bar’ on page 37 and ‘Scheduling Tasks
call function. These callback provide access to the
Calling functions defined in an HTML navigation bar
If the HTML page displayed in a navigation bar defines any JavaScript functions of its own, Adobe Bridge
can make remote calls to those functions using the
NavBar.execJS() function, as shown in the Bridge
Page 38

3: Creating a User Interface for a Script Passing Complex Values in Remote Calls 38
SDK example SnpAddHTMLNavBar.jsx. If an Adobe Bridge HTML dialog displays the HTML page, use
the same technique, but call the
Dialog.execJS() function.
Before you use
the page is loaded, so that the functions are defined when you call them. You can use the HTML/JavaScript
onloaded event defined on the BODY tag to invoke a callback (defined in the NavBar’s jsFuncs
property). You can, for example, set a global variable, which the event handler can check before calling the
remote functions.
Note: JavaScript uses the backslash (
platform path names. Therefore, in order to pass a path name value, a script must use the JavaScript
escape function to encode the name it sends to HTML. On the HTML JavaScript side, unescape
decodes the string so it is properly displayed in the UI with the backslash character.
execJS to call functions defined in the HTML JavaScript code, you need to make sure that
\) as the escape character, but the backslash is part of Windows
Displaying HTML in a custom palette
To display HTML, specify the type "web", and give a URL for the page to show. The URL is kept in the
TabbedPalette.url property, and your scripts can modify it.
● For an example of this, see the script SnpCreateTabbedPaletteHTML.jsx, included in the Adobe
Bridge SDK.
● For further details on creating customized tabbed palettes, see Chapter 4, “Customizing the Adobe
Bridge Browser Window."
Passing Complex Values in Remote Calls
To exchange simple values such as strings and numbers between Adobe Bridge and an HTML UI page, you
can simply pass arguments and return values of those types in your callback and
However, complex values such as objects and arrays must be broken down and reconstructed on the other
side. This is true for communication in both directions—callbacks from HTML to Adobe Bridge, and
execution of HTML script functions by Adobe Bridge using
For a callback to receive an object as an argument, the calling function on the HTML side must serialize the
object into a string, using
function uses
the callback function must use
receiving code on the HTML side must in turn reconstruct the object using
Note: The embedded browser does not support the
mechanism to pass complex values to and from HTML-page functions that you invoke using the
execJS method. Pass only simple values from the HTML JavaScript engine to the Adobe Bridge
ExtendScript engine.
eval to reconstruct the object from the serialized string. Similarly, to pass an object back,
toSource, and pass the serialized string. On the Adobe Bridge side, the callback
toSource to serialize the object and return the serialized string. The
Scheduling Tasks from Callbacks
You cannot call the execJS method from within a callback function (either stored in a jsCallbacks
property or passed as an argument to the Dialog
JavaScript engine, which is already running and is not re-entrant. If you try to do this, Adobe Bridge will
hang.
execJS functions.
execJs.
eval.
toSource method, so you cannot use this
open or run method). This attempts to re-enter the
Page 39

3: Creating a User Interface for a Script Scheduling Tasks from Callbacks 39
The alternative is to schedule a task, using the app.scheduleTask() function, from within the callback
function. From the function associated with the task, you can call
execJS. Because it is not executed until
the callback returns, the task is free to make another remote call.
Note: If the scheduled script needs to load another script, do not use the JavaScript
do so. Instead use the ExtendScript
$.loadFile() function; see the JavaScript Tools Guide for
eval() function to
details.
The first argument to
scheduleTask is a string containing a script—in this case, a call to the execJS
function. For example:
var result = app.scheduleTask("myFn(3);", 10);
If the script itself contains any strings, those must be indicated by enclosed quotes. For example:
var result = app.scheduleTask("myFn('string argument');", 10);
If the enclosed string contains values derived from expressions, the script string must be concatenated,
and can become quite complex:
var result = app.scheduleTask("myFn('" + escape(tn.path) + "')", 10);
The argument to execJS is also a string containing a script—in this case, a call to a function defined on an
HTML page. When the arguments to that function are also strings, and those contain values derived from
expressions, the resulting string is very complex.
The example below makes this string a little more manageable by breaking it down into modular pieces.
First, it builds the argument string for the remote function:
var toRecordArg = "'For File: " + tn.metadata.FileName + "'";
It uses that to build the entire string for the remote function call, which is the argument to execJS:
var execFn = "recordData(" + toRecordArg + ")";
Building the string for the call to execJS requires an additional layer of embedded quotes, which is very
difficult to achieve with only two types of quote character. To get around this, the example creates a
variable for a string containing the double-quote character, and uses it to build the entire function call
string, which is passed to
var quote = '"';
app.scheduleTask("app.document.execJS(" + quote + execFn + quote + ")")
scheduleTask:
Note: For the complete script from which these code fragments are taken, see the Bridge SDK example
SnpScheduleTask.jsx.
Page 40

4
Customizing the Adobe Bridge Browser Window
The browser window has a set of default panes and palettes that the user can show or hide and drag to
different positions. Your scripts can access the contents of these default panes to some extent, as
described in ‘
In addition to the default palettes, however, there are two completely script-defined display areas that
allow you much greater control:
● Use the TabbedPalette object to create entirely new palettes for display or user interface, defined
by ScriptUI or HTML. See ‘
● Use the InspectorPanel object to create object-inspector panels, which provide additional
information related to the currently selected thumbnail in the Content pane. See ‘
Inspector Panels’ on page 41.
You can also customize the browser by adding your own menus, submenus, and commands to the default
Adobe Bridge menu bar and menus. See ‘
Accessing the Adobe Bridge browser through scripts’ on page 12.
Creating a Customized Tabbed Palette’ on page 40.
Extending Adobe Bridge Menus’ on page 44.
Creating a Customized Tabbed Palette
The default configuration of Adobe Bridge provides a number of tabbed palettes that the user can open
and close, and resize or move into different combinations. They are arranged in three columns, and the
user can drag any of the palettes into any of the columns, or any vertical position within a column.
Script-Defined
Your script can add palettes using the
interface defined in ScriptUI or in HTML.
● To display HTML, specify the type "web", and give a URL for the page to show. The URL is kept in the
TabbedPalette.url property, and your scripts can modify it.
● To display a ScriptUI interface, specify the type "script". In this case, the
TabbedPalette.content property automatically contains a ScriptUI Group object. Use that
object’s
You can specify an
resize the elements when the palette is resized. See the JavaScript Tools Guide for details.
You can add a palette to any existing browser, or use the document
new browser windows; see ‘
A script-defined palette is always added at the top of the leftmost column, and its name is automatically
added to all relevant menus. You cannot specify where the palette goes, or move it programmatically.
When it is shown, however, it can be dragged and dropped like the default palettes.
You can save a workspace with a script-defined palette that has been moved to a non-default position;
however, before your script can reload the workspace successfully, it must recreate the palette objects and
contents. See the example
You can get a list of all defined palettes, including both default and script-defined ones, from
app.document.palettes. You can show or hide any palette from a script by setting the
TabbedPalette.visible property to true or false. To remove the palette permanently and destroy
the object, use the
add() method to add UI elements. See the JavaScript Tools Guide for information on ScriptUI.
onResize() method for the Group object, which will be used to automatically
Event Handling in Adobe Bridge’ on page 27.
SnpLoadSavedWorkspace.jsx.
TabbedPalette.remove() method.
TabbedPalette object. A script-defined palette can display a user
create event to add your palette to
40
Page 41

4: Customizing the Adobe Bridge Browser Window Script-Defined Inspector Panels 41
➤ Code examples
The sample code distributed with the Adobe Bridge SDK includes these code examples that demonstrate
how to define tabbed palettes:
Tabbed palette examples in
SnpCreateTabbedPaletteScriptUI.jsx
SnpCreateWebTabbedPalette.jsx
SnpLoadSavedWorkspace.jsx
sdkInstall/sdksamples/javascript/
Script-Defined Inspector Panels
An object inspector is a script-defined panel which provides context for the selected thumbnail by
displaying information related to that node. As a user browses through thumbnails in the Content pane,
each new selected thumbnail becomes the inspection focus of the panel. The Inspector panel can show
simple text or
There is no default content in an inspector panel; the information that it shows and the way it retrieves
that information from the focus thumbnail is entirely script defined. A browser can display one inspector
panel, represented by an
represented by subtypes of the
the subpanels is extremely flexible. You can specify information that is directly or indirectly linked to the
focus thumbnail through layers of pointers in metadata, or you can calculate display values from the
linked data.
Thumbnail property values, or more indirectly derived node information.
InspectorPanel object; the panel can contain multiple subpanels,
Panelette class. The type of node-related information you can display in
Shows how to create a tabbed palette containing ScriptUI
components, in response to browser-creation event.
Shows how to create a tabbed palette containing HTML
components, in response to browser-creation event.
Shows how to defined a workspace that contains a
script-defined palette, save the workspace, and reload it after
recreating the palette.
Like the
TabbedPalette, the panel is placed by default in the upper left palette position. After its initial,
automatic placement, the user can open and close it and drag it to other palette locations, like any other
palette.
InspectorPanel object acts as a container for one or more subpanels, represented by types of
The
Panelette. The different types of subpanels display, in various ways, information or other nodes that are
related to the inspected node through the
Thumbnail, Metadata or Infoset objects.
You define the display format, and generate dynamic values using Adobe Bridge- or script-defined
properties of the inspected thumbnail. You can access embedded metadata for a file through the
Metadata object in the Thumbnail.metadata property.
The type of
● TextPanelette: Displays a simple block of static or dynamic text.
● IconListPanelette: Displays two or three columns. The first contains an icon, and the others
Panelette are:
contain static or dynamic text.
● ThumbnailPanelette: Displays resizeable thumbnail icons, plus a set of text items for each
thumbnail.
Page 42

4: Customizing the Adobe Bridge Browser Window Script-Defined Inspector Panels 42
Text in any of these subpanels can be specified with literal strings, or derived dynamically at display time
from the inspected thumbnail, its metadata, and its related
Infoset properties; or values can be
otherwise calculated using JavaScript.
Dynamic text is specified using special panelette markup elements, indicated by double-brackets. See
‘Specifying string values in an inspector panel’ on page 42.
Creating and displaying inspector panels
To create an inspector panel, create the InspectorPanel object and its subpanel objects, using the
subclasses of the
to the set of available panels for Adobe Bridge:
myPanel = new InspectorPanel("MyPanel", "My Panel");
myTextSubpanel = new TextPanelette ("MyText", "More about your selection",
"
