Page 1

2
3
2
3
Help Using Help
Using Help Back 1
Using Help
About Help
Adobe Systems Incorporated provides complete documentation in an Adobe PDF-based
help system. This help system includes information on all tools, commands, and features
of an application. It is designed for easy on-screen navigation and can also be printed and
used as a desktop reference. Additionally, it supports third-party screen-reader applications that run in a Windows environment.
Navigating in Help
Help opens in an Adobe Acrobat window with the Bookmarks pane open. (If the
Bookmarks pane is not open, click the Bookmarks tab at the left edge of the window.) At
the top and bottom of each page is a navigation bar containing links to this page (Using
Help), the table of contents (Contents), and the index (Index).
To move through pages sequentially, you can click the Next Page and the Previous
Page arrows; click the navigation arrows at the bottom of the page; or click Back to
return to the last page you viewed.
You can navigate Help topics by using bookmarks, the table of contents, the index, or the
Search (Acrobat 6) or Find (Acrobat 5) command.
To find a topic using bookmarks:
I
1
n the Bookmarks pane, click the plus sign (+) (Windows) or the right-facing arrow (Mac
OS) next to a bookmark topic to view its subtopics.
2
lick the bookmark to go to that topic.
C
To find a topic using the table of contents:
1
C
lick Contents in the navigation bar.
On the Contents page, click a topic to go to that topic.
To view a list of subtopics, click the plus sign (+) (Windows) or the right-facing arrow
(Mac OS) next to the topic name in the Bookmarks pane.
To find a topic using the index:
D
1
o one of the following:
Click Index in the navigation bar, and then click a letter at the top of the page.
•
Ι
•
n the Bookmarks pane, expand the Index bookmark to view the letter subtopics; then
click a letter.
Locate the entry you want to view, and click the page number to go to that topic.
To view other entries for the same topic, click Back to return to the same place in the
index, and then click another page number.
U
sing Help Back 1
Page 2

2
2
Help Using Help
U
sing Help Back 2
To find a topic using the Search command (Acrobat 6):
1 Choose Edit > Search.
Type a word or phrase in the text box and click Search. Acrobat searches the document
and displays every occurrence of the word or phrase in the Results area of the Search PDF
pane.
To find a topic using the Find command (Acrobat 5):
1 Choose Edit > Find.
Type a word or phrase in the text box and click Find. Acrobat searches the document,
starting from the current page, and displays the first occurrence.
3
To find the next occurrence, choose Edit > Find Again.
Printing Help
Although Help is optimized for on-screen viewing, you can print selected pages or the
entire file.
To print Help:
Choose File > Print, or click the Print icon in the Acrobat toolbar.
U
sing Help Back 2
Page 3

Help Overview
Using Help Back 3
Overview
The Adobe After Effects 6.5 Render Automation & Scripting Guide demonstrates how to take procedural control
of your After Effects projects via scripting. This feature set is available only in Adobe After Effects 6.5 Professional Edition.
With the use of system-level scripting, you can streamline your render pipeline and avoid a lot of repetitive
pointing and clicking. If you have used expressions or other JavaScript-like techniques for animating, or
worked with system scripting in AppleScript or Visual Basic, you will recognize the power of application
scripting in After Effects. With some practice, and with sufficient experience using the JavaScript language,
you can take control of your graphics pipeline.
If you know nothing about scripting
After Effects 6.5 is a visual tool with a graphical user interface; you are used to interacting with it via interface
elements such as menus, palettes and icons. For the most part, this is the most accessible way to work.
Scripting is designed for situations in which this methodology involves tedious repetition or painstaking
searching and sorting that could be automated. It is also useful for leveraging the power of networked
rendering in situations where Watch Folder is less powerful (and less convenient to set up).
Scripting is designed to help users of After Effects get past these types of obstacles, and it is available even to
users who have no inclination to learn the JavaScript language. If you are this type of user, you can still harness
the power of scripting via third party solutions such as Rush Render Queue, a graphical user interface to set
up distributed renders from any computer on the network without having to set up on individual machines.
You can also leverage the contributions of scripting users who share scripts with other users. Larger studios
may have such users in-house, while other users can visit forums such as those found at www.adobeforums.com.
After Effects objects
You may not think of After Effects as a collection of hierarchical objects, but when you make use of render
queue items, compositions, and projects, that is how they appear in scripting. Just as the expressions features
in After Effects give you access to virtually any property of any layer inside any composition of your project
(each of which we refer to as an object), scripting gives you access to the hierarchy of objects within After
Effects and allows you to make changes to these objects.
After Effects scripting is based on ECMAScript (or more specifically, the 3rd Edition of the ECMA-262
Standard). Further documentation on this standard can be found at www.ecma-international.org.
Expressions and motion math
Because scripting can access individual layer properties, and because it utilizes JavaScript, one might assume
that expressions and scripting are one and the same. However, they are two entirely distinct entities. Expressions have no ability to access information from scripts (such as variables and functions), although a script
can be written to create or edit an expression.
The similarity between expressions and scripting is, however, apparent in that they are both drawn from the
same language, ECMA standard JavaScript. Thus, knowing how to utilize one is helpful in understanding the
other.
U
sing Help Back 3
Page 4

Help Overview
U
sing Help Back 4
Motion math is no longer included in After Effects; its functionality has been superseded by scripting and
expressions. All mathematical and logical operators common to ECMAScript are available in scripting.
For example, with expressions it is possible to simulate the physics of a a bouncing ball by applying mathematical rules to a “ball” layer. But using scripting, you can create a whole user interface that allows a bouncing
ball and shadow layer to be animated using criteria entered by the user.
About this guide
This guide is for users who manage a graphics pipeline (which may include other scriptable applications as
well) and who want to write scripts to add custom capabilities to After Effects.
This functionality is also offered via third-party network rendering management solutions. These products
feature software designed to help manage this process, so it is possible to take advantage of this functionality
without having to perform manual editing of scripts.
Although this guide is intended to provide an understanding of the extensions that have been added to the
ECMAScript/JavaScript language for scripting of After Effects projects, to take full advantage of what is
possible with scripting you will also need an understanding of writing scripts at the system level (for
integration with AppleScript on the Mac and DOS shell scripts on Windows systems) and a background in
how to work with JavaScript.
Much of what scripting can accomplish replicates what can be done via the After Effects user interface, so a
thorough knowledge of the application itself is also essential to understanding how to use this functionality.
Note that JavaScript objects normally referred to as “properties” are consistently called “attributes” in this
guide, to avoid confusion with After Effects’ own definition of a Property (an animatable value of an effect or
transform within an individual layer).
Activating full scripting features
For security reasons, the scripting features that operate outside the After Effects application (such as adding
and deleting files and folders on volumes, or accessing the network) are disabled by default.
To enable these features, choose Preferences > General, and select Allow Scripts to Write Files and Access
Network.
By selecting this box, you enable the following:
Writing files
•
Creating folders
•
Setting the current folder
•
•
Creating a socket
•
Opening a socket
•
Listening to a socket
The JavaScript Debugger is disabled by default so that casual users do not encounter it. When editing or
writing scripts, the JavaScript Debugger can help you diagnose script problems more quickly.
To activate the JavaScript Debugger on the local machine when a script error is encountered, choose Preferences > General, and select Enable JavaScript Debugger.
Note that the JavaScript Debugger operates only when executing a script, not with expressions, even though
expressions also make use of JavaScript.
U
sing Help Back 4
Page 5

Help Overview
U
sing Help Back 5
For detailed information on the JavaScript Debugger, see “JavaScript Debugging” on page 15.
Accessing and writing scripts
To create and edit scripts for After Effects, use an external text-editing application that creates files with
Unicode UTF-8 text encoding. Beware of applications such as Microsoft Word that by default add header
information to files (these create line 0 errors in scripts, causing them to fail). A script can reside anywhere,
although to appear in the Scripts menu it must be saved in the Scripts folder within the After Effects application folder. For details on writing and editing scripts, see “Writing Scripts” on page 6.
There is no built-in method for recording a series of actions in After Effects into a script, as you can with
Photoshop actions. Scripts are created outside After Effects and then executed within it, or externally via a
command-line or third-party render management software.
Uses of After Effects scripting
One primary use for scripting in After Effects 6.5 is render automation. Anyone charged with managing a
complex rendering pipeline will be interested in this. Render automation can be accomplished either by handcoding scripts or via a third-party network rendering solution that supports automated management of
network rendering pipelines.
There are other uses for scripting; it can be a shortcut around tedious tasks that would otherwise involve
repetitious pointing and clicking.
See “Examples” on page 179 for examples of what scripts can do.
U
sing Help Back 5
Page 6

Help Writing Scripts
Using Help Back 6
Writing Scripts
When you use Adobe After Effects, you create projects, compositions, and Render Queue items along with all
of the elements that they contain: footage, images, solids, layers, masks, effects, and properties. Each of these
items, in scripting terms, is an object.
The heart of a scriptable application is the object model. In After Effects, the object model is composed of
projects, items, compositions, layers, and Render Queue items. Each object has its own special attributes, and
every object in an After Effects project has its own identity (although not all are accessible to scripting).
You should be familiar with the After Effects object model in order to create scripts. For more resources for
learning scripting, see “More resources to learn scripting” on page 8.
Editing scripts
After Effects 6.5 does not include a script editor. You can use any text editor to create, edit, and save scripts,
but it is recommended that you choose an application that does not automatically add header information
when saving files and that saves with Unicode (UTF-8) encoding.
Windows applications that are useful for editing scripts include EM Editor or the built-in Notepad (be sure to
set Encoding within save options to UTF-8).
Mac OS applications that are useful for editing scripts include BBEdit or the built-in OS X Textedit (be sure
to set the Save type in Preferences to Unicode [UTF-8]).
The .jsx format
After Effects scripts must include the .jsx file extension in order to be properly recognized by the application.
This extension is a variation on the standard “.js” extension used with normal JavaScript files; any UTF-8
encoded text file with this extension will be recognized.
The Scripts menu and Scripts folder
After Effects scripts reside in the Scripts folder, within the same folder as your After Effects 6.5 application file.
Only scripts contained in this Scripts folder are automatically listed in the Scripts menu, although a script file
can reside anywhere.
To run a script that does not appear in the Scripts menu, choose File > Run Script > Choose File, and choose
the script in the Open dialog box. Alternatively, you can send After Effects a script from a command line (on
Windows) or from AppleScript (on Mac OS).
To appear in the Open dialog box, your script must include the proper .jsx file extension.
Shutdown and Startup folders
Within the Scripts folder are two folders called Startup and Shutdown. After Effects runs scripts in these
folders automatically on starting and quitting, respectively.
In the Startup folder you can place scripts that you wish to execute at startup of the application. They are
executed after the application is initialized and all plug-ins are loaded.
U
sing Help Back 6
Page 7

Help Writing Scripts
U
sing Help Back 7
Scripting shares a global environment, so any script executed at startup can define variables and functions that
are available to all scripts. In all cases, variables and functions, once defined by running a script that contains
them, persist in succeeding scripts during a given After Effects session. Once the application is quit, all such
globally defined variables and functions are cleared.
Please note that this persistence of global settings also means that if you are not careful about giving variables
in scripts unique names, you can inadvertently reassign global variables intended to persist throughout a
session.
Properties can also be embedded in existing objects such as the Application object (see “Application object”
on page 26) to extend the application for other scripts.
The Shutdown folder scripts are executed as the application quits. This occurs after the project is closed but
before any other application shutdown occurs.
Sending a script to After Effects from the system
If you are familiar with how to run a script from the command line in Windows or via AppleScript, you can
send a script directly to the open After Effects application, which then runs automatically.
How to include After Effects scripting in a command line (Windows)
Following are examples of DOS shell scripts that will send an After Effects script to the application without
using the After Effects user interface to execute the script.
In the first example, you would copy and paste your After Effects script directly into the command line script
and then run it, as follows (your script text would appear in quotation marks following the afterfx.exe -s
command):
afterfx.exe –s “alert (“You just sent an alert to After Effects”)”
Alternatively, you could specify the location of the .jsx file to be executed, as follows:
afterfx.exe –r c:\myDocuments\Scripts\yourAEScriptHere.jsx
How to include After Effects scripting in an AppleScript (Mac OS)
Following are three examples of AppleScripts that will send an existing .jsx file containing an After Effects
script to the application without using the After Effects user interface to execute the script.
In the first example, you copy your After Effects script directly into the AppleScript and then run it, as follows
(your script text would appear in quotation marks following the DoScript command):
tell application “Adobe After Effects 6.5”
DoScript “alert (\”You just sent an alert to After Effects\”)”
end tell
Alternatively, you could display a dialog box asking for the location of the .jsx file to be executed, as follows:
set thefile to choose file
tell application “Adobe After Effects 6.5”
DoScript thefile
end tell
U
sing Help Back 7
Page 8

Help Writing Scripts
U
sing Help Back 8
Finally, this script is perhaps most useful when you are working directly on editing a .jsx script and want to
send it to After Effects for testing or to run. To use it effectively you must enter the application that contains
the open .jsx file (in this example it is TextEdit); if you do not know the proper name of the application, type
in your best guess to replace “TextEdit” and AppleScript prompts you to locate it.
Simply highlight the script text that you want to run, and then activate this AppleScript:
(*
This script sends the current selection to After Effects as a script.
*)
tell application “TextEdit”
set the_script to selection as text
end tell
tell application "Adobe After Effects 6.5"
activate
DoScript the_script
end tell
For more information on using AppleScript, check out Matt Neuberg’s AppleScript: the Definitive Guide
(O’Reilly & Associates) or Sal Soghoian’s
AppleScript 1-2-3 (Peachpit Press).
Testing and troubleshooting
Any After Effects script that contains an error preventing it from being completed generates an error message
from the application. This error message includes information about the nature of the error and the line of
the script on which it occurred.
Additionally, After Effects includes a JavaScript debugger. For more information on activating and using the
debugger, see “JavaScript Debugging” on page 15.
More resources to learn scripting
Many resources exist for learning more about scripting that uses the ECMA standard.
The After Effects scripting engine supports the 3rd Edition of the ECMA-262 Standard, including its
notational and lexical conventions, types, objects, expressions and statements.
For a complete listing of the keywords and operators included with ECMAScript, please refer to Ecma-
262.pdf, available at www.ecma-international.org/publications/standards/ECMA-262.HTM.
Books that deal with JavaScript 1.2 are also useful for understanding how scripting works in After Effects. One
book that is something of a standard for JavaScript users is
Flanagan. Another very readable source is
these texts contain information that pertains only to extensions of JavaScript for Internet browsers; however,
they also contain thorough descriptions of scripting fundamentals.
JavaScript: A Beginner’s Guide (Osborne) by John Pollock. Both of
JavaScript, The Definitive Guide (O’Reilly) by David
There are also books for using AppleScript and creating Windows command line scripts, each of which can be
used to send scripts to After Effects.
U
sing Help Back 8
Page 9

Help Writing Scripts
U
sing Help Back 9
Keywords and statement syntax
Although it is not possible to provide an exhaustive resource describing usage of JavaScript, the following
tables provide an overview of keywords, statements, operators, precedence and associativity.
The following table lists and describes all keywords and statements recognized by the After Effects scripting
engine.
Table 1 Keywords and Statement Syntax
Keyword/Statement Description
break
continue
case
default
do - while
false
for
for - in
function
if/if - else
new
null
return
switch
this
Standard JavaScript; exit the currently executing loop.
Standard JavaScript; cease execution of the current loop iteration.
label used in a switch statement
label used in a switch statement when a case label is not found
Standard JavaScript construct. Similar to the
at the end of the loop.
Literal representing boolean false.
Standard JavaScript loop construct.
Standard JavaScript construct. Provides a way to easily loop through the properties of an object.
Used to define a function.
Standard JavaScript conditional constructs.
Standard JavaScript constructor statement.
Assigned to a variable, array element, or object property to indicate that it does not contain a legal
value.
Standard JavaScript way of returning a value from a function or exiting a function.
Standard JavaScript way of evaluating an expression and attempting to match the expression's
value to a
Standard JavaScript method of indicating the current object.
case
label.
while
loop, except loop condition evaluation occurs
true
undefined
var
while
with
Literal representing boolean true.
Indicates that the variable, array element, or object property has not yet been assigned a value.
Standard JavaScript syntax used to declare a local variable.
Standard JavaScript construct. Similar to the
occurs at the beginning of the loop.
Standard JavaScript construct used to specify an object to use in ensuing statements.
do - while
loop, except loop condition evaluation
Operators
The following tables list and describe all operators recognized by the After Effects scripting engine and show
the precedence and associativity for all operators.
Table 2 Description of Operators
Operators Description
new
U
sing Help Back 9
Allocate object.
Page 10

.
[]
()
++
--
-
~
!
*
/
%
+
<<
>>
<
<=
>
>=
==
Help Writing Scripts
U
sing Help Back 10
Operators Description
!=
&
^
|
&&
||
?:
=
+=
-=
*=
delete
typeof
void
Deallocate object.
Returns data type.
Returns undefined value.
Structure member.
Array element.
Function call.
Pre- or post-increment.
Pre- or post-decrement.
Unary negation or subtraction.
Bitwise NOT.
Logical NOT.
Multiply.
Divide.
Modulo division.
Add.
Bitwise left shift.
Bitwise right shift.
>>>
Unsigned bitwise right shift.
Less than.
Less than or equal.
Greater than.
Greater than or equal.
Equal.
Not equal.
Bitwise AND.
Bitwise XOR.
Bitwise OR.
Logical AND.
Logical OR.
Conditional (ternary).
Assignment.
Assignment with add operation.
Assignment with subtract operation.
Assignment with multiply operation.
U
sing Help Back 10
Page 11

Help Writing Scripts
U
sing Help Back 11
Operators Description
Assignment with divide operation.
Assignment with modulo operation.
/=
%=
<<=
>>=
>>>=
&=
^=
|=
,
Assignment with bitwise left shift operation.
Assignment with bitwise right shift operation.
Assignment with bitwise right shift unsigned operation.
Assignment with bitwise AND operation.
Assignment with bitwise XOR operation.
Assignment with bitwise OR operation.
Multiple evaluation.
Table 3 Operator Precedence
Operators (Listed from highest precedence —top row—to lowest) Associativity
[], (), .
new, delete, -(unary negation), ~, !, typeof, void,++, --
*, /, %
+, -(subtraction)
<<, >>, >>>
<, <=, >, >=
==, !=
left to right
right to left
left to right
left to right
left to right
left to right
left to right
&
^
|
&&
||
?:
=, /=, %=, <<=, >>=, >>>=, &=, ^=, |=, +=, -=, *=
,
left to right
left to right
left to right
left to right
left to right
right to left
right to left
left to right
Render automation with aerender
One primary use for scripting in After Effects 6.5 is render automation. Anyone charged with managing a
complex rendering pipeline will be interested in this. Render automation can be accomplished either by handcoding scripts or via a third-party network rendering solution that supports automated management of
network rendering pipelines.
Note: There are other uses for scripting; it can be a shortcut around tedious tasks that would otherwise involve
repetitious pointing and clicking. See “Examples” on page 179 for examples of what scripts can do.
U
sing Help Back 11
Page 12

Help Writing Scripts
Using Help Back 12
Usage
The command-line application aerender renders After Effects compositions. The render may be performed
either by an already running instance of After Effects or by a newly invoked instance. By default, aerender will
invoke a new instance of After Effects, even if one is already running. To change this, see the "-reuse" flag in
the following “Arguments” below.
Arguments
From the command line aerender takes a series of optional arguments that are added following the executable
command (i.e. aerender.exe). Some are single flags, like "-reuse". Some come in flag-argument pairs, like "project project_path". And one comes in a triplet, -mem_usage image_cache_percent max_mem_percent.
With 0 arguments, or with any argument equaling "-help", aerender prints a usage message with the information contained in this section.
Argument Usage
-help
-reuse
-project project_path
-comp comp_name
print usage message
Use this flag if you want to try and reuse an already running instance
of After Effects to perform the render. By default, aerender launches
a new instance of After Effects, even if one is already running. But,
if After Effects is already running, and the
-reuse flag is provided,
aerender asks the already running instance of After Effects to
perform the render. Whenever aerender launches a new instance of
After Effects, it tells After Effects to quit when rendering is
completed; otherwise, it doesn’t quit After Effects. Also, the preferences are written to file upon quitting when the
-reuse flag is
specified; otherwise it isn’t written.
where project_path is a file path or URI specifying a project file to
open. If none is provided, aerender will work with the currently
open project. If no project is open and no project is provided, an
error will result.
where comp_name specifies a comp to be rendered.
If the comp is in the render queue already, and in a queueable state,
then (only) the first queueable instance of that comp on the renderqueue is rendered.
If the comp is in the project but not in the render queue, then it is
added to the render queue and rendered.
-comp argument is provided, aerender renders the entire
If no
render queue as is. In this case (no -comp), the only other
arguments used are
the -RStemplate, -OMtemplate, -output, -s, -e, and arguments
-project, -log, -v, -mem_usage, and -close;
are ignored.
Using Help Back 12
Page 13

Help Writing Scripts
Using Help Back 13
Argument Usage
-RStemplate
render_settings_template
-OMtemplate
output_module_template
-output output_path
-log logfile_path
-s start_frame
-e end_frame
-i increment
where render_settings_template is the name of a template to apply
to the render queue item.
If the template does not exist, it is an error. Default is to use the
render template already defined for the item.
where output_module_template is the name of a template to apply
to the output module. If the template does not exist, it is an error.
Default is to use the template already defined for the output
module.
where output_path is a file path or URI specifying the destination
render file. Default is the path already in the project file.
where logfile_path is a file path or URI specifying the location of
the log file. Default is
stdout.
where start_frame is the first frame to render. Default is the start
frame in the file.
where end_frame is the last frame to render. Note, this is "inclusive;"
the final frame is rendered. Default is the end frame in the file.
where increment is the number of frames to advance before
rendering a new frame. A value of 1 (the default) results in a normal
rendering of all frames. Higher increments will repeat the same
(frame increment-1) times and then render a new one, starting the
cycle again. Higher values result in faster renders but choppier
motion. Default is 1.
-mem_usage
image_cache_percent
max_mem_percent
-v verbose_flag
-close close_flag
where image_cache_percent specifies the maximum percent of
memory used to cache already rendered images/footage, and
max_mem_percent specifies the total percent of memory that can
be used by After Effects.
where verbose_flag specifies the type of messages reported.
Possible values are
ERRORS_AND_PROGRESS (prints progress of rendering as
or
well). Default value is
ERRORS (prints only fatal and problem errors)
ERRORS_AND_PROGRESS.
where close_flag specifies whether or not toclose the project when
done rendering, and whether or not to save changes.
close_flag is DO_NOT_SAVE_CHANGES, the project is closed
If
without saving changes.
close_flag is SAVE_CHANGES, project is closed and changes are
If
saved. If
close_flag is DO_NOT_CLOSE the project is left open; but
the project is left open only if using an already-running instance of
After Effects, since new invocations of After Effects must always
close and quit when done. Default value is
DO_NOT_SAVE_CHANGES.
Using Help Back 13
Page 14

Help Writing Scripts
Using Help Back 14
Argument Usage
-sound sound_flag
-version
where sound_flag specifies whether or not to play a sound when
rendering is complete. Possible values are
OFF.
is
ON or OFF. Default value
Displays the version number of aerender to the console. Does not
render.
Examples
To render just Comp 1 to a specified file, enter:
aerender -project c:\projects\proj1.aep -comp "Comp 1" -output c:\output\proj1\proj1.avi
To render everything in the render queue as is in the project file, enter:
aerender -project c:\projects\proj1.aep
To render frames 1-10 using multi-machine render, enter:
aerender -project c:\projects\proj1.aep -comp "Comp 1" -s 1 -e 10
-RStemplate "Multi-Machine Settings"
-OMtemplate "Multi-Machine Sequence"
-output c:\output\proj1\frames[####].psd
Using Help Back 14
Page 15

Help JavaScript Debugging
K
Using Help Back 15
JavaScript Debugging
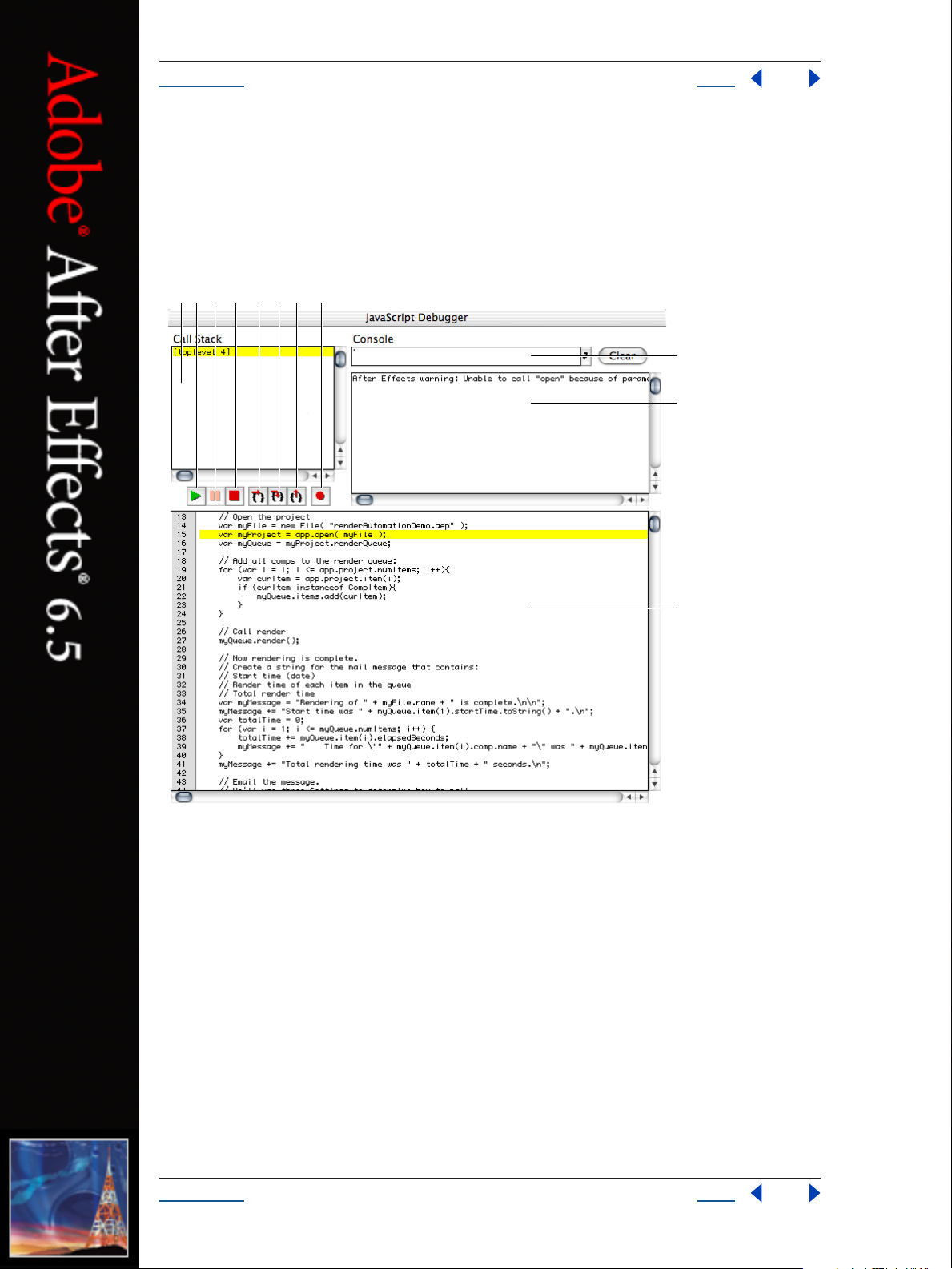
This section describes the JavaScript Debugger, which appears when the Enable JavaScript Debugger
preference is selected in General Preferences (it is deselected by default) and there is an error when executing
a script.
BACDEFGH
I
J
JavaScript Debugger window
A. Stack trace view B. Resume C. Pause D. Stop E. Step over F. Step into
G. Step out H. Breakpoints display I. Command line J. Debug output view
K. JavaScript source view
The current stack trace appears in the upper-left pane of the JavaScript Debugger window. This Stack Trace
view displays the calling hierarchy at the time of the breakpoint. Double-clicking a line in this view changes
the current scope, enabling you to inspect and modify scope-specific data.
All debugging output appears in the upper-right pane of the JavaScript Debugger window. Specifically, output
from the print method of the $ object appears in this Debug Output view.
The currently executing JavaScript source appears in the lower pane of the JavaScript Debugger window.
Double-clicking a line in this JavaScript Source view sets or clears an unconditional breakpoint on that line.
That is, if a breakpoint is in effect for that line, double-clicking it clears the breakpoint, and vice-versa. The
line number display on the left part displays a red dot for all lines with a breakpoint.
Using Help Back 15
Page 16

Help JavaScript Debugging
Using Help Back 16
If Enable JavaScript Debugger is deselected in General Preferences, you see an error message but not the
JavaScript Debugger itself. This is the typical setup used in situations in which professional roles are divided
between those writing and administering scripts (technical directors, system administrators, and so on) and
those using them (the artist or animators). If you are writing and debugging your own scripts, you will want
to enable the JavaScript Debugger.
Controlling code execution in the JavaScript Debugger
This section describes the buttons that control the execution of code when the JavaScript Debugger window
is active. Most of these buttons also provide a keyboard shortcut.
Resume
Ctrl+R (Windows)
Command+R (Mac OS)
Resume execution of the script with the JavaScript Debugger window open. When the script terminates, the application closes the JavaScript Debugger window automatically. Closing the window manually also causes script execution to resume. This button is enabled
when script execution is paused or stopped.
Pause
Ctrl+P (Windows)
Command+P (Mac OS)
Halt the currently executing script temporarily and reactivate the JavaScript Debugger. This button is enabled when a script is running.
,,Ray, funnyy wrapping on this line . . . -cj>>
Stop
Ctrl+K (Windows)
Command+K (Mac OS)
Stop execution of the script and generate a runtime error. This button is enabled when a script is running.
Step Over
Ctrl+S (Windows)
Command+S (Mac OS)
Halt after executing a single JavaScript statement in the script; if the statement calls a JavaScript function, execute the function in its
entirety before stopping.
Step Into
Ctrl+T (Windows)
Command+T (Mac OS)
Halt after executing a single JavaScript statement in the script or after executing a single statement in any JavaScript function that the
script calls.
Using Help Back 16
Page 17

Help JavaScript Debugging
Using Help Back 17
Step Out
Ctrl+U (Windows)
Command+U (Mac OS)
When the JavaScript Debugger is paused within the body of a JavaScript function, resume script execution until the function returns.
When the JavaScript Debugger is paused outside the body of a function, resume script execution until the script terminates.
Script Breakpoints Display
Display the Script Breakpoints window.
Using the JavaScript command line entry field
You can use the JavaScript Debugger’s command line entry field to enter and execute JavaScript code interactively within a specified stack scope. Commands entered in this field execute with a time-out of one second. If
a command takes longer than one second to execute, the script terminates and generates a time-out error.
Command line entry field
Enter in this field a JavaScript statement to execute within the stack scope of the line highlighted in the Stack
Trace view. When you’ve finished entering the JavaScript expression, you can execute it by clicking the
Command Line Entry button or pressing the Enter key. Click the button next to the field, or press Enter to
execute the JavaScript code in the command line entry field. The application executes the contents of the
command line entry field within the stack scope of the line highlighted in the Stack Trace view.
The command line entry field accepts any JavaScript code, making it very convenient to use for inspecting or
changing the contents of variables.
Note: To list the contents of an object as if it were JavaScript source code, enter the object.toSource() command.
Setting breakpoints
You can set breakpoints in the JavaScript Debugger itself, by calling methods of the $ object, or by defining
them in your JavaScript code.
Setting breakpoints in the JavaScript Debugger
When the JavaScript Debugger window is active, you can double-click a line in the JavaScript Source view to
set or clear a breakpoint at that line. Alternatively, you can click the Script Breakpoints Display button to
display the Script Breakpoints window and set or clear breakpoints in this window as described in “Script
Breakpoints window” on page 18.
Setting breakpoints in JavaScript code
Adding the debugger statement to a script sets an unconditional breakpoint. For example, the following code
causes the script to halt and display the JavaScript Debugger as soon as it enters the setupBox function.
function setupBox(box) {
// break unconditionally at the next line
debugger;
Using Help Back 17
Page 18

Help JavaScript Debugging
Using Help Back 18
box.width = 48;
box.height = 48;
box.url = "none";
}
To execute a breakpoint in runtime code, call the $.bp() method, as shown in the following example:
function setupBox(box) {
box.width = (box.width == undefined) ? $.bp() : 48;
box.height = (box.height == undefined) ? $.bp() : 48;
box.url = (box.url == undefined) ? $.bp() : "none";
}
This example breaks into the JavaScript Debugger if any of the width, height, or url attributes of the custom
element are undefined. Of course, you wouldn’t put bp method calls into production code—it’s more appropriate for shipping code to set default values for undefined properties, as the previous example does.
Script Breakpoints window
Display of the Script Breakpoints window is controlled by the Script Breakpoints button in the JavaScript
Debugger. This window displays all defined breakpoints. This window does not display temporary breakpoints or breakpoints defined by the debugger statement in JavaScript code.
The Script Breakpoints window provides the following controls:
• The Line field contains the line number of the breakpoint.
• The Condition field may contain a JavaScript expression to evaluate when the breakpoint is reached. If the
expression evaluates to false, the breakpoint is not executed.
• Breakpoints set in this window persist across multiple executions of a script. When the application quits or
a script is reloaded, it removes all breakpoints.
To set a breakpoint in the Script Breakpoints window:
1 Click New to create a new breakpoint, or click the breakpoint that you wish to edit.
2 Enter a line number in the Line Number field, or change the existing line number.
3 Optionally, enter a condition such as (i>5) in the Condition field. This can be any valid JavaScript
expression. If the result of evaluating the expression is true, the breakpoint activates.
The $ object
The $ object (Debugger Object) provides properties and methods you can use to debug your JavaScript code.
For example, you can call its methods to set or clear breakpoints programmatically, or to change the language
flavor of the script currently executing. It also provides properties that hold information about the version of
the host platform’s operating system.
Note: The $ object is not a standard JavaScript object.
Properties
Name Type Description
error
Error Retrieve the last runtime error. Reading this property returns an Error
object containing information about the last runtime error.
Using Help Back 18
Page 19

Help JavaScript Debugging
Using Help Back 19
version
os
String Returns the version number of the JavaScript engine as a three-part num-
ber like e.g. "3.1.11". Read only.
String Outputs the current operating system version. Read only.
Debug output method
write (text, …);
writeln (text, …);
Write the given string to the Debug Output window. The writeln method appends a New Line character to its
arguments.
Parameters
text
Returns
String All parameters are concatenated to a single string.
None.
Clear breakpoint method
clearbp (scriptletName, line);
Clear a breakpoint. The breakpoint is defined by the name of the scriptlet or function and the line number. If
the scriptlet name is the empty string or is missing, the name of the currently executing scriptlet is used. If the
line number is zero or not supplied, the current line number is used. Thus, the call $.clearbp() without parameters clears a breakpoint at the current position.
The special string "NEXTCALL" as the scriptlet name causes the engine to clear a breakpoint at the next
function call.
Parameters
scriptletName
line
Returns
String The name of the scriptlet where the breakpoint is to be cleared.
Number The line number where the breakpoint is to be cleared.
None.
Execute breakpoint method
bp([condition]);
Execute a breakpoint at the current position. Optionally, a condition may be supplied. The condition is a
JavaScript expression string that is evaluated before the breakpoint is executed. The breakpoint is executed
only if the expression returns true. If no condition is given, the use of the debugger statement is recommended
instead as it is a more widely supported JavaScript standard statement.
Using Help Back 19
Page 20

Help JavaScript Debugging
Using Help Back 20
Parameters
condition
Returns
String An optional JavaScript expression string that is evaluated before the
breakpoint is executed. The expression needs to evaluate to the equivalent
of true in order to activate the breakpoint.
None.
Garbage collection method
gc ()
Initiate a garbage collection. Garbage collection is the process by which the JavaScript interpreter cleans up
memory it is no longer using. This is done automatically. Occasionally when you’re debugging a script, it may
be useful to call this process.
Returns
None.
Using Help Back 20
Page 21

Help Reference
Using Help Back 21
Reference
This chapter lists and describes syntax (keywords, statements, operators,classes, objects, methods, attributes,
and global functions) particular to the After Effects scripting engine.
The After Effects Scripting engine supports the 3rd Edition of the ECMA-262 Standard, including its
notational and lexical conventions, types, objects, expressions and statements. For a complete listing of the
keywords and operators included with ECMAScript, please refer to Ecma-262.pdf, available at www.ecmainternational.org/publications/standards/ECMA-262.HTM
For an overview of the most common keywords and statements available from ECMA-262, see “Keywords and
statement syntax” on page 9.
Objects, methods, attributes, and globals
As you look through this reference section, which is organized alphabetically according to object groupings,
you can refer to the following diagrams for an overview of where the various objects fall within the hierarchy,
and their correspondence to the user interface.
application
settings
renderQueue item(s)
renderQueueItem(s)
outputModule(s)
project
compItem
layer(s)
properties
item(s) may be any of the following 3 types of item:
proxySource proxySourcemainSource
solidSource
color
Hierarchy diagram of the main After Effects scripting objects
OR
mainSource & proxySource
may be any of the following 3 types of item:
OR
placeholderSource
OR
OR
socketfile foldersystem
folderItemfootageItem
ITEM(S)
fileSource
file
Using Help Back 21
Page 22

Help Reference
Using Help Back 22
The hierarchy of objects in scripting corresponds to the hierarchy in the user interface. The Application contains a Project window that
contains a Composition with a Layer. The source for the Layer can be a footage file, placeholder, or solid, and it is also listed in the Project
window. The Layer in turn contains settings known as Properties, and these can hold individual keyframes. The Render Queue contains
Render Queue Items as well as Render Settings and Output Modules. All of these rules are directly analogous to scripting.
Attributes and properties
Note that in ECMAScript and JavaScript, a named piece of data of a certain type is commonly referred to as a
property. However, After Effects already has a separate definition of a “property”: It is a specific editable value
within a layer. Therefore in this section the synonymous term “attribute” refers to these same pieces of data.
Global functions
This section describes globally available functions that are specific to After Effects. Any JavaScript object or
function can call the functions in this section.
Using Help Back 22
Page 23

Help Reference
Using Help Back 23
Functions
Function Reference Description
alert()
prompt()
write()
writeLn()
clearOutput()
confirm()
fileGetDialog()
filePutDialog()
folderGetDialog()
alert() global function
alert(text)
see “alert() global function” on page 23 displays an alert dialog displaying a specified
see “prompt() global function” on
page 25
see “write() global function” on page 26 writes output to the Info palette, with no line
see “writeLn() global function” on
page 26
see “clearOutput() global function” on
page 23
see “confirm() global function” on
page 24
see “fileGetDialog() global function” on
page 24
see “filePutDialog() global function” on
page 24
see “folderGetDialog() global function”
on page 25
text string
opens a dialog box with a text field into which
the user can enter a text string
break added
writes output to the info palette, adding a line
break at the end
clears the Info palette
prompts the user with a modal dialog and yes/
no buttons which clear the dialog and return a
boolean
presents the platform’s standard Open dialog
box
presents the platform’s standard Save dialog
box
displays a dialog in which the user can select a
folder
Description
The Alert global function opens an alert dialog that can contain a text alert. The user then has the option of
clicking OK to close the window.
Parameters
text
Example
alert ( "CoSA Lives!");
text string that is displayed in the dialog, which can display up to 240 characters
clearOutput() global function
clearOutput()
Description
The clearOutput global function clears the output in the info palette.
Parameters
None.
Using Help Back 23
Page 24

Help Reference
Using Help Back 24
confirm() global function
confirm(text)
Description
The Confirm global function prompts the user with a modal dialog and yes/no buttons that clear the dialog.
These return a boolean; true if yes, false if no.
Parameters
text
Returns
text string; Mac OS user interface can display 256 characters, Windows, 30 characters
Boolean.
Example
var shouldAdd = confirm("Add to Render Queue?");
if (shouldAdd == "true"){
proj.renderQueue.items.add(myCompItem);
}
fileGetDialog() global function
fileGetDialog(prompt,typeList)
Description
The fileGetDialog global function presents the Open dialog box that is standard for the platform on which
After Effects is running.
The typeList is a semicolon-separated list of four-character Mac OS file types followed by Windows file extensions. For example, a value of "EggP aep" for this argument specifies that the Open dialog box is to display
After Effects project items only; other file types will be grayed out.
Parameters
prompt
typeList
Returns
message that displays on the title bar of the dialog; truncated if too long
a platform-specific value indicating a list of file types to display
File object, or null if the user cancels the dialog.
filePutDialog() global function
filePutDialog(prompt,default,type)
Description
The filePutDialog global function presents the Save dialog box that is standard for the platform on which After
Effects is running.
Using Help Back 24
Page 25

Help Reference
Using Help Back 25
Parameters
prompt
default
type
Returns
message that appears on the title bar of the dialog; truncated if too long
default file name to display in the file-saving dialog; this value must observe the file-naming
conventions of the platform on which After Effects is running
specified file type
File object, or null if the user cancels the dialog.
folderGetDialog() global function
folderGetDialog(prompt)
Description
The folderGetDialog global function displays a dialog in which the user can select a folder.
Parameters
prompt
Returns
Folder object, or null if the user cancels the dialog.
message that appears on the title bar of the dialog; truncated if too long
prompt() global function
prompt(prompt, default)
Description
The prompt global function opens a dialog box with a text field into which the user can enter a text string. The
text string is returned as a value, or is null if the dialog is cancelled.
Parameters
prompt
default
Returns
String, or null if dialog is cancelled. Read-only.
Example
// presuming a project loaded with at least one comp is open:
var myCompItem = app.project.item(1);
var newName = prompt( "What would you like to name the comp?");
// rename it
if (newName) { //if the user cancels, newName is null
myCompItem.name = newName; // newName now holds a string
}
text string that appears in the prompt dialog
text string that appears by default in the text field
Using Help Back 25
Page 26

Help Reference
Using Help Back 26
write() global function
write(text)
Description
The write global function writes output to the Info palette, with no line break added.
Parameters
text
Example
write(“This text appears in Info palette.”);
See also
text string; truncated if too long for the info palette
“writeLn() global function” on page 26
writeLn() global function
writeLn(text)
Description
The write global function writes output to the info palette and adds a line break at the end.
Parameters
text
Example
writeLn(“This line of text appears in the console window with a line break at the end.”);
See also
“TextDocument.” on page 178
text string
Application object
app.
Description
The application (app) global object enables access to data and functionality within the After Effects application. Attributes of the Application object provide access to specific objects within After Effects. Methods of
the Application object can create documents, open existing documents, control Watch Folder mode, purge
memory, and quit the After Effects application. When the After Effects application quits, it closes the open
project, prompting the user to save or discard changes as necessary, and creates a project file as necessary.
Using Help Back 26
Page 27

Help Reference
Using Help Back 27
Attributes
Attribute Reference Description
project
language
version
serialNumber
registeredName
registeredCompany
buildName
buildNumber
isProfessionalVersion
isWatchFolder
isRenderEngine
see “Application project attribute” on
page 34 and “Project object” on
page 121
see “Application language attribute” on
page 32
see “Application version attribute” on
page 36
see “Application serialNumber
Attribute” on page 35
see“Application registeredName
attribute” on page 35
see “Application registeredCompany
attribute” on page 35
see “Application buildName attribute”
on page 29
see “Application buildNumber
attribute” on page 29
see “Application isProfessionalVersion
attribute” on page 31
see “Application isWatchFolder
attribute” on page 31
see “Application isRenderEngine
attribute” on page 31
instance of the current After Effects Project
and all of its associated methods & attributes
identifies the language in which the application is running
identifies the version number of the After
Effects application
identifies the serial number of the After Effects
installation
identifies the name to which the After Effects
installation is registered
identifies the company to which the After
Effects installation is registered
identifies the name of this build of the application
identifies the number of this build of the application
identifies if the After Effects version is the Professional Version
boolean that returns true when the local application is running in Watch Folder mode
identifies whether the local After Effects application is installed as a render engine
settings
onError
exitCode
exitAfterLaunchAndEval
see “Application settings attribute” on
page 36 and “Settings object” on
page 170
see “Application onError attribute” on
page 33
see “Application exitCode attribute” on
page 31
see “Application exitAfterLaunchAndEval attribute” on page 30
calls settings within After Effects that can be
set via scripting
a callback that is called when an error occurs in
the application
Used only when executing script externally
(i.e., from a command line or AppleScript). Set
to zero, indicates no error occurred; set to a
positive number, indicates an error occurred
while running the script.
specifies whether the application remains
open after running a script from the command
line on Windows
Methods
Method Reference Description
newProject()
open()
see “Application newProject() method”
on page 32
see “Application open() method” on
page 33
opens a new project in After Effects
opens a project or an Open Project dialog
Using Help Back 27
Page 28

Help Reference
Using Help Back 28
Method Reference Description
quit()
watchFolder()
pauseWatchFolder()
endWatchFolder()
purge()
beginUndoGroup()
endUndoGroup()
beginSuppressDialogs()
endSuppressDialogs()
setMemoryUsageLimits()
setSavePreferencesOnQuit()
see “Application quit() method” on
page 34
see “Application watchFolder() method”
on page 37
see “Application pauseWatchFolder()
method” on page 34
see “Application endWatchFolder()
method” on page 30
see “Application purge() method” on
page 34
see “Application beginUndoGroup()
method” on page 28
see “Application endUndoGroup()
method” on page 29
see “Application beginSuppressDialogs() method” on page 28
see “Application endSuppressDialogs()
method” on page 29
see “Application setMemoryUsageLimits() method” on page 36
see “Application setSavePreferencesOnQuit() method” on page 36
quits the application
starts watch-folder mode; does not return until
watch-folder mode is turned off
pauses a current watch-folder process
ends a current watch-folder process
purges a targeted type of cached information
(replicates Purge options in the Edit menu)
groups the actions that follow it into a single
undoable step
ends an undo group; needed only when one
script contains more than one undo group
begins suppression of dialogs in the user interface
ends suppression of dialogs in the user interface
sets memory usage limits as in the Cache preferences tab
sets whether Preferences are saved when the
application is quit
Application beginSuppressDialogs() method
app.beginSuppressDialogs()
Description
This method begins suppression of dialogs in the user interface.
Parameters
None.
Returns
None.
Application beginUndoGroup() method
app.beginUndoGroup(undoString)
Description
An undo group allows a script to logically group all of its actions as a single undoable action (for use with the
Edit Undo/Redo menu items). Should be used in conjunction with the application.endUndoGroup() method.
Please note that beginUndoGroup() and endUndoGroup() pairs can be nested. Groups within groups become
part of the larger group, and will undo correctly. In such cases, the names of inner groups are ignored.
Using Help Back 28
Page 29

Help Reference
Using Help Back 29
Parameters
undoString
See also
(mandatory) the text that will appear for the Undo command in the Edit menu (i.e., “Undo undoString”)
“Application endUndoGroup() method” on page 29
Application buildName attribute
app.buildName
Description
The buildName attribute identfies the name of the build of After Effects being run. This attribute is used
primarily by Adobe for testing and troubleshooting purposes.
Typ e
String; read-only.
Application buildNumber attribute
app.buildNumber
Description
The buildNumber attribute identfies the number of the build of After Effects being run. This attribute is used
primarily by Adobe for testing and troubleshooting purposes.
Typ e
Integer; read-only.
Application endSuppressDialogs() method
app.endSuppressDialogs(alert)
Description
This method ends the suppression of dialogs in the user interface. It should be called only if beginSuppressDialogs() has previously been called.
If the input argument 'alert' is true, and any errors occurred between the calls to beginSuppressDialogs() and
endSuppressDialogs(), then a dialog will be presented to the user displaying that error message.
Parameters
alert
See also
boolean; specifies whether errors that have occurred following beginSuppressDialogs() should be displayed
“Application beginSuppressDialogs() method” on page 28
Application endUndoGroup() method
app.endUndoGroup()
Using Help Back 29
Page 30

Help Reference
Using Help Back 30
Description
This ends the undo group begun with the app.beginUndoGroup() method. You can use this method to place
an end to an undo group in the middle of a script, should you wish to use more than one undo group for a
single script.
If you are using only a single undo group for a given script, you do not need to use this method; in its absence
at the end of a script, the system will close the undo group automatically.
Calling this method without having set a beginUndoGroup() method yields an error.
Parameters
None.
Returns
None.
See also
“Application beginUndoGroup() method” on page 28
Application endWatchFolder() method
app.endWatchFolder()
Description
The endWatchFolder() method ends watch folder mode.
Parameters
None
See also
“Application version attribute” on page 36
“Application pauseWatchFolder() method” on page 34
Application exitAfterLaunchAndEval attribute
app.exitAfterLaunchAndEval
Description
This attribute is used only when executing a script from a command line on Windows. When the application
is launched from the command line, the
(from a file and from a string, respectively).
If this attribute is set to true, After Effects will exit after the script is run; if it is false, the application will remain
open.
-r or -s command line flag will cause the application to run a script
Note that this attribute only has an effect when After Effects is run, and it has no effect on Mac OS.
Typ e
Boolean; read/write.
Using Help Back 30
Page 31

Help Reference
Using Help Back 31
Application exitCode attribute
app.exitCode
Description
The exitCode attribute is used only when executing a script from outside After Effects (i.e., from a command
line or AppleScript).
On Mac OS and Windows, the exitCode is set to 0 (EXIT_SUCCESS) at the beginning of each script evaluation. In the event of an error while the script is running, it will be set to a positive integer.
Typ e
Integer; read/write.
Example
app.exitCode = 2; //on quit, if value is 2, no error has occurred
Application isProfessionalVersion attribute
app.isProfessionalVersion
Description
The isProfessionalVersion attribute is a boolean used to determine if the locally installed After Effects application is the Standard or Professional version.
Typ e
Boolean; read-only.
Example
var PB = app.isProductionBundle;
alert("It is " + PB + " that you are running the Production Bundle.");
Application isRenderEngine attribute
app.isRenderEngine
Description
The isRenderEngine attribute is a boolean used to determine if an installation of After Effects is a Render
Engine only installation.
Typ e
Boolean; read-only.
Application isWatchFolder attribute
app.isWatchFolder
Description
The isWatchFolder attribute is a boolean used to determine if the Watch Folder dialog is currently displayed
(and the application is currently watching a folder for rendering). This returns true when the Watch Folder
dialog is open.
Using Help Back 31
Page 32

Help Reference
Using Help Back 32
Typ e
Boolean; read-only.
Application language attribute
app.language
Description
The language attribute indicates in which language After Effects is running. The codes for the language
attribute are as follows:
• Language.ENGLISH
• Language.FRENCH
• Language.GERMAN
• Language.JAPANESE
Typ e
Language enumerated type (listed above).
Example
var lang = app.language;
if (lang == Language.JAPANESE){
alert("After Effects is running in Japanese.")};
else if (lang == Language.ENGLISH){
alert("After Effects is running in English.")};
else if (lang == Language.FRENCH){
alert("After Effects is running in French.")};
else{
alert("After Effects is running in German.")
};
Application newProject() method
app.newProject()
Description
The newProject method opens a new project in After Effects, replicating the File > New > New Project menu
command. If a project is already open and has been edited, the user will be prompted to save.
Use app.project.close(CloseOptions.DO_NOT_SAVE_CHANGES) to close an open project before opening
a new one.
Parameters
None.
Returns
Project object; null if the user cancels a Save dialog in response to having an open project that has been edited
since the last save.
Using Help Back 32
Page 33

Help Reference
Using Help Back 33
Example
app.project.close(CloseOptions.DO_NOT_SAVE_CHANGES);
app.newProject();
See also
“Project close() method” on page 123
Application onError attribute
app.onError
Description
The onError attribute takes a function to perform an action when an error occurs. By creating a function and
assigning it to onError, you can respond to the error systematically, e.g., close and restart the application,
noting the error in a log file if it occurred during rendering.
Typ e
Function that takes a string, or null if no function is assigned.
Example
function err(errString) (
alert(errString);
)
app.onError = err
Application open() method
app.open()
app.open(file)
Description
The open() method opens a project. If the file parameter is null (i.e., if no argument is used) the user will be
presented with a dialog to select and open a file.
Parameters
file
Returns
Project object (the file specified as a parameter), or null if the user cancels the Open dialog.
Example
var my_file = new File("../my_folder/my_test.aep");
if (my_file.exist){
new_project = app.open(my_file);
if (new_project){
alert(new_project.file.name);
}
}
(Optional) File object being opened
Using Help Back 33
Page 34

Help Reference
Using Help Back 34
Application pauseWatchFolder() method
app.pauseWatchFolder(pause)
Description
The pauseWatchFolder() method pauses searching the target folder for render items.
Parameters
pause
See also
boolean (paused - true or false)
“Application version attribute” on page 36
“Application endWatchFolder() method” on page 30
Application project attribute
app.project
Description
This attribute is the project that is currently loaded.
For more information about what is contained in the Project object, see “Project object” on page 121.
Typ e
Project; read-only.
Application purge() method
app.purge(target)
Description
The purge method replicates the functionality and target options of the Purge options within the Edit menu.
The target parameter contains the area of memory to be purged; the options for target are listed as enumerated
variables below.
Parameters
target
Enumerated Types
PurgeTarget.ALL_CACHES
PurgeTarget.UNDO_CACHES
PurgeTarget.SNAPSHOT_CACHES
PurgeTarget.IMAGE_CACHES
the type of elements to purge from memory; use one of Enumerated Types below
purges all data that After Effects has cached to physical memory
purges all data saved in the undo cache
purges all data cached as comp/layer snapshots
purges all saved image data
Application quit() method
app.quit()
Using Help Back 34
Page 35

Help Reference
Using Help Back 35
Description
The quit method quits the application.
Parameters
None.
Returns
None.
Application registeredCompany attribute
app.registeredCompany
Description
Text string; name (if any) that the user of the application entered as the registered company at the time of
installation.
Typ e
Text string; read-only.
Example
var company = app.registeredCompany;
alert(“Your company name is “ + company + “.”);
Application registeredName attribute
app.registeredName
Description
The registeredName attribute contains the text string that the user of the application entered for the registered
name at the time of installation.
Typ e
Text string; read-only.
Example
var userName = app.registeredName;
confirm(“Are you “ + userName + “?”);
Application serialNumber Attribute
app.serialNumber
Description
The serialNumber attribute contains an alphanumeric string that is the serial number of the installed version
of After Effects.
Typ e
String; read-only.
Using Help Back 35
Page 36

Help Reference
Using Help Back 36
Example
var serial = app.serialNumber;
alert("This copy is serial number " + serial);
Application setMemoryUsageLimits() method
app.setMemoryUsageLimits(imageCachePercentage, maximumMemoryPercentage)
Description
This method sets memory usage limits as in the Cache preferences tab.
Parameters
imageCachePercentage
maximumMemoryPercentage
Returns
floating-point value; percentage of memory assigned to image cache
floating-point value; maximum usable percentage of memory
None.
Application setSavePreferencesOnQuit() method
app.setSavePreferencesOnQuit(doSave)
Description
This method sets the toggle that determines whether preferences are saved when the application is closed
(quit).
Parameters
doSave
Returns
boolean; if true, preferences are set to save on quit
None.
Application settings attribute
app.settings
Description
This attribute holds the currently loaded settings.
For more information about what is contained in the Settings object, see “Settings object” on page 170.
Typ e
Settings; read-only.
Application version attribute
app.version
Using Help Back 36
Page 37

Help Reference
Using Help Back 37
Description
The version attribute returns an alphanumerical string indicating which version of After Effects is running.
Typ e
String; read-only.
Example
var ver = app.version;
alert("This machine is running version " + ver + " of After Effects.");
Application watchFolder() method
app.watchFolder(folder_object_to_watch)
Description
The watchFolder() method starts a watch folder (network rendering) process pointed at a specified folder.
Parameters
folder_object_to_watch
Example
var theFolder = new Folder(“c:\\tool”);
app.watchFolder(theFolder);
See also
the Folder object to be watched
“Application endWatchFolder() method” on page 30
“Application pauseWatchFolder() method” on page 34
AVItem object
app.project.item(index)
Description
The AVitem object provides access to attributes and methods of audio/visual files imported into After Effects.
AVItem is the base class for both CompItem and FootageItem, so AVItem attributes and methods are also
available when working in CompItem and FootageItem.
Attributes
Attribute Reference Description
name
width
height
see “AVItem name attribute” on page 41 name of the object as shown in the Project
see “AVItem width attribute” on page 44 integer [1 ..30,000] describing the width, in pix-
see “AVItem height attribute” on
page 41
window
els of the item
integer [1 .. 30,000] describing the height, in
pixels of the item
Using Help Back 37
Page 38

Help Reference
Using Help Back 38
Attribute Reference Description
pixelAspect
frameRate
frameDuration
duration
useProxy
proxySource
time
usedIn
hasVideo
hasAudio
footageMissing
see “AVItem pixelAspect attribute” on
page 41
see “AVItem frameRate attribute” on
page 40
see “AVItem frameDuration attribute”
on page 39
see “AVItem duration attribute” on
page 39
see “AVItem useProxy attribute” on
page 44
see “AVItem proxySource attribute” on
page 42
see “AVItem time attribute” on page 44 current time of the AVItem in seconds
see “AVItem usedIn attribute” on
page 44
see “AVItem hasVideo attribute” on
page 40
see “AVItem hasAudio attribute” on
page 40
see “AVItem footageMissing attribute”
on page 39
pixel aspect ratio; floating-point value [0.01
..100]
frame rate of the AVItem [1..99]
frame rate for the AVItem [1/99 .. 1 ]
duration of the AVItem, in seconds [0 .. 10,800]
boolean describing whether a proxySource
should be used for this item
FootageItem used as proxy of the AVItem;
read-only
array containing all the CompItems that use
this AVItem
true if the AVItem has an audio component
true if the AVItem has a video component
true if the AVItem cannot be found or if it is a
placeholder
Attributes from Item object (See “Item object” on page 97)
Attribute Reference Description
name
comment
id
parentFolder
selected
typeName
see “Item name attribute” on page 98 name of the object as shown in the Project
see “Item comment attribute” on
page 98
see “Item id attribute” on page 98 unique integer ID for this item
see “Item parentFolder attribute” on
page 98
see “Item selected attribute” on page 99 true if this item is currently selected
see “Item typeName attribute” on
page 99
window
string that holds a comment
parent folder of this item
string corresponding to the type of item
Methods
Method Reference Description
setProxy()
setProxyWithSequence()
see “AVItem setProxy() method” on
page 42
see “AVItem setProxyWithSequence()
method” on page 43
sets a proxy for the AVItem
sets a sequence as a proxy for the AVItem
Using Help Back 38
Page 39

Help Reference
Using Help Back 39
Method Reference Description
setProxyWithSolid()
setProxyWithPlaceholder()
setProxyToNone()
Method from Item object (See“Item object” on page 97)
Method Reference Description
remove()
see “AVItem setProxyWithSolid()
method” on page 43
see “AVItem setProxyWithPlaceholder()
method” on page 42
see “AVItem setProxyToNone() method”
on page 42
see “Item remove() method” on page 99 deletes the item from the project
sets a solid as a proxy (feature available only via
scripting)
sets a placeholder as a proxy
removes the proxy
AVItem duration attribute
app.project.item(index).duration
Description
The duration attribute returns the duration, in seconds, of the item. This attribute is read-only unless it is a
CompItem.
Permissible range of values is [0..10,800]. In a FootageItem, duration is linked to the duration of the
mainSource; in a CompItem, it is linked to the duration of the composition. This value may be written only
in a CompItem. It is an error to change this value if the item is a FootageItem.
Note: Still footage items have a duration of 0.
Typ e
Floating-point value; seconds. Read/write when item is a CompItem; otherwise, read-only.
AVItem footageMissing attribute
app.project.item(index).footageMissing
Description
The footageMissing attribute is true if the AVItem cannot be found or if it is a placeholder.
Typ e
Boolean; read-only.
AVItem frameDuration attribute
app.project.item(index).frameDuration
Description
The frameDuration attribute returns the length, in seconds, of a frame for this AVItem.
Permitted range is [1/99 .. 1 ]. This is the reciprocal of frameRate. When you set the frameDuration, you are
really storing the reciprocal as a new frameRate.
Using Help Back 39
Page 40

Help Reference
Using Help Back 40
When you read the value back, you are retrieving the reciprocal of the frameRate. Hence, if you set and then
get the value to be a frameDuration that does not evenly divide into 1.0 (for example, 0.3), the value you get
back will be close, but not exactly equal; due to numerical limitations, (1 / ( 1 / 0.3) ) != 0.3, but rather
something close to 0.3.
If the AVItem is a FootageItem, then this attribute is readOnly.
In the case of a FootageItem, you must write to the conformFrameRate of the mainSource in order to change
the frameRate, and hence the frameDuration.
Typ e
Floating-point value; seconds. Read/write or read-only if AVItem is a FootageItem.
AVItem frameRate attribute
app.project.item(index).frameRate
Description
The frameRate attribute returns frame rate of the AVItem.
Permitted range is [1..99]. If the AVItem is a CompItem, then this corresponds to the frameRate of the comp.
If the AVItem is a FootageItem, then this corresponds to the displayFrameRate of the mainSource, and is
readOnly.
In the case of a FootageItem, you must write to the conformFrameRate of the mainSource in order to change
the frame rate.
Typ e
Floating-point value; frames per second. Read/write or read-only if AVItem is a FootageItem.
AVItem hasAudio attribute
app.project.item(index).hasAudio
Description
The hasAudio attribute is true if the AVItem has an audio component.
In the case of a CompItem, the value reflects the value for the comp. In the case of a FootageItem, the value
reflects the value for the mainSource.
Typ e
Boolean; read-only.
AVItem hasVideo attribute
app.project.item(index).hasVideo
Description
The hasVideo attribute is true if the AVItem has a video component.
In the case of a CompItem, the value reflects the value for the comp. In the case of a FootageItem, the value
reflects the value for the mainSource.
Using Help Back 40
Page 41

Help Reference
Using Help Back 41
Typ e
Boolean; read-only.
AVItem height attribute
app.project.item(index).height
Description
The height attribute is the height, in pixels, of the item.
Permitted range is [1 ..30,000]. In a FootageItem, height is linked to the height of the mainSource; in a
CompItem, it is linked to the height of a composition. It is legal to change the height of a CompItem or a
FootageItem whose mainSource is a SolidSource. It is an error to change the height if the item is a FootageItem
whose mainSource is not a SolidSource.
Typ e
Integer; read-only unless a CompItem.
AVItem name attribute
app.project.item(index).name
Description
The name attribute is the name of the object as shown in the Project window.
In a FootageItem, the name is linked to the mainSource.
It is an error to attempt to change the name if the mainSource is a FileSource; in that case, the name is tied to
the name of the file(s) and may not be changed.
Typ e
String; read/write.
AVItem pixelAspect attribute
app.project.item(index).pixelAspect
Description
The pixelAspect attribute determines the pixel aspect ratio of a given item.
Permitted range is [0.01 .. 100]. In a FootageItem, pixelAspect is linked to the pixelAspect of the mainSource;
in a CompItem, it is linked to the pixelAspect of a composition.
Certain pixelAspect values are specially known to After Effects, and will be stored/retrieved with perfect
accuracy. These are the set { 1, 0.9, 1.2, 1.07, 1.42, 2, 0.95, 1.9 }. Other values may experience slight rounding
errors when you set them and get them. Thus, the value you retrieve after setting may be slightly different from
the value you supplied.
Typ e
Floating-point value; read-only unless a CompItem.
Using Help Back 41
Page 42

Help Reference
Using Help Back 42
AVItem proxySource attribute
app.project.item(index).proxySource
Description
The proxySource attribute is the FootageSource being used as a proxy.
The attribute is read-only, but it can be changed by calling any of the AVItem methods that change the proxy
source: setProxy(), setProxyWithSequence(), setProxyWithSolid(), and setProxyWithPlaceholder().
Typ e
FootageSource; read-only.
AVItem setProxy() method
app.project.item(index).setProxy(File file)
Description
The setProxy method sets a file as the proxy of an AVItem.
It loads the given file into a FileSource and establishes this as the new proxySource. It does not preserve the
interpretation parameters, instead using the user preference.
This is different than what happens with a FootageItem's main source, but both are the same behavior as the
user interface. If the file has an unlabeled alpha channel, and the user preference says to ask the user what to
do via a dialog, scripting will guess the alpha interpretation instead of asking the user. After changing the
proxySource, this method will set the value of useProxy to true.
Parameters
File
Returns
file to be used as a proxy
None.
AVItem setProxyToNone() method
app.project.item(index).setProxyToNone()
Description
The setProxyToNone method removes the proxy from this AVItem. Following this, the value of proxySource
is null.
Returns
None.
AVItem setProxyWithPlaceholder() method
app.project.item(index).setProxyWithPlaceholder(name, width, height, frameRate, duration)
Using Help Back 42
Page 43

Help Reference
Using Help Back 43
Description
The setProxyWithPlaceholder method creates a PlaceholderSource with specifications according to the input
arguments and establishes this as the new proxySource.
Note that there is no direct way to set a placeholder as a proxy in the user interface; this behavior occurs when
a proxy has been set and then moved or deleted.
This method does not preserve the interpretation parameters. After changing the proxySource, the value of
useProxy is set to true.
Parameters
name
width, height
frameRate
duration
Returns
text string
pixel dimensions of solid[4..30,000]
frames per second [1..99]
length in seconds [0..10,800] (up to 3 hours)
None.
AVItem setProxyWithSequence() method
app.project.item(index).setProxyWithSequence(file, forceAlphabetical)
Description
The setProxy method loads the given sequence into a FileSource and establishes this as the new proxySource.
It loads the given sequence into a FileSource and establishes this as the new proxySource. It does not preserve
the interpretation parameters, instead using the user preference.
If the file has an unlabeled alpha channel, and the user preference says to ask the user what to do via a dialog,
scripting will guess the alpha interpretation instead of asking the user.
Parameters
File
forceAlphabetical
Returns
file to be used as a proxy.
boolean determining whether to use the “force alphabetical order” option
None.
AVItem setProxyWithSolid() method
app.project.item(index).setProxyWithSolid(color, name, width, height, pixelAspect)
Description
The setProxyWithSolid method creates a SolidSource with specifications according to the input arguments
and establishes this SolidSource as the new proxySource.
Note that there is no way, using the user interface, to set a solid as a proxy; this feature is available only via
scripting.
Using Help Back 43
Page 44

Help Reference
Using Help Back 44
This method does not preserve the interpretation parameters. After changing the proxySource, the value of
useProxy is set to true.
Parameters
color
width, height
pixelAspect
Returns
array of 3 floats in the range [0..1] (red, green, and blue values)
pixel dimension of solid[1..30,000]
pixel aspect of solid [0.01 .. 100]
None.
AVItem time attribute
app.project.item(index).time
Description
The time attribute is the current time of the item when it is being previewed directly from the Project window.
It is an error to set this on a FootageItem whose mainSource is a still (i.e., if mainSource.isStill is true).
Typ e
Floating-point value; read/write.
AVItem usedIn attribute
app.project.item(index).usedIn
Description
The usedIn attribute is an array containing all the CompItems that use this AVItem.
Note: The returned value will not automatically update in response to changes that occur after you retrieve it. So
if you retrieve usedIn and then add this item into another comp, you need to retrieve usedIn again in order to get
an array that includes the new comp.
Typ e
Array of CompItem; read-only.
AVItem useProxy attribute
app.project.item(index).useProxy
Description
The useProxy attribute determines whether a proxy should be used for the item.
Typ e
Boolean; read/write.
AVItem width attribute
app.project.item(index).width
Using Help Back 44
Page 45

Help Reference
Using Help Back 45
Description
The width attribute specifies the width, in pixels, of the item. Permitted range is [1 ..30,000].
In a FootageItem, width is linked to the mainSource's width; in a CompItem, it is linked to the comp's width.
It is legal to change the width of a CompItem or a FootageItem whose mainSource is a SolidSource. It is an
error to change the width if the item is a FootageItem whose mainSource is not a SolidSource.
Typ e
Integer; read-only unless a CompItem.
AVLayer object
app.project.layer(index)
Description
The AVLayer object provides an interface to those layers that contain AVItems (Comp layers, footage layers,
solid layers, text layers, and sound layers).
Since AVLayer is a subclass of Layer, all methods and attributes of Layer, in addition to those listed below, are
available when working with AVLayer.
Attributes
Attribute Reference Description
source
isNameFromSource
height
width
audioEnabled
motionBlur
effectsActive
adjustmentLayer
guideLayer
see “AVLayer source attribute” on
page 51
see “AVLayer isNameFromSource
attribute” on page 50
see “AVLayer height attribute” on
page 50
see “AVLayer width attribute” on
page 52
see “AVLayer audioEnabled attribute” on
page 47
see “AVLayer motionBlur attribute” on
page 51
see “AVLayer effectsActive attribute” on
page 49
see “AVLayer adjustmentLayer attribute”
on page 46
see “AVLayer guideLayer attribute” on
page 50
source item for this layer
true if the layer has no expressly set name, but
contains a named source
height of the layer in pixels
width of the layer in pixels
true if the layer's audio is enabled
true if layer's motionBlur is enabled
true if the layer's effects are active
true if this is an adjustment layer
specifies whether this AVLayer is a guide layer
threeDLayer
canSetCollapseTransformation
collapseTransformation
see “AVLayer threeDLayer attribute” on
page 52
see “AVLayer canSetCollapseTransformation attribute” on page 48
see “AVLayer collapseTransformation
attribute” on page 49
true if this is a 3D layer
true if it is legal to change the value of collapseTransformation on this layer
true if collapse transformation is on
Using Help Back 45
Page 46

Help Reference
Using Help Back 46
Attribute Reference Description
frameBlending
canSetTimeRemapEnabled
timeRemapEnabled
hasAudio
audioActive
blendingMode
preserveTransparency
trackMatteType
isTrackMatte
hasTrackMatte
quality
see “AVLayer frameBlending attribute”
on page 49
see “AVLayer canSetTimeRemapEnabled attribute” on page 49
see “AVLayer timeRemapEnabled
attribute” on page 52
see “AVLayer hasAudio attribute” on
page 50
see “AVLayer audioActive attribute” on
page 47
see “AVLayer blendingMode attribute”
on page 47
see “AVLayer preserveTransparency
attribute” on page 51
see “AVLayer trackMatteType attribute”
on page 52
see “AVLayer isTrackMatte attribute” on
page 51
see “AVLayer hasTrackMatte attribute”
on page 50
see “AVLayer quality attribute” on
page 51
true if frame blending is enabled
true if it is legal to change the value of timeRemap
true if time remapping is enabled on this layer
true if the layer contains an audio component
true if the layer's audio is active at the current
time
blending mode of the layer
true if preserve transparency is enabled
if layer has a track matte, specifies the way it
will be applied
true if this layer is being used as a matte track
for the layer below it
true if the layer above is being used as a track
matte on this layer
layer quality setting
guideLayer
see “AVLayer guideLayer attribute” on
page 50
true if the layer is a guide layer
Method
Method Reference Description
audioActiveAtTime()
see “AVLayer audioActiveAtTime()
method” on page 47
given a time, returns whether this layer's audio
is active at that time
Example
If the first item in the project is a CompItem, and the first layer of that CompItem is an AVLayer, the following
would set the layer quality, startTime, and inPoint.
var firstLayer = app.project.item(1).layer(1);
firstLayer.quality = LayerQuality.BEST;
firstLayer.startTime = 1;
firstLayer.inPoint = 2;
AVLayer adjustmentLayer attribute
app.project.item(index).adjustmentLayer
Description
The adjustmentLayer attribute returns a value of true if the layer is an adjustment layer.
Using Help Back 46
Page 47

Help Reference
Using Help Back 47
Typ e
Boolean; read/write.
AVLayer audioActive attribute
app.project.item(index).audioActive
Description
The audioActive attribute returns a value of true if the layer's audio is active at the current time.
To be true, audioEnabled must be true, no other layer with audio may be soloing unless this layer is soloed
too, and the time must be in between the inPoint and outPoint of this layer.
Typ e
Boolean; read-only.
AVLayer audioActiveAtTime() method
app.project.item(index).audioActiveAtTime(time)
Description
Given a time, the audioActiveAtTime method returns whether this layer's audio will be active at that
time.
To be true the layer’s audioEnabled attribute must be true, no other layer containing audio may be soloing
unless this layer is soloed too, and the given time must be between this layer's inPoint and outPoint.
Parameters
time
Returns
time, in seconds (floating-point value)
Boolean.
AVLayer audioEnabled attribute
app.project.item(index).audioEnabled
Description
The audioEnabled attribute is true if the layer's audio is enabled. This attribute corresponds to the speaker
button in the user interface.
Typ e
Boolean; read/write.
AVLayer blendingMode attribute
app.project.item(index).blendingMode.
Description
The blendingMode is the blending mode of the layer.
Using Help Back 47
Page 48

Help Reference
Using Help Back 48
Typ e
Enumerated type (read/write); one of the following:
BlendingMode.ADD
BlendingMode.ALPHA_ADD
BlendingMode.CLASSIC_COLOR_BURN
BlendingMode.CLASSIC_COLOR_DODGE
BlendingMode.CLASSIC_DIFFERENCE
BlendingMode.COLOR
BlendingMode.COLOR_BURN
BlendingMode.COLOR_DODGE
BlendingMode.DANCING_DISSOLVE
BlendingMode.DARKEN
BlendingMode.DIFFERENCE
BlendingMode.DISSOLVE
BlendingMode.EXCLUSION
BlendingMode.HARD_LIGHT
BlendingMode.HARD_MIX
BlendingMode.HUE
BlendingMode.LIGHTEN
BlendingMode.LINEAR_BURN
BlendingMode.LINEAR_DODGE
BlendingMode.LINEAR_LIGHT
BlendingMode.LUMINESCENT_PREMUL
BlendingMode.LUMINOSITY
BlendingMode.MULTIPLY
BlendingMode.NORMAL
BlendingMode.OVERLAY
BlendingMode.PIN_LIGHT
BlendingMode.SATURATION
BlendingMode.SCREEN
BlendingMode.SILHOUETE_ALPHA
BlendingMode.SILHOUETTE_LUMA
BlendingMode.SOFT_LIGHT
BlendingMode.STENCIL_ALPHA
BlendingMode.STENCIL_LUMA
BlendingMode.VIVID_LIGHT
AVLayer canSetCollapseTransformation attribute
app.project.item(index).canSetCollapseTransformation
Using Help Back 48
Page 49

Help Reference
Using Help Back 49
Description
The canSetCollapseTransformation attribute returns a value of true if it is legal to change the value of the
collapseTransformation attribute on this layer.
Typ e
Boolean; read-only.
AVLayer canSetTimeRemapEnabled attribute
app.project.item(index).canSetTimeRemapEnabled
Description
The canSetTimeRemapEnabled attribute returns a value of true if it is legal to change the value of the timeRemapEnabled attribute on this layer.
Typ e
Boolean; read-only.
AVLayer collapseTransformation attribute
app.project.item(index).collapseTransformation
Description
The collapseTransformation attribute returns a value of true if collapse transformation is on for this layer.
Typ e
Boolean; read/write.
AVLayer effectsActive attribute
app.project.item(index).effectsActive
Description
The effectsActive attribute returns a value of true if the layer's effects are active.
Typ e
Boolean; read/write.
AVLayer frameBlending attribute
app.project.item(index).frameBlending
Description
The frameBlending attribute returns a value of true if frame blending is enabled.
Typ e
Boolean; read/write.
Using Help Back 49
Page 50

Help Reference
Using Help Back 50
AVLayer guideLayer attribute
app.project.item(index).guideLayer
Description
This attribute returns a value of true if the layer is a guide layer.
Typ e
Boolean; read-only.
AVLayer hasAudio attribute
app.project.item(index).hasAudio
Description
The hasAudio attribute holds a value of true if the layer contains an audio component, regardless of whether
it is audioEnabled or soloed.
Typ e
Boolean; read-only.
AVLayer hasTrackMatte attribute
app.project.item(index).hasTrackMatte
Description
The hasTrackMatte attribute returns a value of true if the layer in front of this layer is being used as a track
matte on this layer. If true, then this layer's trackMatteType controls how the matte is applied.
Typ e
Boolean; read-only.
AVLayer height attribute
app.project.item(index).height
Description
The height attribute is the height of the layer, in pixels.
Typ e
Floating-point value; read-only.
AVLayer isNameFromSource attribute
app.project.item(index).isNameFromSource
Description
The isNameFromSource attribute returns a value of true if the layer has no expressly set name, but the layer
contains a named source. In this case, layer.name will be the same as layer.source.name. It returns false if the
layer has an expressly set name, or if neither the layer nor the layer's source has a name.
Using Help Back 50
Page 51

Help Reference
Using Help Back 51
Typ e
Boolean; read-only.
AVLayer isTrackMatte attribute
app.project.item(index).isTrackMatte
Description
The isTrackMatte attribute returns a value of true if this layer is being used as a matte track for the layer behind
it.
Typ e
Boolean; read-only.
AVLayer motionBlur attribute
app.project.item(index).motionBlur
Description
The motionBlur attribute returns a value of true if the layer's motionBlur is enabled.
Typ e
Boolean; read/write.
AVLayer preserveTransparency attribute
app.project.item(index).preserveTransparency
Description
The preserveTransparency attribute returns a value of true if preserve transparency is enabled for the layer.
Typ e
Boolean; read/write.
AVLayer quality attribute
app.project.item(index).quality.
Description
The quality is the layer quality specifying how this layer is to be displayed.
Typ e
Enumerated type (read/write); one of the following:
LayerQuality.BEST
LayerQuality.DRAFT
LayerQuality.WIREFRAME
AVLayer source attribute
app.project.item(index).source
Using Help Back 51
Page 52

Help Reference
Using Help Back 52
Description
The source attribute is the source AVItem for this layer.
The value of the source will be null in a Text layer.
Typ e
AVItem; read-only.
AVLayer threeDLayer attribute
app.project.item(index).threeDLayer
Description
The threeDLayer attribute is true if this is a 3D layer.
Typ e
Boolean; read/write.
AVLayer timeRemapEnabled attribute
app.project.item(index).timeRemapEnabled
Description
The timeRemapEnabled attribute is true if time remapping is enabled on this layer.
Typ e
Boolean; read/write.
AVLayer trackMatteType attribute
app.project.item(index).trackMatteType
Description
If this layer has a track matte, the trackMatteType specifies the way the track matte will be applied.
Typ e
Enumerated type (read/write); one of the following:
TrackMatteType.ALPHA
TrackMatteType.ALPHA_INVERTED
TrackMatteType.LUMA
TrackMatteType.LUMA_INVERTED
TrackMatteType.NO_TRACK_MATTE
AVLayer width attribute
app.project.item(index).width
Description
The width attribute is the width of the layer, in pixels.
Using Help Back 52
Page 53

Help Reference
Using Help Back 53
Typ e
Floating-point value; read-only.
Collection object
Description
A Collection object acts like an array that provides access to its elements by index. Like an array, a collection
associates a set of objects or values as a logical group and provides random access to them. However, most
collection objects are read-only. You do not assign objects to them yourself—their contents update automatically as objects are created or deleted.
The index numbering of a collection starts with 1, not 0.
Objects
Object Reference Description
ItemCollection
LayerCollection
OMCollection
RQItemCollection
Attributes
length
Methods
[]
see “ItemCollection” on page 99 a collection of all of the items (imported files,
folders, solids, etc.) found in the Project window
see “LayerCollection” on page 110 contains all of the layers in a composition
see “OMCollection” on page 119 contains all of the OutputModule items in the
project
see “RQItemCollection” on page 164 contains all of the RenderQueue items in the
project
the number of objects in the collection (applies to all collections)
retrieves an object or objects in the collection via its index number
CompItem object
app.project.item(index)
Description
The CompItem object provides access to attributes and methods of Compositions. These are accessed via their
index number.
Attributes
Attribute Reference Description
frameDuration
see “CompItem frameDuration
attribute” on page 58
The duration of a single frame in seconds. This
is the inverse of the framerate.
Using Help Back 53
Page 54

Help Reference
Using Help Back 54
Attribute Reference Description
workAreaStart
workAreaDuration
numLayers
hideShyLayers
motionBlur
draft3d
frameBlending
preserveNestedFrameRate
preserveNestedResolution
bgColor
activeCamera
see “CompItem workAreaStart
attribute” on page 61
see “CompItem workAreaDuration
attribute” on page 61
see “CompItem numLayers attribute” on
page 59
see “CompItem hideShyLayers
attribute” on page 58
see “CompItem motionBlur attribute”
on page 59
see “CompItem draft3d attribute” on
page 57
see “CompItem frameBlending
attribute” on page 57
see “CompItem preserveNestedFrameRate attribute” on page 59
see “CompItem preserveNestedResolution attribute” on page 60
see “CompItem bgColor attribute” on
page 56
see “CompItem activeCamera attribute”
on page 56
the work area start time (in seconds)
the work area duration (in seconds)
number of layers in the CompItem
corresponds to the value of the Hide All Shy
Layers button in the Composition window
if true, motion blur is enabled for this comp
sets the 3d display mode to Draft quality
if true, time filtering is enabled for this comp
boolean determining whether the frame rate
of nested compositions should be preserved
boolean determining whether the resolution
of nested compositions should be preserved
background color of the composition
current active Camera Layer
displayStartTime
resolutionFactor
shutterAngle
shutterPhase
layers
selectedLayers
selectedProperties
see “CompItem displayStartTime
attribute” on page 57
see “CompItem resolutionFactor
attribute” on page 60
see “CompItem shutterAngle attribute”
on page 61
see “CompItem shutterPhase attribute”
on page 61
see “LayerCollection” on page 110 LayerCollection containing the layers of the
see “CompItem selectedLayers
attribute” on page 60
see “CompItem selectedProperties
attribute” on page 60
changes the display of the start time in the
Timeline window
integer array determining the factor by which
the x and y resolution of the Composition window is downsampled
integer value (0 - 720) determining the camera
shutter angle
integer value (0 - 360) determining the camera
shutter phase
compItem
array containing all selected Layers
array containing all selected Properties
Attributes inherited from Item object and AVItem object (see “Item object” on page 97 and “AVItem object” on
page 37)
Attribute Reference Description
name
see “Item name attribute” on page 98 name of the object as shown in the Project
window
comment
see “Item comment attribute” on
page 98
string that holds a comment
Using Help Back 54
Page 55

Help Reference
Using Help Back 55
Attribute Reference Description
id
parentFolder
selected
typeName
width
height
pixelAspect
frameRate
frameDuration
duration
useProxy
proxySource
see “Item id attribute” on page 98 unique integer ID for this item
see “Item parentFolder attribute” on
page 98
see “Item selected attribute” on page 99 true if this item is currently selected
see “Item typeName attribute” on
page 99
see “AVItem width attribute” on page 44 integer [1 ..30,000] describing the width, in pix-
see “AVItem height attribute” on
page 41
see “AVItem pixelAspect attribute” on
page 41
see “AVItem frameRate attribute” on
page 40
see “AVItem frameDuration attribute”
on page 39
see “AVItem duration attribute” on
page 39
see “AVItem useProxy attribute” on
page 44
see “AVItem proxySource attribute” on
page 42
parent folder of this item
string corresponding to the type of item
els, of the item
integer [1 .. 30,000] describing the height, in
pixels, of the item
pixel aspect ratio; floating-point value [0.01
..100]
frame rate of the AVItem [1..99].
frame rate for the AVItem [1/99 .. 1 ].
duration of the AVItem, in seconds [0 .. 10,800]
boolean describing whether a proxySource
should be used for this item
FootageItem used as proxy of the AVItem;
read-only
time
usedIn
hasVideo
hasAudio
footageMissing
see “AVItem time attribute” on page 44 current time of the AVItem in seconds
see “AVItem usedIn attribute” on
page 44
see “AVItem hasVideo attribute” on
page 40
see “AVItem hasAudio attribute” on
page 40
see “AVItem footageMissing attribute”
on page 39
array containing all the CompItems that use
this AVItem
true if the AVItem has an audio component
true if the AVItem has a video component
true if the AVItem cannot be found or if it is a
placeholder
Methods
Method Reference Description
duplicate()
layer()
see “CompItem duplicate() method” on
page 57
see “CompItem layer() method” on
page 58
creates and returns a duplicate of this comp
item
returns the layer using index, relative index or
name
Using Help Back 55
Page 56

Help Reference
Using Help Back 56
Methods inherited from Item object and AVItem object (see “Item object” on page 97 and “AVItem object” on
page 37)
Method Reference Description
remove()
setProxy()
setProxyWithSequence()
setProxyWithSolid()
setProxyWithPlaceholder()
setProxyToNone()
Example
see “Item remove() method” on page 99 deletes the item from the project
see “AVItem setProxy() method” on
page 42
see “AVItem setProxyWithSequence()
method” on page 43
see “AVItem setProxyWithSolid()
method” on page 43
see “AVItem setProxyWithPlaceholder()
method” on page 42
see “AVItem setProxyToNone() method”
on page 42
sets a proxy for the AVItem
sets a sequence as a proxy for the AVItem
sets a solid as a proxy (feature available only via
scripting)
sets a placeholder as a proxy
removes the proxy
Given that the first item in the project is a CompItem, the following code would result in two alerts. The first
would display the number of layers in the CompItem, and the second would display the name of the last Layer
in the CompItem.
var firstComp = app.project.item(1);
alert( "number of layers is " + firstComp.numLayers );
alert( "name of last layer is " + firstComp.layer(firstComp.numLayers).name );
CompItem activeCamera attribute
app.project.item(index).activeCamera
Description
The active camera is the front-most camera layer that is enabled. The value is null if the comp contains no
enabled camera layers.
Typ e
Layer; read-only.
CompItem bgColor attribute
app.project.item(index).bgColor
Description
The bgColor attribute specifies the background color of the comp. The value should be an array containing
three floats in the range [0..1] for red, green, and blue.
Typ e
Array of three floating-point values from 0 to 1: [R, G, B); read/write.
Using Help Back 56
Page 57

Help Reference
Using Help Back 57
CompItem displayStartTime attribute
app.project.item(index).displayStartTime
Description
The displayStartTime attribute corresponds the time, in seconds, set as the begining of the composition. This
is the equivalent of the Start Timecode or Start Frame setting in the Composition Settings window, expressed
in seconds.
The permissible range is [0...86339] (86339 is 1 second less than 25 hours).
Typ e
Floating-point value; time, in seconds. Read/write.
CompItem draft3d attribute
app.project.item(index).draft3d
Description
The draft3d attribute determines whether Draft 3D mode is enabled for the Composition window. This corresponds to the value of the draft3d button in the Composition window.
Typ e
Boolean; if true, enables Draft 3D. Read/write.
CompItem duplicate() method
app.project.item(index).duplicate()
Description
The duplicate() method creates and returns a duplicate of this comp item. The duplicate will contain the same
layers as the original.
Parameters
None.
Returns
CompItem.
CompItem frameBlending attribute
app.project.item(index).frameBlending
Description
The frameBlending attribute determines whether frame blending is enabled for this Composition. Corresponds to the value of the frame blending button in the Composition window.
Typ e
Boolean; if true, frame blending is enabled; read/write.
Using Help Back 57
Page 58

Help Reference
Using Help Back 58
CompItem frameDuration attribute
app.project.item(index).frameDuration
Description
The frameDuration attribute returns the duration of a frame, in seconds. This is the inverse of the framerate
(or frames per second). This attribute is read-only.
Typ e
Floating-point value; read-only.
CompItem hideShyLayers attribute
app.project.item(index).hideShyLayers
Description
The hideShyLayers attribute determines whether shy layers should be visible in the Timeline window. It corresponds to the value of the Hide All Shy Layers button in the Composition window.
If false, then only layers with "shy" set to false will be shown. If true, then all layers will be shown regardless of
the value of their "shy" attributes.
Typ e
Boolean; if true, shy layers are visible. Read/write.
CompItem layer() method
app.project.item(index).layer(index)
app.project.item(index).layer(otherLayer, relIndex)
app.project.item(index).layer(name)
Description
The layer() method returns a specified layer object.
Using the
index must be in the range [1,numLayers], where numLayers is the number of layers in the Composition.
Using the syntax
the given otherlayer added to the given relindex. Relindex must be in the range [(1-otherlayer.index),
(numlayers-otherlayer.index)].
Using the syntax
matches the given name.
Parameters
Note that there are three separate types of usage possible with layer, with unique syntax for each:
syntax layer(int index) this method returns the layer with the given index. The given
layer(Layer otherLayer, int relIndex) this method returns the layer whose index is that of
layer(String name) this method returns the layer within the CompItem whose name
index
index number of the specified layer; an integer
Using Help Back 58
Page 59

Help Reference
Using Help Back 59
or
otherLayer
relIndex
index number of the layer to which an offset will be applied
relative position of the layer; the difference between the two index numbers expressed as an
integer
or
name
Returns
Layer object.
CompItem layers attribute
app.project.item(index).layers
Description
The layers attribute contains the LayerCollection for this composition.
Typ e
LayerCollection. Read-only.
CompItem motionBlur attribute
app.project.item(index).motionBlur
name of the specified number; a text string
Description
The motionBlur attribute determines whether motion blur is enabled for the Composition. Corresponds to
the value of the motion blur button in the Composition window.
Typ e
Boolean; if true, motion blur is enabled. Read/write.
CompItem numLayers attribute
app.project.item(index).numLayers
Description
The numLayers attribute is the number of layers in the CompItem. This always equals length of the LayerCollection.
Typ e
Integer. Read-only.
CompItem preserveNestedFrameRate attribute
app.project.item(index).preserveNestedFrameRate
Using Help Back 59
Page 60

Help Reference
Using Help Back 60
Description
The preserveNestedFrameRate attribute determines whether the frame rate of nested compositions is
preserved in the current composition. This corresponds to the value of the Preserve Frame Rate When Nested
or in Render Queue option in the Advanced tab of the Composition Settings dialog box.
Typ e
Boolean; if true, nested frame rate is preserved. Read/write.
CompItem preserveNestedResolution attribute
app.project.item(index).preserveNestedResolution
Description
The preserveNestedResolution attribute determines whether the resolution of nested compositions is
preserved in the current composition. This corresponds to the value of the Preserve Resolution When Nested
option in the Advanced tab of the Composition Settings dialog box.
Typ e
Boolean; if true, nested frame rate is preserved. Read/write.
CompItem resolutionFactor attribute
app.project.item(index).resolutionFactor
Description
The resolutionFactor attribute specifies the sampling resolution of the comp when rendering.
Each of the two values in the array specifies how many pixels to skip when sampling in one of the two directions. The first number controls horizontal sampling; the second controls vertical sampling. Each of the two
integers must lie in the range [1..99]. Full resolution is [1,1], half resolution is [2,2], and quarter resolution is
[4,4]. The default is [1,1].
Typ e
Array of two integers, describing the x and y downsample resolution factor; read/write.
CompItem selectedLayers attribute
app.project.item(index).selectedLayers
Description
This attribute yields an array containing all of the selected Layers in this CompItem.
Typ e
Array of Layer objects; read-only.
CompItem selectedProperties attribute
app.project.item(index).selectedProperties
Using Help Back 60
Page 61

Help Reference
Using Help Back 61
Description
This attribute yields an array containing all of the selected Property and PropertyGroup objects in this
CompItem.
Typ e
Array of Property and PropertyGroup objects; read-only.
CompItem shutterAngle attribute
app.project.item(index).shutterAngle
Description
The shutterAngle attribute determines the shutter angle setting for the composition. This setting corresponds
to the Shutter Angle setting found under the Advanced tab of the Composition Settings dialog box. Acceptable
integer settings are within the range of 0 - 720.
Typ e
Integer value (0 - 720 range only). Read/write.
CompItem shutterPhase attribute
app.project.item(index).shutterPhase
Description
The shutterPhase attribute determines the shutter phase setting for the composition. This setting is the equivalent of the Shutter Phase setting found under the Advanced tab of the Composition Settings dialog box.
Acceptable integer settings are within the range of 0 - 360.
Typ e
Integer value (-360 - 360 range only). Read/write.
CompItem workAreaDuration attribute
app.project.item(index).workAreaDuration
Description
The workAreaDuration attribute determines the duration, in seconds, of the work area. This value is the
difference of the start point time of the Composition work area and the end point.
Typ e
Floating-point value; time, in seconds. Read/write.
CompItem workAreaStart attribute
app.project.item(index).workAreaStart
Description
The workAreaStart attribute determines the time, in seconds, where the Composition work area begins.
Using Help Back 61
Page 62

Help Reference
Using Help Back 62
Typ e
Floating-point value; time, in seconds. Read/write.
File Class
The File Class contains methods and attributes common to File objects. A File object corresponds to a disk file.
Also included in this class are all attributes and methods within the FileSystem class, as those apply to Files as
well as Folders.
Note that the difference between the File Class and File object is that the class attributes and methods require
no specific instance of a File, whereas class methods and attributes do.
Class attributes inherited from FileSource object (see “FileSource object” on page 71)
Class attribute Reference Description
fs
Methods
Method Reference Description
File()
new File()
openDialog()
saveDialog()
Class methods inherited from FileSource object (see “FileSource object” on page 71)
Class method Reference Description
decode()
encode()
see “FileSystem fs class attribute” on
page 74
see “File() Class method” on page 62 constructs a new File object
see “File openDialog() Class method” on
page 67
see “File saveDialog() Class method” on
page 69
see “FileSystem decode() class method”
on page 73
see “FileSystem encode() class method”
on page 73
name of the file system; read-only
opens the built-in operating-system dialog to
select an existing file to open
opens the built-in operating-system dialog to
select a file name to save a file into
decodes the input string from UTF-8
encodes the input string in UTF-8
File() Class method
File(path)
new File(path)
Description
This function constructs a new File object. If the given path name refers to an already existing folder, a Folder
object is returned instead.
The CRLF sequence is preset to the system default, and the encoding is preset to the default system encoding.
Using Help Back 62
Page 63

Help Reference
Using Help Back 63
Parameters
Path, expressed as a string. If missing, a temporary name is generated.
Returns
File (or Folder if path refers to an existing folder).
File object
File(“path”)
Description
The File object contains methods and attributes common to File objects. A Folder object corresponds to a
folder.
Also included in this object are all attributes and methods within the FileSystem object, as those apply to Files
as well as Folders.
Attributes
Attribute Reference Description
creator
encoding
eof
hidden
length
lineFeed
readonly
type
Attributes inherited from FileSystem object (see “FileSystem object” on page 74)
Attribute Reference Description
absoluteURI
alias
see “File creator attribute” on page 65 Macintosh file creator as a four-character string
see “File encoding attribute” on page 65 gets or sets the encoding for subsequent read/
see “File eof attribute” on page 66 has the value true if a read attempt caused the
see “File hidden attribute” on page 66 set to true if the file is invisible
see “File length attribute” on page 66 size of the file in bytes
see “File lineFeed attribute” on page 66 way line feed characters are written
see “File readonly attribute” on page 69 when set, prevents the file from being altered
see “File type attribute” on page 70 Macintosh file type as a four-character string
see “FileSystem absoluteURI attribute”
on page 75
see “FileSystem alias attribute” on
page 76
write operations
current position to be behind the end of the
file
or deleted
full path name for the object in URI notation
returns true if the object refers to a file system
alias
created
error
see “FileSystem created attribute” on
page 76
see “FileSystem error attribute” on
page 76
creation date of the object
contains a message describing the last file system error
Using Help Back 63
Page 64

Help Reference
Using Help Back 64
Attribute Reference Description
exists
fsName
modified
name
parent
path
relativeURI
see “FileSystem exists attribute” on
page 76
see “FileSystem fsName attribute” on
page 77
see “FileSystem modified attribute” on
page 77
see “FileSystem name attribute” on
page 77
see “FileSystem parent attribute” on
page 78
see “FileSystem path attribute” on
page 78
see “FileSystem relativeURI attribute” on
page 78
returns true if the path name of this object
refers to an actually existing file or folder
file-system specific name of the object as a full
path name
date of the object's last modification
name of the object without the path specification
folder object containing this object
path portion of the absolute URI
path name for the object in URI notation, relative to the current folder
Methods
Method Reference Description
close()
copy()
open()
see “File close() method” on page 65 closes the open file
see “File copy() method” on page 65 copies the file to the given location
see “File open() method” on page 67 opens the file for subsequent read/write oper-
ations
read()
readch()
readln()
seek()
tell()
write()
writeln()
see “File read() method” on page 68 reads the contents of the file from the current
position on
see “File readch() method” on page 68 reads one single text character
see “File readln() method” on page 69 reads one line of text
see “File seek() method” on page 70 seeks to a certain position in the file
see “File tell() method” on page 70 returns the current position in the file as an off-
set in bytes
see “File write() method” on page 71 writes the given string to the file
see “File writeln() method ” on page 71 writes the given string to the file and append a
line feed sequence
Methods inherited from FileSystem object (see “FileSystem object” on page 74)
Method Reference Description
getRelativeURI()
remove()
rename()
resolve()
see “FileSystem getRelativeURI()
method” on page 77
see “FileSystem remove() method” on
page 78
see “FileSystem rename() method” on
page 79
see “FileSystem resolve() method” on
page 79
calculates and returns the relative URI, given a
base path, in URI notation
deletes the file or folder that this object represents
renames the object to the new name
attempts to resolve the file system alias that
this object points to
Using Help Back 64
Page 65

Help Reference
Using Help Back 65
File close() method
File(path).close()
Description
The close() method closes the open file. The return value is true if the file was closed, false on I/O errors.
Parameters
None.
Returns
Boolean.
File copy() method
File(path).copy(target)
Description
The close() method copies the file to the given location.
You can supply a URI path name as well as another File object. If there is a file at the target location, it is
overwritten.
The method returns true if the copy was successful, false otherwise. The method resolves any aliases to find
the source file.
Parameters
target
Returns
File object or String specifying the target location
Boolean.
File creator attribute
File(path).creator
Description
The creator attribute is the Macintosh file creator as a four-character string. On Windows, the return value is
always "????".
Typ e
String; read-only.
File encoding attribute
File(path).encoding
Description
The encoding attribute gets or sets the encoding for subsequent read/write operations.
Using Help Back 65
Page 66

Help Reference
Using Help Back 66
The encoding is one of several predefined constants that follow the common Internet encoding names. Valid
names are UCS-2, X-SJIS, ISO-8851-9, ASCII or the like.
A special encoder, BINARY, is used to read binary files. This encoder stores each byte of the file as one Unicode
character regardless of any encoding. When writing, the lower byte of each Unicode character is treated as a
single byte to write. See “Encoding Names” on page 228 for a list of encodings. If an unrecognized encoding
is used, the encoding reverts to the system default encoding.
Typ e
String; read/write.
File eof attribute
File(path).eof
Description
The File eof attribute has the value true if a read attempt caused the current position to be past the end of the
file.
If the file is not open, the value is true.
Typ e
Boolean; read-only.
File hidden attribute
File(path).hidden
Description
The File hidden attribute has the value true if the file is invisible. Assigning a Boolean value sets or clears this
attribute.
Typ e
Boolean; read/write.
File length attribute
File(path).length
Description
The File length attribute is size of the file in bytes. When setting the file size, the file must not be open.
Typ e
Number; read-only.
File lineFeed attribute
File(path).lineFeed
Using Help Back 66
Page 67

Help Reference
Using Help Back 67
Description
The File lineFeed attribute determines the way line feed characters are written. This can be one of the three
values: macintosh, unix or windows (actually, only the first character is interpreted).
Typ e
String (one of: macintosh, unix, windows); read/write.
File open() method
File(path).open(mode, type, creator)
Description
The File open() method opens the file for subsequent read/write operations. The type and creator arguments
are optional and Macintosh specific; they specify the file type and creator as two four-character strings. They
are used if the file is newly created. On other platforms, they are ignored.
When open() is used to open a file for read access, the method attempts to detect the encoding of the open
file. It reads a few bytes at the current location and tries to detect the Byte Order Mark character 0xFFFE. If
found, the current position is advanced behind the detected character and the encoding property is set to one
of the strings UCS-2BE, UCS-2LE, UCS4-BE, UCS-4LE or UTF-8. If the marker character cannot be found,
it checks for zero bytes at the current location and makes an assumption about one of the above formats
(except for UTF-8). If everything fails, the encoding property is set to the system encoding. The method
resolves any aliases to find the file.
You should be careful if you try to open a file more than once. The operating system usually permits you to do
so, but if you start writing to the file using two different File objects, you may destroy your data.
The return value is true if the file has been opened successfully, false otherwise.
Parameters
mode
type
creator
Returns
one of r, w or e:
r (read) Opens for reading. If the file does not exist or cannot be found, the call fails.
w (write) Opens an empty file for writing. If the file exists, its contents are destroyed.
e (edit) Opens an existing file for reading and writing.
The Macintosh file type; a four-byte character string; ignored on non-Macintosh operating systems.
The Macintosh file creator; a four-byte character string; ignored on non-Macintosh operating systems.
Boolean.
File openDialog() Class method
File.openDialog(prompt, select)
Description
The File.openDialog class method presents the Open dialog box that is standard for the platform on which
After Effects is running. This method overlaps somewhat with the easier to use fileGetDialog() global
function.
Using Help Back 67
Page 68

Help Reference
Using Help Back 68
Parameters
prompt
select
select (Win)
select (Mac
OS)
Returns
An optional prompt (expressed as a string) that is displayed as part of the dialog if the dialog permits the
display of an additional message.
This argument allows the pre-selection of the files that the dialog displays. Unfortunately, this argument is
different on Mac OS and on Windows.
Windows selection string is actually a list of file types with explanative text. This list appears in the bottom
of the dialog box as a drop-down list box so the user can select which types of files to display. The elements
of this list are separated by commas. Each element starts with the descriptive text, followed by a colon and
the file search masks for this text. Again, each search mask is separated by a semicolon. A Selection list that
allowed the selection of all text files (*.TXT and *.DOC) or all files would look like this:
Text Files:*.TXT;*.DOC,All files:*
A single asterisk character is a placeholder for all files.
On Mac OS, the optional second argument is a callback function. This function takes one argument, which
is a File object. When the dialog is set up, it calls this callback function for each file that is about to be displayed. If the function returns anything else than true, the file is not displayed. This is true only for the openDialog() method; the saveDialog() method ignores this callback method.
File object, or null if the user cancels the dialog.
See also
“FileSource object” on page 71.
File read() method
File(path).read(chars)
Description
The File read() method reads the contents of the file from the current position on. Returns a string that
contains up to the number of characters that were supposed to be read.
Parameters
chars
Returns
The number of characters to read, expressed as an integer. If the number of characters to read
is not supplied, the entire file is read in one big chunk, starting at the current position. If the
file is encoded, multiple bytes may be read to create single Unicode characters.
String.
File readch() method
File(path).readch()
Description
The File readch() method reads one single text character. Line feeds are recognized as CR, LF, CRLF or LFCR
pairs. If the file is encoded, multiple bytes may be read to create single Unicode characters.
Parameters
None.
Using Help Back 68
Page 69

Help Reference
Using Help Back 69
Returns
String.
File readln() method
File(path).readln()
Description
The File readch() method reads one line of text. Line feeds are recognized as CR, LF, CRLF or LFCR pairs. If
the file is encoded, multiple bytes may be read to create single Unicode characters.
Parameters
None.
Returns
String.
File readonly attribute
File(path).readonly
Description
The File readonly attribute, when set, prevents the file from being altered or deleted.
Typ e
Boolean; read/write.
File saveDialog() Class method
File.saveDialog(prompt, select)
Description
The File.saveDialog class method presents the Save dialog box that is standard for the platform on which After
Effects is running. This method overlaps somewhat with the easier-to-use filePutDialog() global function.
Parameters
prompt
select
select (Win)
An optional prompt (expressed as a string) that is displayed as part of the dialog if the dialog
permits the display of an additional message.
This argument allows the pre-selection of the files that the dialog displays. Unfor tunately, this
argument is different on Mac OS and on Windows.
Windows selection string is actually a list of file types with explanative text. This list is displayed in the bottom of the dialog as a drop-down list box so the user can select which types
of files to display. The elements of this list are separated by commas. Each element starts with
the descriptive text, followed by a colon and the file search masks for this text. Again, each
search mask is separated by a semicolon. A Selection list that allowed the selection of all text
files (*.TXT and *.DOC) or all files would look like this:
Text Files:*.TXT;*.DOC,All files:*
A single asterisk character is a placeholder for all files.
Using Help Back 69
Page 70

Help Reference
Using Help Back 70
select (Mac OS)
Returns
On Mac OS, the optional second argument is a callback function. This function takes one
argument, which is a File object. When the dialog is set up, it calls this callback function for
each file that is about to be displayed. If the function returns anything else than true, the file
is not displayed. This is true only for the openDialog() method; the saveDialog() method
ignores this callback method.
File object, or null if the user cancels the dialog.
See also
“filePutDialog() global function” on page 24
File seek() method
File(path).seek(pos, mode)
Description
The File seek() method seeks to a certain position in the file. This method does not permit seeking to positions
less than 0 or greater than the current file size.
Parameters
pos
the new current position inside the file as an offset in bytes (an integer), dependent on the
seek mode
mode
Returns
the seek mode (0 = seek to absolute position, 1 = seek relative to the current position, 2 = seek
backwards from the end of the file)
Boolean; true if the position was changed.
File tell() method
File(path).tell()
Description
The File tell() method returns the current position in the file as an offset in bytes.
Parameters
None.
Returns
Integer.
File type attribute
File(path).type
Description
The File type attribute holds the Macintosh file type as a four-character string.
Using Help Back 70
Page 71

Help Reference
Using Help Back 71
On Mac OS, the file type is returned. On Windows, "appl" is returned for .EXE files, "shlb" for .DLLs and
"TEXT" for any other file. If the file does not exist, the file type is "????".
Typ e
Boolean; read-only.
File write() method
File(path).write(text, ...)
Description
The File write() method writes a given string to the file. The parameters of this function are concatenated to
a single string. Returns true on success.
For encoded files, writing a single Unicode character may result in multiple bytes being written. Take care not
to write to a file that is open in another application or object. This may cause loss of data, since a second write
issued from another File object may overwrite existing data.
Parameters
text
Returns
A string or set of strings. All arguments are concatenated to form the string to be written.
Boolean.
File writeln() method
File(path).writeln(text, ...)
Description
The File writeln() method writes a given string to the file. The parameters of this function are concatenated
to a single string, and a Line Feed sequence is appended. Returns true on success.
If the file is encoded, multiple bytes may be read to create single Unicode characters.
Parameters
text
Returns
A string or set of strings. All arguments are concatenated to form the string to be written.
Boolean.
FileSource object
app.project.item(index).mainSource
app.project.item(index).proxySource
Description
The FileSource describes footage that comes from a file. FileSource is a subclass of FootageSource and so it
inherits all attributes and methods of FootageSource.
Using Help Back 71
Page 72

Help Reference
Using Help Back 72
Attributes
Attribute Reference Description
file
Methods
Method Reference Description
reload()
see “FileSource file attribute” on page 72 specifies the file that defines this FileSource
see “FileSource reload() method” on
page 72
reloads the asset from the file
FileSource file attribute
app.project.file
Description
The FileSource file attribute specifies the file that defines this FileSource. The attribute is readOnly.
Note that there are other ways to change the file. If this FootageSource is a proxySource of an AVItem, you can
call setProxy() or setProxyWithSequence() to change files. If this FootageSource is a mainSource of a
FootageItem, you can call replace() or replaceWithSequence() to change files.
Typ e
File; read-only.
FileSource reload() method
app.project.mainSource.reload()
Description
The FileSource reload() method reloads the asset from the file. This method can be called only on a
mainSource, not a proxySource.
Parameters
None.
Returns
None.
FileSystem Class
File.
Folder.
Description
The FileSystem class contains methods and attributes common to both File and Folder objects. A File object
corresponds to a disk file, while a Folder object matches a folder.
Using Help Back 72
Page 73

Help Reference
Using Help Back 73
This attribute and methods differ from those found under the FileSystemObject in that they can be applied
without referring to a particular instance of a file or folder.
Class attributes
Class attribute Reference Description
fs
Class methods
Class method Reference Description
decode()
encode()
see “FileSystem fs class attribute” on
page 74
see “FileSystem decode() class method”
on page 73
see “FileSystem encode() class method”
on page 73
name of the files system; read-only
decodes the input string from UTF-8
encodes the input string in UTF-8
FileSystem decode() class method
File.decode(string)
Folder.decode(string)
Description
The decode() class method of File or Folder decodes escaped characters and then interprets them as UTF-8.
Parameters
string
Returns
String.
string to be decoded
See also
“FileSystem encode() class method” on page 73
FileSystem encode() class method
File.encode(string)
Folder.encode(string)
Description
The encode() class method of File or Folder converts the input string to UTF-8 and then encodes it such that
all characters are usable in a URI (or URL).
Parameters
string
Returns
string to be encoded
String.
Using Help Back 73
Page 74

Help Reference
Using Help Back 74
See also
“FileSystem alias attribute” on page 76
FileSystem fs class attribute
File.fs
Folder.fs
Description
The fs class attribute of File or Folder holds the name of the file system (operating system). Possible values are
“Windows” or “Macintosh”.
Typ e
String; read-only.
Example
write("The local file system is " + File.fs);
FileSystem object
File(“path”).
Folder(“path”).
Description
The FileSystem object contains methods and attributes common to both File and Folder objects. A File object
corresponds to a disk file, while a Folder object matches a folder. “FileSystem” is a name used to refer to both
Folders and Files.
These attributes and methods differ from those found under the FileSystem Class in that they cannot be
applied without referring to a particular instance of a file or folder, expressed as a path to that file or folder.
You can use absolute path names and relative path names. Absolute path names start with one or two slash
characters. These path names describe the full path from a root folder down to a file or folder. Relative path
names start from a known location, the current folder. A relative path name starts either with a folder name
or with one of the special names “.” and “..”. The name “.” refers to the current folder, and the name “..” refers
to the parent folder. The slash character is used to separate path elements. Special characters are encoded in
UTF-8 notation.
The FileSystem objects support a common convention. A volume name may be the first part of an absolute
path. The objects know where to look for the volume names on Mac OS and Windows and they translate the
volume names accordingly.
A path name can also start with the tilde “~” character. This character stands for the user’s home directory (on
Mac OS). On Windows, a directory with the environment variable HOME or, failing that, the desktop is used
as a home directory.
The following table illustrates how the root element of a full path name is used on different file systems. In
these examples, the current drive is C: on Windows and “Macintosh HD” on Mac OS.
URI Windows name Mac OS name
/d/dir/name.ext D:\dir\name.ext Macintosh HD:d:dir:name.ext
Using Help Back 74
Page 75

Help Reference
Using Help Back 75
/Macintosh HD/dir/name.ext C:\Macintosh HD\dir\name.ext Macintosh HD:dir:name.ext
Thus if you have to use a script with URI notation on both Mac OS and Windows, try to use relative path
names, or try to originate your path names from the home directory. If that is not possible, it is recommended
that you work with Mac OS X aliases and UNC names on Windows, and store files on a machine that is remote
to the Windows machine on which the script is running.
Attributes
Attribute Reference Description
absoluteURI
alias
created
error
exists
fsName
modified
name
parent
path
relativeURI
see “FileSystem absoluteURI attribute”
on page 75
see “FileSystem alias attribute” on
page 76
see “FileSystem created attribute” on
page 76
see “FileSystem error attribute” on
page 76
see “FileSystem exists attribute” on
page 76
see “FileSystem fsName attribute” on
page 77
see “FileSystem modified attribute” on
page 77
see “FileSystem name attribute” on
page 77
see “FileSystem parent attribute” on
page 78
see “FileSystem path attribute” on
page 78
see “FileSystem relativeURI attribute” on
page 78
full path name for the object in URI notation
returns true if the object refers to a file system
alias
creation date of the object
contains a message describing the last file system error
returns true if the path name of this object
refers to an actually existing file or folder
file-system specific name of the object as a full
path name
date of the object's last modification
name of the object without the path specification
folder object containing this object
path portion of the absolute URI
path name for the object in URI notation, relative to the current folder
Methods
Method Reference Description
getRelativeURI()
remove()
rename()
resolve()
see “FileSystem getRelativeURI()
method” on page 77
see “FileSystem remove() method” on
page 78
see “FileSystem rename() method” on
page 79
see “FileSystem resolve() method” on
page 79
calculate and return the relative URI, given a
base path, in URI notation
delete the file or folder that this object represents
rename the object to the new name
attempt to resolve the file system alias that this
object points to
FileSystem absoluteURI attribute
File(path).absoluteURI
Using Help Back 75
Page 76

Help Reference
Using Help Back 76
Folder(path).absoluteURI
Description
The absoluteURI attribute of File or Folder is the full path name for the object in URI notation.
Typ e
String; read-only.
FileSystem alias attribute
File(path).alias
Folder(path).alias
Description
The alias attribute of File or Folder returns true if the object refers to a file system alias.
Typ e
Boolean; read-only.
FileSystem created attribute
File(path).created
Folder(path).created
Description
The created attribute of File or Folder is the creation date of the object. If the object does not refer to a folder
or file on the disk, the value is null.
Typ e
Date, or null if the object does not refer to a file or folder on disk; read-only.
FileSystem error attribute
File(path).error
Folder(path).error
Description
The error attribute of File or Folder contains a message describing the last file system error. Setting this value
clears any error message and resets the error bit for opened files.
Typ e
Boolean; read/write (writing resets the error bit).
FileSystem exists attribute
File(path).exists
Folder(path).exists
Using Help Back 76
Page 77

Help Reference
Using Help Back 77
Description
The exists attribute of File or Folder returns true if the path name of this object refers to an already existing
file or folder.
Typ e
Boolean; read-only.
FileSystem fsName attribute
File(path).fsName
Folder(path).fsName
Description
The fsName attribute of File or Folder is the file-system specific name of that object as a full path name.
Typ e
String; read-only.
FileSystem getRelativeURI() method
File(path).getRelativeURI(string)
Folder(path).getRelativeURI(string)
Description
The getRelativeURI() method of File or Folder calculates and returns the relative URI, given a base path, in
URI notation. If the base path is omitted, the path of the current folder is assumed.
Parameters
string
Returns
base path, in URI notation
String.
FileSystem modified attribute
File(path).modified
Folder(path).modified
Description
The modified attribute of File or Folder is the date of the object's last modification. If the object does not refer
to a folder or file on disk, the value is null.
Typ e
Date, or null if no valid FileSystem object is referenced; read-only.
FileSystem name attribute
File(path).name
Folder(path).name
Using Help Back 77
Page 78

Help Reference
Using Help Back 78
Description
The name attribute of File or Folder is the name of the object without the path specification.
Typ e
String; read-only.
FileSystem parent attribute
File(path).parent
Folder(path).parent
Description
The parent attribute of File or Folder is the folder object containing this object. If this object already is the root
folder of a volume, the property value is null.
Typ e
Folder, or null if the object has no parent; read-only.
FileSystem path attribute
File(path).path
Folder(path).path
Description
The path attribute of File or Folder is the path portion of the absolute URI. If the name does not have a path,
this property contains the empty string.
Typ e
String, empty if name has no path; read-only.
FileSystem relativeURI attribute
File(path).relativeURI
Folder(path).relativeURI
Description
The relativeURI attribute of File or Folder is the path name for the object in URI notation, relative to the
current folder.
Typ e
String; read-only.
FileSystem remove() method
File(path).remove()
Folder(path).remove()
Description
The remove() method of File or Folder deletes the file or folder that this object represents. Folders must be
empty before they can be deleted. The return value is true if the file or folder has been deleted.
Using Help Back 78
Page 79

Help Reference
Using Help Back 79
IMPORTANT: The remove() method deletes the referenced file or folder immediately. It does not move the referenced file or folder to the system trash. The effects of the remove method cannot be undone. It is recommended that
you prompt the user for permission to delete a file or folder before deleting it. The method does not resolve aliases;
it rather deletes the file alias itself.
Parameters
None.
Returns
Boolean.
FileSystem rename() method
File(path).rename(string)
Folder(path).rename(string)
Description
The rename() method of File or Folder renames the object to a new name. The new name must not have a
path. This method returns true if the object was renamed. The method does not resolve aliases, but rather
renames the alias file.
Parameters
string
Returns
the new name for the object
Boolean.
FileSystem resolve() method
File(path).resolve()
Folder(path).resolve()
Description
The resolve() method of File or Folder attempts to resolve the file system alias that this object points to. If
successful, a new File or Folder object is returned that points to the resolved file system element. If the object
is not an alias, or if the alias could not be resolved, the return value is null.
Parameters
None.
Returns
FileSystem object (File or Folder) or null if no alias.
Folder class
Folder.
Using Help Back 79
Page 80

Help Reference
Using Help Back 80
Description
The Folder class contains methods and attributes common to Folder objects. A Folder object corresponds to
a folder.
Also included in this class are all attributes and methods within the FileSystem class, as those apply to Folders
as well as Files.
Note that the difference between the Folder Class and Folder object is that the class attributes and methods
require no specific instance of a Folder, whereas class methods and attributes do.
Attributes
Attribute Reference Description
current
startup
system
temp
trash
see “Folder current Class attribute” on
page 81
see “Folder startup Class attribute” on
page 81
see “Folder system Class attribute” on
page 82
see “Folder temp Class attribute” on
page 82
see “Folder trash Class attribute” on
page 82
current folder is returned as a Folder object
folder containing the executable image of the
running application
folder containing the operating system files
default folder for temporary files
folder containing deleted items
Class attributes from FileSystem object (see “FileSystem object” on page 74)
Class attribute Reference Description
fs
see “FileSystem fs class attribute” on
page 74
name of the files system; read-only
Methods
Method Reference Description
Folder()
see “Folder create() method” on page 84 constructs a new Folder object
new Folder()
selectDialog()
see “Folder selectDialog() Class method”
on page 81
opens a dialog box that permits you to select a
folder using the OS specific folder select dialog
Class methods from FileSystem object (see “FileSystem object” on page 74)
Class method Reference Description
decode()
encode()
see “FileSystem decode() class method”
on page 73
see “FileSystem encode() class method”
on page 73
decodes the input string from UTF-8
encodes the input string in UTF-8
Using Help Back 80
Page 81

Help Reference
Using Help Back 81
Folder() Class method
Folder(path)
new Folder(path)
Description
This function constructs a new Folder object. If the given path name refers to an already existing disk file, a
File object is returned instead.
The folder that the path name refers to does not need to exist. If the argument is omitted, a temporary name
is generated.
Parameters
path
Returns
path for the folder created, expressed as a string
Folder (or File if path refers to an existing file).
Folder current Class attribute
Folder.current
Description
The current attribute of Folder is the current folder. It is returned as a Folder object. Assigning either a Folder
object or a string containing the new path name sets the current folder.
Typ e
Folder; read/write.
Folder selectDialog() Class method
Folder.selectDialog(prompt, preset)
Description
The Folder SelectDialog() method opens a dialog box that permits you to select a folder using the platformspecific selection dialog box. Both arguments are optional.
Parameters
prompt
preset
Returns
String displays a prompt text if the dialog allows the display
of such a message; optional
Folder a folder that is pre-selected when the dialog opens
Folder object pointing to the selected folder, or null if the user cancels the dialog.
Folder startup Class attribute
Folder.startup
Using Help Back 81
Page 82

Help Reference
Using Help Back 82
Description
The startup attribute of Folder is the folder containing the executable image of the running application.
Typ e
Folder; read-only.
Folder system Class attribute
Folder.system
Description
The system attribute of Folder is the folder containing the operating system files.
Typ e
Folder; read-only.
Folder temp Class attribute
Folder.temp
Description
The temp attribute of Folder is the default folder for temporary files.
Typ e
Folder; read-only.
Folder trash Class attribute
Folder.trash
Description
The trash attribute of Folder is the folder containing deleted items.
Typ e
Folder; read-only.
Folder object
Folder(“path”).
Description
The Folder object contains methods and attributes common to Folder objects. A Folder object corresponds to
a folder.
Also included in this object are all attributes and methods within the FileSystem object, as those apply to
Folders as well as Files.
Using Help Back 82
Page 83

Help Reference
Using Help Back 83
Attributes inherited from the FileSystem object (see “FileSystem object” on page 74)
Attribute Reference Description
absoluteURI
alias
created
error
exists
fsName
modified
name
parent
path
relativeURI
see “FileSystem absoluteURI attribute”
on page 75
see “FileSystem alias attribute” on
page 76
see “FileSystem created attribute” on
page 76
see “FileSystem error attribute” on
page 76
see “FileSystem exists attribute” on
page 76
see “FileSystem fsName attribute” on
page 77
see “FileSystem modified attribute” on
page 77
see “FileSystem name attribute” on
page 77
see “FileSystem parent attribute” on
page 78
see “FileSystem path attribute” on
page 78
see “FileSystem relativeURI attribute” on
page 78
full path name for the object in URI notation
returns true if the object refers to a file system
alias
creation date of the object
contains a message describing the last file system error
returns true if the path name of this object
refers to an actually existing file or folder
file-system specific name of the object as a full
path name
date of the object's last modification
name of the object without the path specification
folder object containing this object
path portion of the absolute URI
path name for the object in URI notation, relative to the current folder
Methods
Method Reference Description
create()
getFiles()
see “Folder create() method” on page 84 attempts to create a folder at the location the
see “Folder getFiles() method” on
page 84
path name points to
gets a list of File and Folder objects contained
in the folder object
Methods inherited from FileSystem object (see “FileSystem object” on page 74)
Method Reference Description
getRelativeURI()
remove()
rename()
resolve()
see “FileSystem getRelativeURI()
method” on page 77
see “FileSystem remove() method” on
page 78
see “FileSystem rename() method” on
page 79
see “FileSystem resolve() method” on
page 79
calculates and returns the relative URI, given a
base path, in URI notation
deletes the file or folder that this object represents
renames the object to the new name
attempts to resolve the file system alias that
this object points to
Using Help Back 83
Page 84

Help Reference
Using Help Back 84
Folder create() method
Folder(path).create()
Description
The create() method attempts to create a folder at the location the path name points to.
Parameters
None.
Returns
Boolean; true if the folder was created.
Folder getFiles() method
Folder.getFiles(mask)
Description
The Folder getFiles() method returns a list of File and Folder objects contained in the folder object. The mask
parameter is the search mask for the file names, expressed as a string. It may contain question marks and
asterisks and is preset to * to find all files.
Alternatively, a function may be supplied. This function is called with a File or Folder object for every file or
folder in the directory search. If the function returns true, the object is added to the array.
On Windows, all aliases end with the extension ".lnk". This extension is stripped from the file name when
found to preserve compatibility with other operating systems. You can, however, search for all aliases by
supplying the search mask "*.lnk". This is not recommended, however, because it is not portable.
Parameters
mask
Returns
String search mask for the files names (see above)
Array of File & Folder objects or null if the folder does not exist.
FolderItem object
app.project.FolderItem
Description
The FolderItem object corresponds to any folder in your Project window. It can contain various types of items
(footage, compositions, solids) as well as other folders.
Attributes
Attribute Reference Description
items
see “FolderItem items attribute” on
page 85
ItemCollection that represents the contents of
this FolderItem
Using Help Back 84
Page 85

Help Reference
Using Help Back 85
Attribute Reference Description
numItems
Methods
Method Reference Description
item()
Example
see “FolderItem numItems attribute” on
page 86
see “FolderItem item() method” on
page 85
number of items contained in the FolderItem
returns an Item
Given that the second item in the project is a FolderItem, the following code puts up one alert for each toplevel item in the folder. The alerts display the name of each top-level item.
var secondItem = app.project.item(2);
if ( !(secondItem instanceof FolderItem) ) {
alert( "problem: second item is not a folder");
} else {
for (i = 1; i <= secondItem.numItems; i++ ) {
alert( "item number " + i + " within the folder is named "
+ secondItem.item(i).name);
}
}
FolderItem item() method
app.project.folderItem.item(index)
Description
The FolderItem item() method returns the top-level item in this FolderItem with the given index. Note that
“top-level” here means top-level within the folder, not necessarily within the project.
Parameters
index
Returns
Integer index number of the FolderItem
Item.
FolderItem items attribute
app.project.folderItem.items
Description
The items attribute is the ItemCollection that represents the contents of this FolderItem.
Unlike the ItemCollection that is owned by the Project object, a FolderItem’s ItemCollection contains only the
top-level Items in the FolderItem.
Note that “top-level” indicates top-level within the folder, not necessarily within the project. Only in the case
of the rootFolder are the top-level items in the FolderItem also top-level items in the Project.
Using Help Back 85
Page 86

Help Reference
Using Help Back 86
Typ e
ItemCollection; read only.
FolderItem numItems attribute
app.project.folderItem.numItems
Description
The numItems attribute is the number of items contained in the FolderItem.
This number is the number of top-level Items within the folder. In other words, if this FolderItem contains
another FolderItem, then the contained FolderItem counts as one item, even if there are further sub-items
inside the contained folder.
Typ e
Integer; read only.
FootageItem object
app.project.item(index)
app.project.items[index]
Description
The FootageItem object represents a footage item imported into the project, which appears in the Project
window.
Attributes
Attribute Reference Description
file
mainSource
Methods
Method Reference Description
replace()
replaceWithPlaceholder()
replaceWithSequence()
see “FootageItem file attribute” on
page 87
see “FootageItem mainSource attribute”
on page 87
see “FootageItem replace() method” on
page 87
see “FootageItem replaceWithPlaceholder() method” on page 87
see “FootageItem replaceWithSequence() method” on page 88
footage source file
contains all settings related to the footage
item
replaces a footage file with another footage
file
replaces a footage file with a placeholder
object
replaces a footage file with an image sequence
replaceWithSolid()
see “FootageItem replaceWithSolid()
method” on page 88
replaces a footage file with a solid
Using Help Back 86
Page 87

Help Reference
Using Help Back 87
FootageItem file attribute
app.project.item(index).file
Description
The file attribute is the File object of the footage's source file.
If the FootageItem's mainSource is a FileSource, this is the same thing as mainSource.file Otherwise it is
NULL.
Typ e
File object (or null if mainSoure is not a FileSource); read only.
FootageItem mainSource attribute
app.project.item(index).mainSource.
Description
The footage item mainSource attribute contains all of the settings related to that footage item, including those
that are normally accessed via the Interpret Footage dialog box. See also FootageSource (and its three types:
SolidSource, FileSource, and PlaceholderSource).
The attribute is read-only, but it can be changed by calling any of the FootageItem methods that change the
footage source: replace(), replaceWithSequence(), replaceWithSolid(), and replaceWithPlaceholder().
Typ e
FootageSource. Read-only.
FootageItem replace() method
app.project.item(index).replace(file)
Description
The FootageItem replace() method replaces the FootageItem with the file given as a parameter.
In After Effects 6.5, in addition to loading the given file, this method does the following:
• Sets the mainSource to a new value reflecting the contents of the new file.
• Sets the name, width, height, frameDuration, and duration attributes, defined in the base AVItem class,
based on the contents of the file.
• Preserves interpretation parameters from the previous mainSource.
• Guesses the alpha if replace() is called with a file that has an unlabeled alpha channeI.
Parameters
file
File object
FootageItem replaceWithPlaceholder() method
app.project.item(index).replaceWithPlaceholder(name, width, height, frameRate, duration)
Using Help Back 87
Page 88

Help Reference
Using Help Back 88
Description
The FootageItem replaceWithSequence() method replaces the FootageItem with the image sequence given as
a parameter.
In After Effects 6.5, in addition to loading the given file, this method does the following:
• Sets the mainSource to a new value reflecting the contents of the new file.
• Sets the name, width, height, frameDuration, and duration attributes, defined in the base AVItem class,
based on the contents of the file.
• Preserves interpretation parameters from the previous mainSource.
• Guesses the alpha if replace() is called with a file that has an unlabeled alpha channeI.
Parameters
name
width
height
frameRate
duration
string name of the placeholder
integer width of the placeholder [4..30,000]
integer height of the placeholder [4..30,000]
Floating-point value frame rate of the Placeholder [1..99]
Floating-point value duration of the Placeholder [0..10,800]
FootageItem replaceWithSequence() method
app.project.item(index).replaceWithSequence(file, forceAlphabetical)
Description
The FootageItem replaceWithSequence() method replaces the FootageItem with the image sequence given as
a parameter.
In After Effects 6.5, in addition to loading the given file, this method does the following:
• Sets the mainSource to a new value reflecting the contents of the new file.
• Sets the name, width, height, frameDuration, and duration attributes, defined in the base AVItem class,
based on the contents of the file.
• Preserves interpretation parameters from the previous mainSource.
• Guesses the alpha if replace() is called with a file that has an unlabeled alpha channel.
Parameters
file
forceAlphabetical
File object replacement file
boolean value of true is equivalent to activating the Force
Alphabetical Order option in the File > Replace >
Footage > File dialog box.
FootageItem replaceWithSolid() method
app.project.item(index).replaceWithSolid(color, name, width, height, pixelAspect)
Using Help Back 88
Page 89

Help Reference
Using Help Back 89
Description
The FootageItem replaceWithSequence() method replaces the FootageItem with the image sequence given as
a parameter.
In After Effects 6.5, in addition to loading the given file, this method does the following:
• Sets the mainSource to a new value reflecting the contents of the new file.
• Sets the name, width, height, frameDuration, and duration attributes, defined in the base AVItem class,
based on the contents of the file.
• Preserves interpretation parameters from the previous mainSource.
• Guesses the alpha if replace() is called with a file that has an unlabeled alpha channeI.
Parameters
color
name
width
height
pixelAspect
Floating-point array color of the solid (an array of four floating-point values from 0 to
1: [R, G, B, A])
string name of the solid
integer width of the solid [4..30,000]
integer height of the solid [4..30,000]
Floating-point value pixel aspect ratio of the Solid [0.01..100]
FootageSource object
app.project.item(index).mainSource.
app.project.item(index).proxySource.
Description
The FootageSource object holds information describing the source of some footage. It is used to hold the
mainSource of a FootageItem, or the proxySource of an AVItem. AVItem is the base class of FootageItem and
CompItem; thus proxySource appears in both these types of Item.
Attributes
Attribute Reference Description
hasAlpha
see “FootageSource hasAlpha attribute”
on page 92
specifies if a footage clip or proxy includes an
alpha channel
alphaMode see “FootageSource alphaMode
premulColor
invertAlpha
isStill
fieldSeparationType
attribute” on page 90
see “FootageSource premulColor
attribute” on page 94
see “FootageSource invertAlpha
attribute” on page 93
see “FootageSource isStill attribute” on
page 93
see “FootageSource fieldSeparationType attribute” on page 91
specifies the mode of an alpha channel
specifies the color to be premultiplied
specifies if an alpha channel in a footage clip or
proxy should be inverted
specifies if footage is a still image
specifies the field separation type
Using Help Back 89
Page 90

Help Reference
Using Help Back 90
Attribute Reference Description
highQualityFieldSeparation
removePulldown
loop
nativeFrameRate
displayFrameRate
conformFrameRate
Methods
Method Reference Description
guessAlphaMode()
guessPulldown()
see “FootageSource highQualityFieldSeparation attribute” on page 92
see “FootageSource removePulldown
attribute” on page 94
see “FootageSource loop attribute” on
page 93
see “FootageSource nativeFrameRate
attribute” on page 93
see “FootageSource displayFrameRate
attribute” on page 91
see “FootageSource conformFrameRate
attribute” on page 90
see “FootageSource guessAlphaMode()
method” on page 91
see “FootageSource guessPulldown()
method” on page 92
specifies how the fields are to be separated in
a non-still footage.
specifies the Pulldown Type for the footage
specifies how many times an image sequence
is set to loop
the native frame rate of the footage
the effective frame rate as displayed and rendered in compositions by After Effects
specifies the rate to which footage should conform
guesses the alphaMode setting
guesses the pulldownType setting
FootageSource alphaMode attribute
app.project.item(index).mainSource.alphaMode
app.project.item(index).proxySource.alphaMode
Description
The alphaMode attribute of footageSource defines how the alpha information in the footage is to be interpreted. If hasAlpha is false, this attribute has no relevant meaning.
Typ e
AlphaMode; one of the following (read/write):
AlphaMode.IGNORE
AlphaMode.STRAIGHT
AlphaMode.PREMULTIPLIED
FootageSource conformFrameRate attribute
app.project.item(index).mainSource.conformFrameRate
app.project.item(index).proxySource.conformFrameRate
Description
The conformFrameRate attribute of FootageSource determines a frame rate to use instead of the nativeFrameRate. If set to 0, the nativeFrameRate will be used instead. Permissible range is [0 .. 99.0].
It is an error to set this value if FootageSource.isStill is true. It is an error to set this value to 0 if removePulldown is not set to PulldownPhase.OFF. If this is 0 when you set removePulldown to a value other than
PulldownPhase.OFF, then this will be set to be equal to nativeFrameRate by default.
Using Help Back 90
Page 91

Help Reference
Using Help Back 91
Typ e
Floating-point value; read/write.
FootageSource displayFrameRate attribute
app.project.item(index).mainSource.displayFrameRate
app.project.item(index).proxySource.displayFrameRate
Description
The displayFrameRate attribute of FootageSource corresponds to the effective frame rate as displayed and
rendered in compositions by After Effects.
If removePulldown is PulldownPhase.OFF, then this will be the conformFrameRate (if non-zero) or the
nativeFrameRate (if conformFrameRate is 0). If removePulldown is not PulldownPhase.OFF, then this will be
(0.8 * conformFrameRate), the effective frame rate after removing 1 of every 5 frames.
Typ e
Floating-point value; read-only.
FootageSource fieldSeparationType attribute
app.project.item(index).mainSource.fieldSeparationType
app.project.item(index).proxySource.fieldSeparationType
Description
The fieldSeparationType attribute of FootageSource specifies how the fields are to be separated in a non-still
footage.
It is an error to attempt to write to this attribute if isStill is true. It is an error to set this value to FieldSeparationType.OFF if removePulldown is not PulldownPhase.OFF. You must instead change removePulldown to
PulldownPhase.OFF, and then set the fieldSeparationType to FieldSeparationType.OFF.
Enumerated Types
FieldSeparationType (read/write); one of:
NONE
UPPER_FIELD_FIRST
LOWER_FIELD_FIRST
FootageSource guessAlphaMode() method
app.project.item(index).mainSource.guessAlphaMode()
app.project.item(index).proxySource.guessAlphaMode()
Description
The guessAlphaMode() method sets alphaMode, premulColor, and invertAlpha to the best guesses for this
footage source. If hasAlpha is false, no change will occur.
Parameters
None.
Using Help Back 91
Page 92

Help Reference
Using Help Back 92
Returns
None.
FootageSource guessPulldown() method
app.project.item(index).mainSource.guessPulldown(method)
app.project.item(index).proxySource.guessPulldown(method)
Description
The guessPulldown() method sets the fieldSeparationType and removePulldown to the best guesses for this
footage source. If isStill is true, no change will occur.
Parameters
Pulldown-
Method
Enumerated Types
PULLDOWN_3_2
ADVANCE_24P
Returns
used as an input argument to the guessPulldown()method of a FootageSource; use one of Enumerated
Types below
uses 3:2 pulldown method
uses Advance 24p method
None.
FootageSource hasAlpha attribute
app.project.item(index).mainSource.hasAlpha
app.project.item(index).proxySource.hasAlpha
Description
The hasAlpha attribute of FootageSource is true if the footage has an alpha component.
If true, then the attributes alphaMode, invertAlpha, and premulColor will have relevance. If false, then those
three fields have no relevant meaning for the footage.
Typ e
Boolean; true if alpha exists. Read-only.
FootageSource highQualityFieldSeparation attribute
app.project.item(index).mainSource.highQualityFieldSeparation
app.project.item(index).proxySource.highQualityFieldSeparation
Description
The highQualityFieldSeparation attribute of FootageSource specifies whether After Effects will use special
algorithms to determine how to perform field separation.
It is an error to attempt to write to this attribute if isStill is true. It is an error to attempt to write to this
attribute if fieldSeparationType is FieldSeparationType.OFF.
Using Help Back 92
Page 93

Help Reference
Using Help Back 93
Typ e
Boolean; true if high quality is activated. Read/write.
FootageSource invertAlpha attribute
app.project.item(index).mainSource.invertAlpha
app.project.item(index).proxySource.invertAlpha
Description
The invertAlpha attribute of footageSource determines if an alpha channel in a footage clip or proxy should
be inverted.
This attribute is valid only if an alpha is present. If hasAlpha is false, or if alphaMode is AlphaMode.IGNORE,
then this attribute has no relevant meaning.
Typ e
Boolean; true if alpha is inverted. Read/write.
FootageSource isStill attribute
app.project.item(index).mainSource.isStill
app.project.item(index).proxySource.isStill
Description
The isStill attribute of footageSource specifies whether the footage is still or has a time-based component.
Examples of still footage are JPEG files, solids, and placeholders with duration of 0. Examples of non-still
footage are movie files, sound files, sequences, and placeholders of non-zero duration.
Typ e
Boolean; true if a still frame. Read-only.
FootageSource loop attribute
app.project.item(index).mainSource.loop
app.project.item(index).proxySource.loop
Description
The loop attribute of footageSource specifies the number of times that the footage is to be played consecutively
when used in a comp.
Legal range for values is [1 .. 9999] with a default value of 1. It is an error to attempt to write this attribute if
isStill is true.
Typ e
Integer; number of times the sequence will loop. Read/write.
FootageSource nativeFrameRate attribute
app.project.item(index).mainSource.nativeFrameRate
app.project.item(index).proxySource.nativeFrameRate
Using Help Back 93
Page 94

Help Reference
Using Help Back 94
Description
The nativeFrameRate attribute of footageSource corresponds to the native frame rate of the footage.
Typ e
Floating-point value. Read/write.
FootageSource premulColor attribute
app.project.item(index).mainSource.premulColor
app.project.item(index).proxySource.premulColor
Description
The premulColor attribute of footageSource determines the color to be premultiplied. This attribute is valid
only if the alphaType is set to PREMULTIPLIED.
Typ e
Color (an array of four floating-point values from 0 to 1: [R, G, B, A]); read/write.
FootageSource removePulldown attribute
app.project.item(index).mainSource.removePulldown
app.project.item(index).proxySource.removePulldown
Description
The removePulldown attribute of Footage File Info specifies how the pulldowns are to be removed when field
separation is used.
It is an error to attempt to write to this attribute if isStill is true. It is an error to attempt to set this to a value
other than PulldownPhase.OFF in the case where fieldSeparationType is FieldSeparationType.OFF. The fieldSeparationType must be changed first.
Enumerated Type
PulldownPhase (read/write); one of:
RemovePulldown.OFF
RemovePulldown.WSSWW
RemovePulldown.SSWWW
RemovePulldown.SWWWS
RemovePulldown.WWWSS
RemovePulldown.WWSSW
RemovePulldown.WSSWW_24P_ADVANCE
RemovePulldown.SSWWW_24P_ADVANCE
RemovePulldown.SWWWS_24P_ADVANCE
RemovePulldown.WWWSS_24P_ADVANCE
RemovePulldown.WWSSW_24P_ADVANCE
ImportOptions object
new ImportOptions();
new ImportOptions(File);
Using Help Back 94
Page 95

Help Reference
Using Help Back 95
Description
The ImportOptions object provides the ability to create, change, and access options for the importFile()
method. You can create ImportOptions using one of two constructors, one of which takes arguments, the
other which does not.
Constructors
If importFile() is set without arguments, it has a “file” that does not exist unless it is set in another statement:
new ImportOptions().file = new File("myfile.psd");
Otherwise importFile can be set with a single argument, which is a File object:
var my_io = new ImportOptions( new File( "myfile.psd" ) );
Attributes
Attributes Reference Description
importAs
sequence
forceAlphabetical
file
Methods
Method Reference Description
canImportAs()
see “ImportOptions importAs attribute”
on page 96
see “ImportOptions sequence attribute”
on page 96
see “ImportOptions forceAlphabetical
attribute” on page 96
see “ImportOptions file attribute” on
page 96
see “ImportOptions canImportAs()
method” on page 95
contains the ImportAsType
boolean to determine whether a sequence or
an individual file is imported
boolean to determine whether the Force
Alphabetical Order option is set
the file to import
sets the ImportAsType, allowing the input to
be restricted to a particular type
ImportOptions canImportAs() method
importOptions.canImportAs(ImportAsType)
Description
The canImportAs() method is used to determine whether a given file can be imported as a given ImportAsType, passed in as an argument.
Parameters
ImportAsType; one of:
ImportAsType.COMP
ImportAsType.FOOTAGE
ImportAsType.COMP_CROPPED_LAYERS
ImportAsType.PROJECT
Returns
Boolean.
Using Help Back 95
Page 96

Help Reference
Using Help Back 96
Example
var io = new ImportOptions( File(“c:\\foo.psd”));
io.canImportAs( ImportAsType.COMP )
ImportOptions file attribute
importOptions.file
Description
The file attribute specifies the file to be imported. This is used to get or change the file that is set in the
constructor.
Typ e
File; read/write.
ImportOptions forceAlphabetical attribute
importOptions.forceAlphabetical
Description
The forceAlphabetical attribute is a boolean. A value of true is equivalent to activating the Force Alphabetical
Order option in the File > Import > File dialog box.
Typ e
Boolean; read/write.
ImportOptions importAs attribute
importOptions.importAs
Description
The importAs attribute holds the importAsType for the file to be imported. You can set it by setting a file of
the type you want to import as an argument.
Enumerated Type
ImportAsType; read/write. One of:
ImportAsType.COMP_CROPPED_LAYERS
ImportAsType.FOOTAGE
ImportAsType.COMP
ImportAsType.PROJECT
ImportOptions sequence attribute
importOptions.sequence
Description
The sequence attribute is a boolean; it determines whether a sequence or an individual file is imported.
Using Help Back 96
Page 97

Help Reference
Using Help Back 97
Typ e
Boolean; read/write.
Item object
app.project.item(index)
app.project.items[index]
Description
The Item object represents an item that can appear in the Project window. FootageItem, CompItem, and
FolderItem are all types of Item.
Note that numbering of the index for item starts at 1, not 0.
Attributes
Attributes Reference Description
name
comment
id
parentFolder
selected
typeName
Methods
Method Reference Description
remove()
Example
see “Item name attribute” on page 98 name of the object as shown in the Project
see “Item comment attribute” on
page 98
see “Item id attribute” on page 98 unique integer ID for this item
see “Item parentFolder attribute” on
page 98
see “Item selected attribute” on page 99 true if this item is currently selected
see “Item typeName attribute” on
page 99
see “Item remove() method” on page 99 deletes the item from the project
window
string that holds a comment
parent folder of this item
string corresponding to the type of item
The following example will get the second item from the project and check that the typeName of that item is
"Folder". Then it will remove from that folder any top-level item that is a Solid, but only if it is not currently
selected. The example will also check to make sure that, for each item in the folder, the parentFolder is properly
set to be the correct folder.
var myFolder = app.project.item(2);
if (myFolder.typeName != "Folder" ) {
alert("error: second item is not a folder");
}
else {
var numInFolder = myFolder.numItems;
// Always run loops backwards when deleting things:
for(i = numInFolder; i >= 1; i--) {
var curItem = myFolder.item(i);
if ( curItem.parentFolder != myFolder) {
Using Help Back 97
Page 98

Help Reference
Using Help Back 98
alert("errorwithin AE: the parentFolder is not set correctly");
}
else {
if ( !curItem.selected && curItem.typeName == "Footage") {
// Aha! an unselected solid.
curItem.remove();
}
}
}
}
Item comment attribute
app.project.item(index).comment
Description
The item comment attribute is a string that holds a comment, up to 15,999 bytes in length after any encoding
conversion. The comment is for the user's purpose only; it has no effect on the Item's appearance or behavior.
Typ e
String; read/write.
Item id attribute
app.project.item(index).id
Description
The item ID attribute is a unique and persistent identification number used to identify an item between
sessions. The value of the ID will not change even after the project is saved to file and read in at a later time.
An ID is thus effectively permanent except when importing a project into another project, in which case new
IDs are assigned to the newly imported items.
Typ e
Integer; read-only.
Item name attribute
app.project.item(index).name
Description
The item name attribute is the name of the item as displayed in the Project window.
Typ e
String; read/write.
Item parentFolder attribute
app.project.item(index).parentFolder
Using Help Back 98
Page 99

Help Reference
Using Help Back 99
Description
The Parent Folder attribute yields the Folder Item that contains the selected item. If this Item is at the top level
of the project, then the parentFolder will be the project's root folder, (app.project.rootFolder).
Typ e
FolderItem; read-only.
Item remove() method
app.project.item(index).remove()
Description
The Item remove() method removes (deletes) this item from the project window. If the item is a FolderItem,
all the items contained in the folder will also be removed.
Parameters
None.
Returns
None.
Item selected attribute
app.project.item(index).selected
Description
The selected attribute defines whether an item is selected or not. Multiple Items can be selected simultaneously
at any given time.
The selected attribute is true if this Item is currently selected. Setting this attribute to true will select the item.
Typ e
Boolean; read/write.
Item typeName attribute
app.project.item(index).typeName
Description
The typeName attribute is a string representing a user-readable name of the type. Examples are Folder,
Footage and Composition.
Typ e
String; read-only.
ItemCollection
app.project.items
Using Help Back 99
Page 100

Help Reference
Using Help Back 100
Description
The ItemCollection object represents a collection of Items. The ItemCollection belonging to a Project object
represents all the Items in the project. The ItemCollection belonging to a FolderItem object represents all the
Items in that folder.
Attributes
length
Methods
[]
addComp()
the number of objects in the collection (applies to all collections)
retrieves an object or objects in the collection via its index number
creates a new CompItem and adds it to the ItemCollection
ItemCollection addComp() method
app.project.ItemCollection.addComp(name, width, height, pixelAspect, duration, frameRate)
Description
The itemCollection addcomp() method creates a new CompItem and adds it to the ItemCollection.
If the ItemCollection belongs to the project or the root folder, then the new comp's parentFolder will be the
root folder. Otherwise, the new comp's parentFolder will be the FolderItem that owns the ItemCollection.
Parameters
name
width
height
pixelAspect
string name of the new CompItem
integer width of the new CompItem [4.. 30,000]
integer height of the new CompItem [4.. 30,000]
floating-point value pixel aspect ratio of the Solid [0.01..100]
duration
frameRate
Returns
floating-point value duration of the new CompItem [0 .. 10800 ]
floating-point value frame rate of the new CompItem [1 .. 99]
CompItem.
KeyframeEase object
The KeyframeEase object specifies the KeyframeEase setting of a keyframe, which is determined by its speed
and influence settings.
Attributes
Attribute Reference Description
speed
see “KeyframeEase speed attribute” on
page 101
Using Help Back 100
corresponds to the speed setting for a keyframe
 Loading...
Loading...