
Creating)a)New)SiteStyle)
A"SiteStyle"is"a"collection"of"graphic"and"text"elements"that"are"applied"to"all"pages"in"your"Website"built"
in"Corel"Website"Creator"X5."A"SiteStyle"can"be"changed"at"any"time,"upd a tin g"th e "loo k "an d "fee l"o f"yo u r"
Website"instantly."In"this"tutorial"we"will"create"a"b a s ic"S ite S tyle "b y "u sin g "g ra p h ic al"e le ments"and"minor"
text"style"editing."
"
Difficulty"–"Novice'
Materials"–"Style.zip"
Preparation*
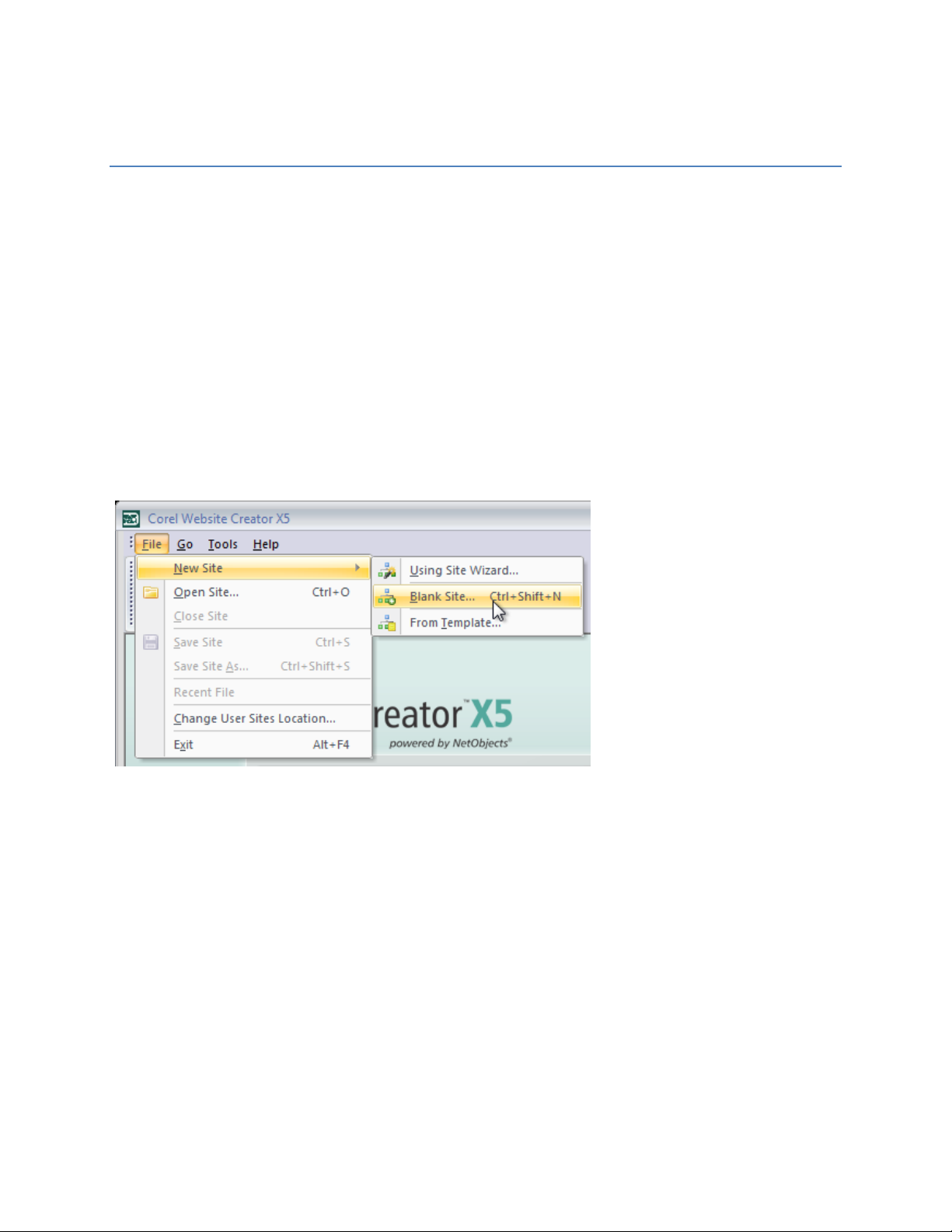
Open"Corel"Website"Creator"X5"and"from"the"File"menu"select"New"Site">"Blank"Site."
"
Name"your"site"style_test."

!
Step!1!
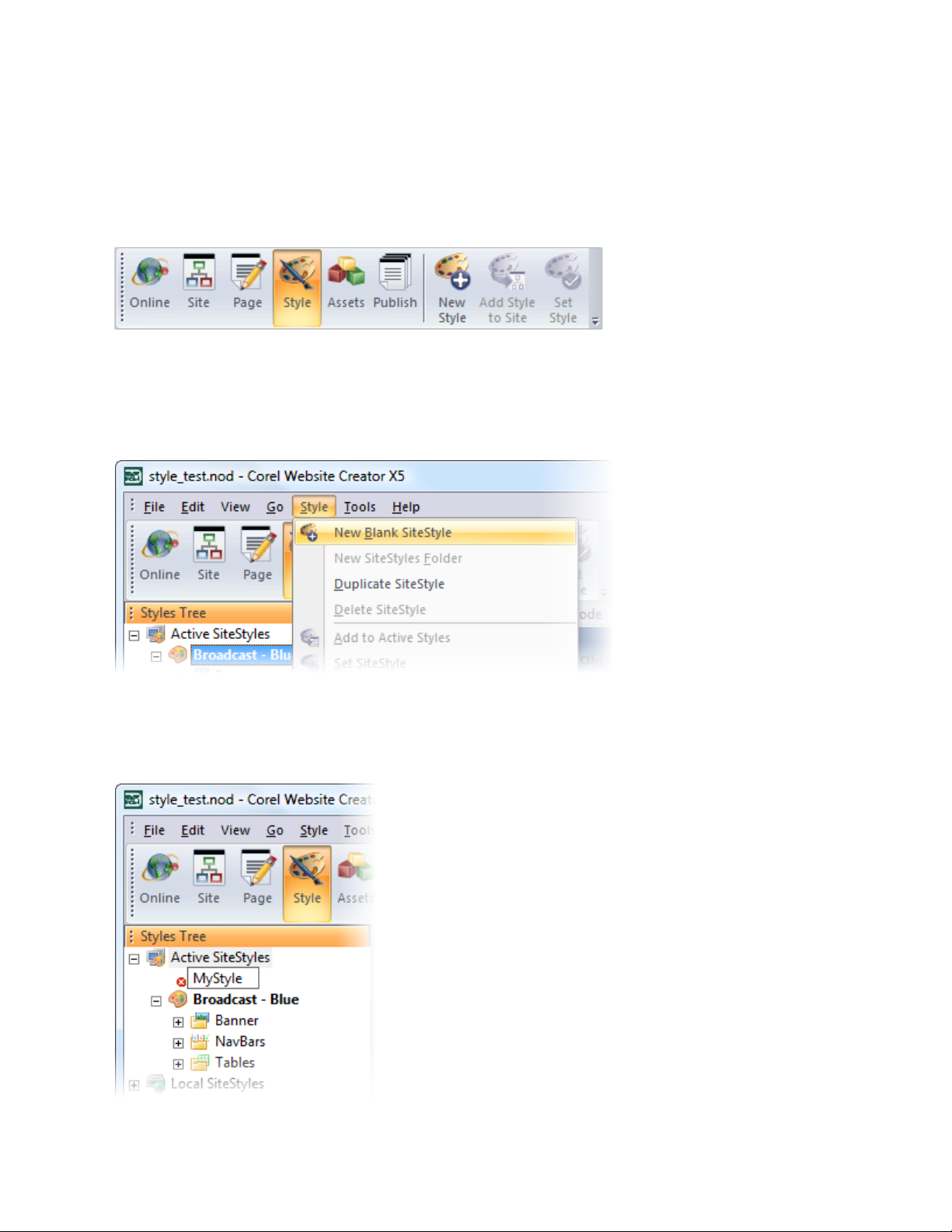
Select"the"Style"view"from"the"View"bar."
"
Step!2!
From"the"Style"Tree,"select"New"Blank"SiteSty le ."
!
Step!3!
Name"your"new"SiteStyle"MyStyle."
"

Step!4!
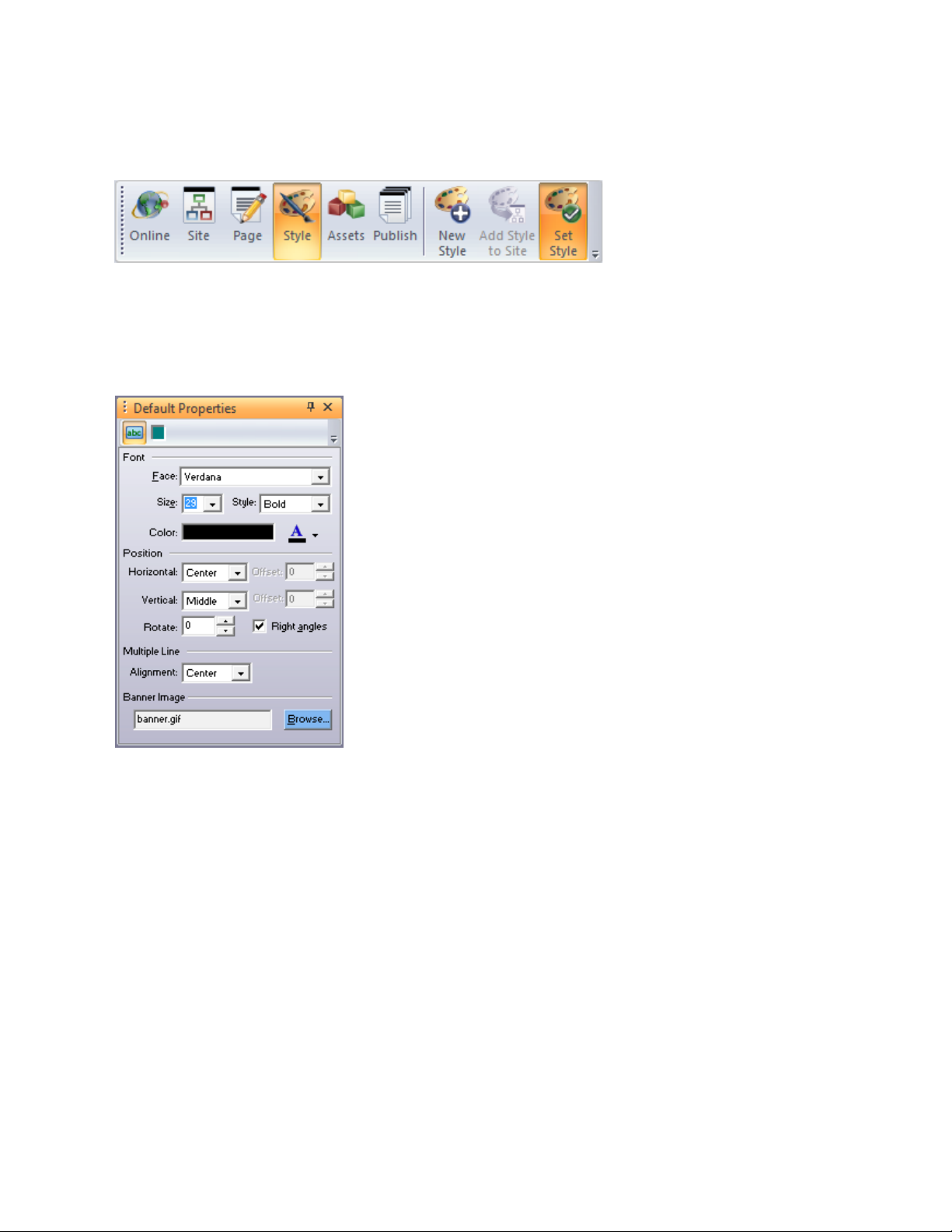
Apply"the"new"SiteStyle"to"your"site"by"selecting"the"Set"Style"button"from"the"View"bar."
"
Step!5!
Select"the"Banner"element"by"clicking"on"the"Banner"placeholder."Select"the"Browse"button"in"the"
Banner"Default"properties"palette"to"select"a"new"Banner"image."
"
Step!6!
Browse"for"the"banner.jpg"image"included"in"the"Mate ria ls"s e ct io n "o f "th e "tutorial."
Step!7!
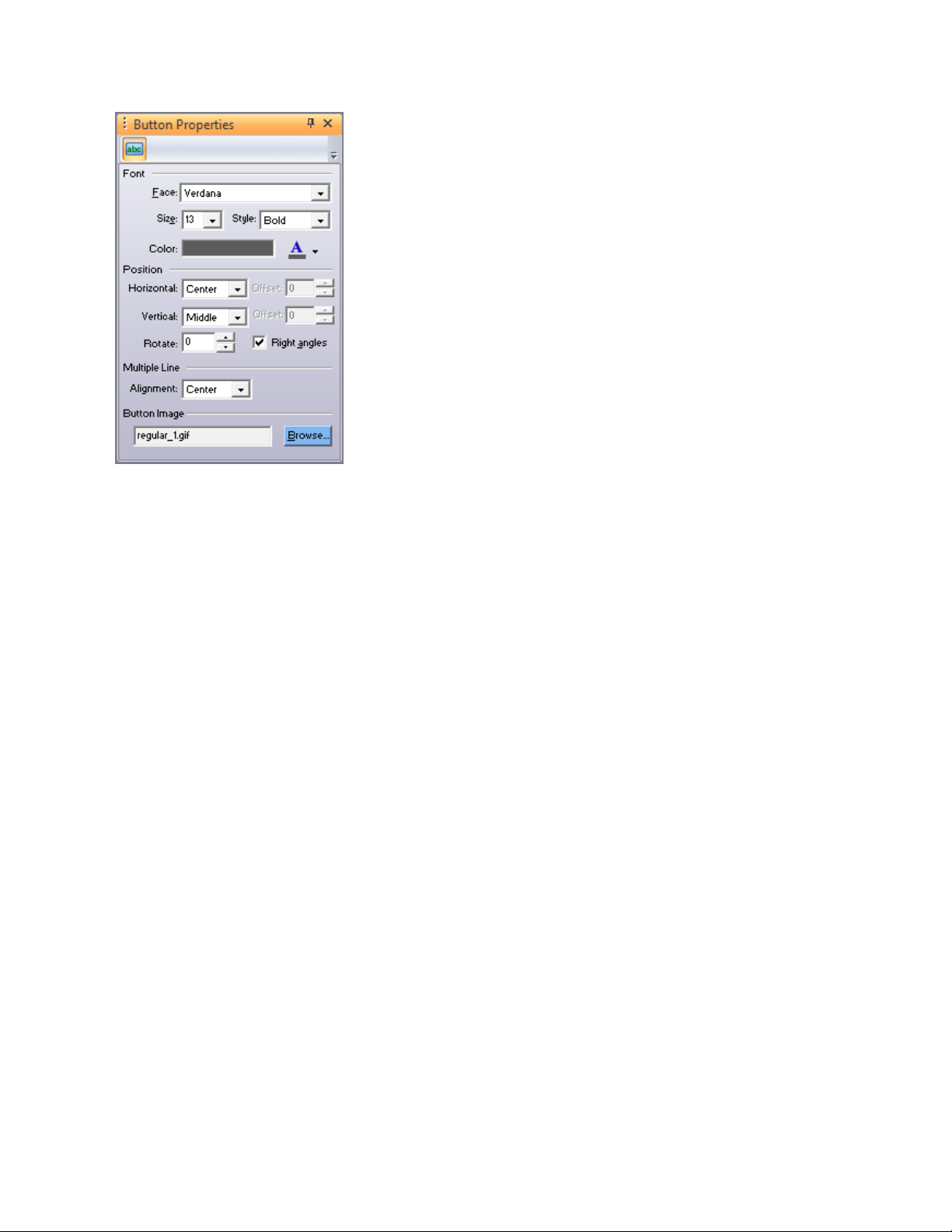
Select"the"Regular"State"for"the"Primary"Navigation"button."Select"the"Browse"button"in"the"Navigation"
Default"properties"palette"to"select"a"new"Button"image."

"
Step!8!
Browse"for"the"p_Regular.jpg"image"included"in"the"Materials"section"of"the"tutorial."
Step!9!
Repeat"these"steps"for"the"rest"of"the"States"available,"using"the"following"matrix:"
• Regular"Rollover"–"p_RegularOver.jpg"
• Highlight"–"p_Highlighted.jpg"
• Highlight"Rollover"–"p_HighlightedOver.jpg"
Also"update"the"secondary"navigation"bar"images"using"the"same"steps"above"and"the"following"matrix:"
• Regular"–"s_Regular.gif"
• Regular"Rollover"–"s_RegularOver."gif"
• Highlight"–"s_Highlighted."gif"
• Highlight"Rollover"–"s_HighlightedOver."gif"
"
"

"
Step!10!
Now"select"the"Page"Background"element."
Step!11!
From"the"Page"Background"properties"palette"select"the"browse"button"and"locate"and"select"the"
Background.jpg"image"included"in"th e "Materials"section"of"the"tu t o rial."
"
Step!12!
Next,"select"the"Data"List"Icon."
Step!13!
From"the"Data"List"icon"properties"p alette "selec t"the"bro w se "butto n "and "loca te"an d"se lect"th e"
dataIcon.gif"image"included"in"the"Ma t eria ls "se ct io n "of "th e"t u to ria l."

"
Step!14!
Now"select"the"Styled"Line"element.""
Step!15!
From"the"Styled"Line"properties"palette"select"th e "b rowse"button"and"locate"and"select"the "line.gif"image"
included"in"the"Mate ria ls"s e ctio n "o f"t he "tu t o rial. "
"
Tip:*The*Background*image*in*our*tutorial*has*a*gradient.*When*you*create*a*new*
blank*SiteStyle*the*background*image*automatically*repeats*on*both*vertical*and*

horizontal*axis.*We*only*want*the*image*to*repeat*Horizontally.*This*is*simple*to*
change.*
Step!16!
While"still"in"the"Style"view,"select"the"Selectors"tab."
"
Step!17!
Under"the"Other"Selectors"options,"locate"the"Body"element"and"select"it."
"
Step!18!
In"the"CSS"–"Common"palette"(locate d "to "t h e "fa r "rig h t) "se le c t"the"Background"tab ."
"
Step!19!
Uncheck"the"option"for"Vertical"repeat."

" "
The"new"SiteStyle"is"now"complete."There"are"several"options"available"in"a"SiteStyle,"both"text"and"
graphical."Edit"them"as"is"required"for"further"customization."
Wrapping!Up!
We"have"learned"how"to"create"a"basic"SiteStyle"in"Corel"Website"Creator"X5."You"can"create"as"many"
SiteStyles"as"you"need"for"your"projects"and"Websites."
 Loading...
Loading...