Page 1

Mail Designer Pro 2
Page 2

Contents
.......................................................The Design Chooser 4
..................................Mail Designer Pro 2 at a glance 5
Adding masks 17
Adding a mask 18
Filling a mask with your image 18
Adding your own logos and signatures 19
Optimizing your Image Area 19
....................................................The contents window 6
.....................................................Your first mail design 9
...................................................Creating a new design 9
.........................................Working with layout blocks 9
Layout blocks: working with text and image areas 9
Adding layout blocks 10
Removing layout blocks 10
Adding space in-between layout blocks 10
Duplicating layout blocks 10
Adjusting the size of areas within a layout block 11
Choosing a background for all text areas 13
Choosing a background for a single text area 13
Applying a background to a text column 13
.........................................Working with image areas 15
Adding graphics and shapes 15
Duplicating objects 15
Adding animated graphics 15
Adding Video Placeholders 16
Editing objects 16
Resizing an object 16
Rotating objects 17
Using objects with text 17
Adding photos 17
.........................................................Working with text 19
Editing a text area 20
Copy and Paste Style 20
To copy and paste a text style 20
Paste text and keep style 20
Add lists to text areas 20
Using a predefined Font Set 21
Editing text in an image area 22
.......................................................Working with links 22
Creating a text link 22
Creating an image link 23
.....................Optimizing your template for Mobile 24
......................................Working with Layout Blocks 24
Add dedicated layout blocks for the mobile version 24
Hide certain layout blocks 25
Detaching certain layout blocks 25
.........................................Working with Image Areas 25
Editing image areas 25
....................Using retina images with your design 26
Deactivating retina images for your template 26
2
Page 3

.....................................Working with Text and Links 26
...................................................Sharing your designs 38
....................................................Preview your design 26
Open the preview window 27
Changing the preview device 27
Setting up a custom preview device 27
Refreshing the preview window 28
.................................................Collaborative working 29
.......................Review changes and add comments 29
See document changes in the Log 29
.........................................................Lend a document 30
..........................Preparing your design for sending 31
...........Setting up Mail Designer Pro 2 for sending 32
Configuring the Design Delivery Account 32
Configuring a standard email service 32
Configuring a generic email service 32
Sending emails via Mail Designer Pro 2 33
Adding attachments to your message 33
.......................................................Export your design 38
Share as Mail Designer Pro 2 Document 38
Share via Email 38
Print your document 38
..................................................................HTML Export 39
Offering your newsletter on the web 39
Export to other Email Marketing Tools 39
............................Exporting a Design to MailChimp 41
Uploading a design to MailChimp 42
Using placeholders with MailChimp 42
MailChimp placeholders explained 43
.............Exporting a Design to Campaign Monitor 45
Uploading a design to Campaign Monitor 46
Using placeholders with Campaign Monitor 46
Campaign Monitor placeholders explained 47
.............................................Appendix: Compatibility 48
Compatibility examples and tips 48
....................................Advanced design techniques 34
Aligning single objects 34
Aligning a group of objects 34
Aligning objects from different layout blocks 34
Edit images in third party applications 34
Combining graphics 35
Moving objects to the front or back 36
Grouping designs elements 36
.................................Appendix: Keyboard Shortcuts 49
3
Page 4

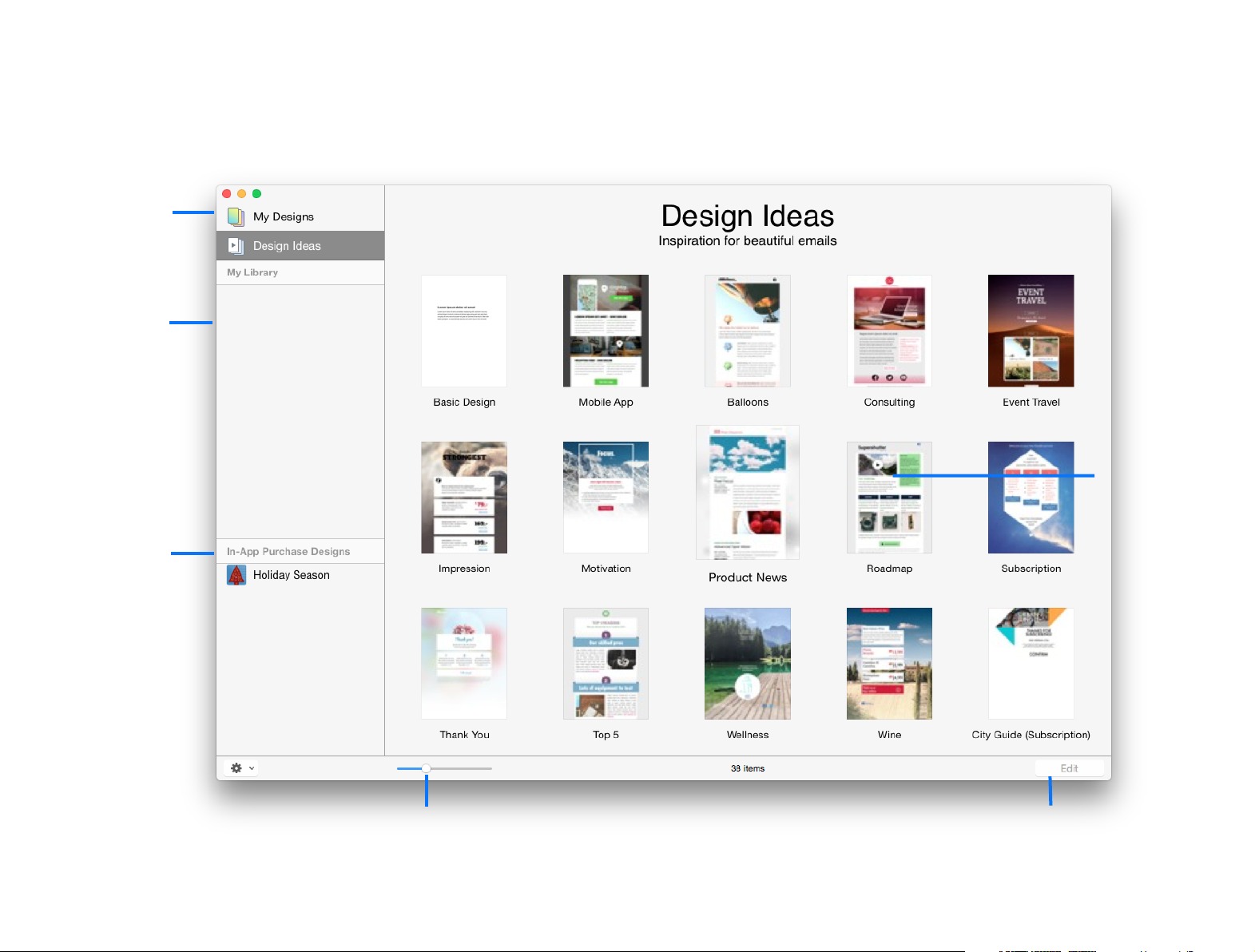
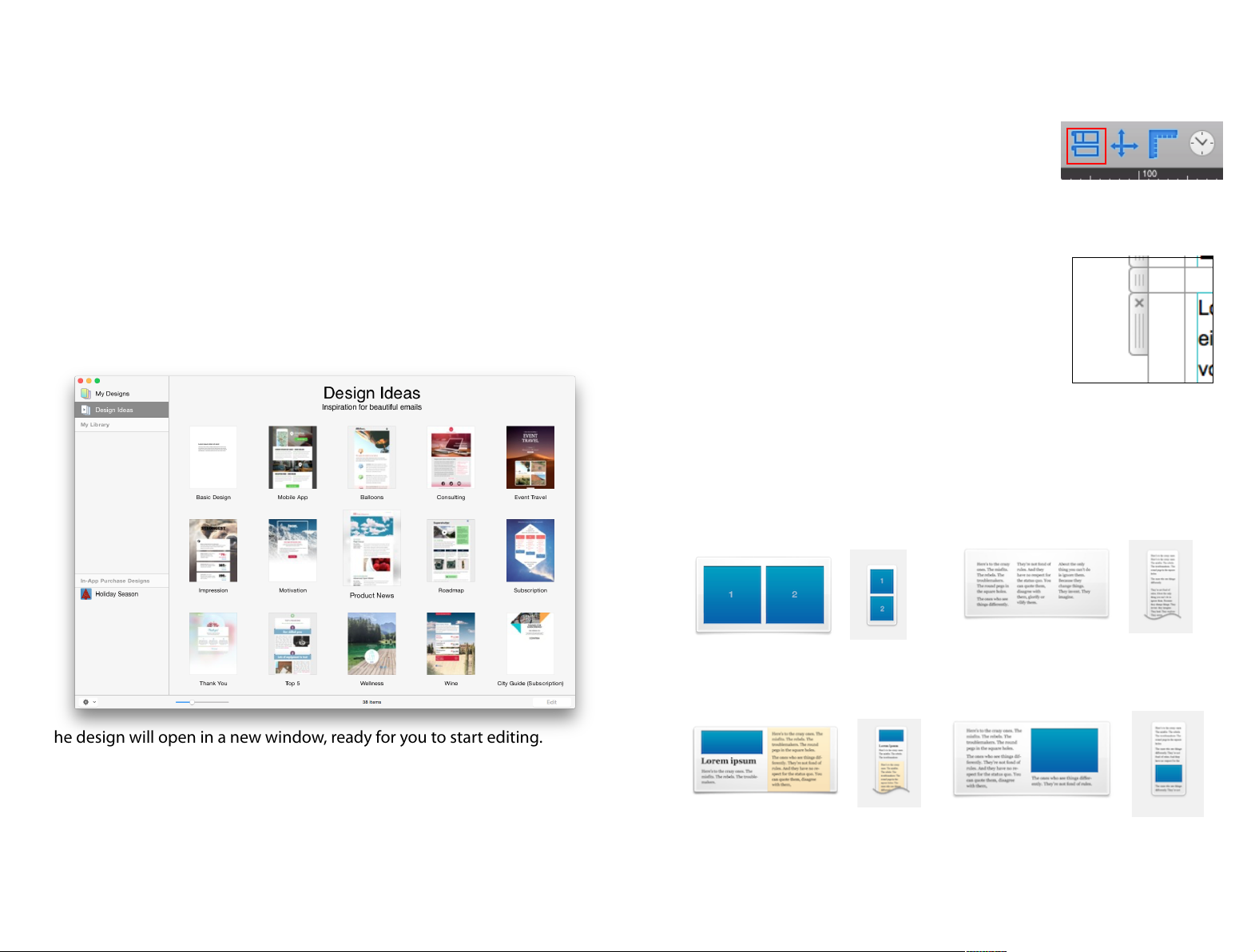
The Design Chooser
Create a new mail using a Design Idea or pick one of your saved designs to send.
Any mail designs you
create will show up here
Access the design categories you have created
Choose a design idea
as a starting point for
your design
Access templates from
Design Blueprints
Use the zoom slider to
take a closer look at the
designs
Start working on a new
design based on the
selected design idea
4
Page 5

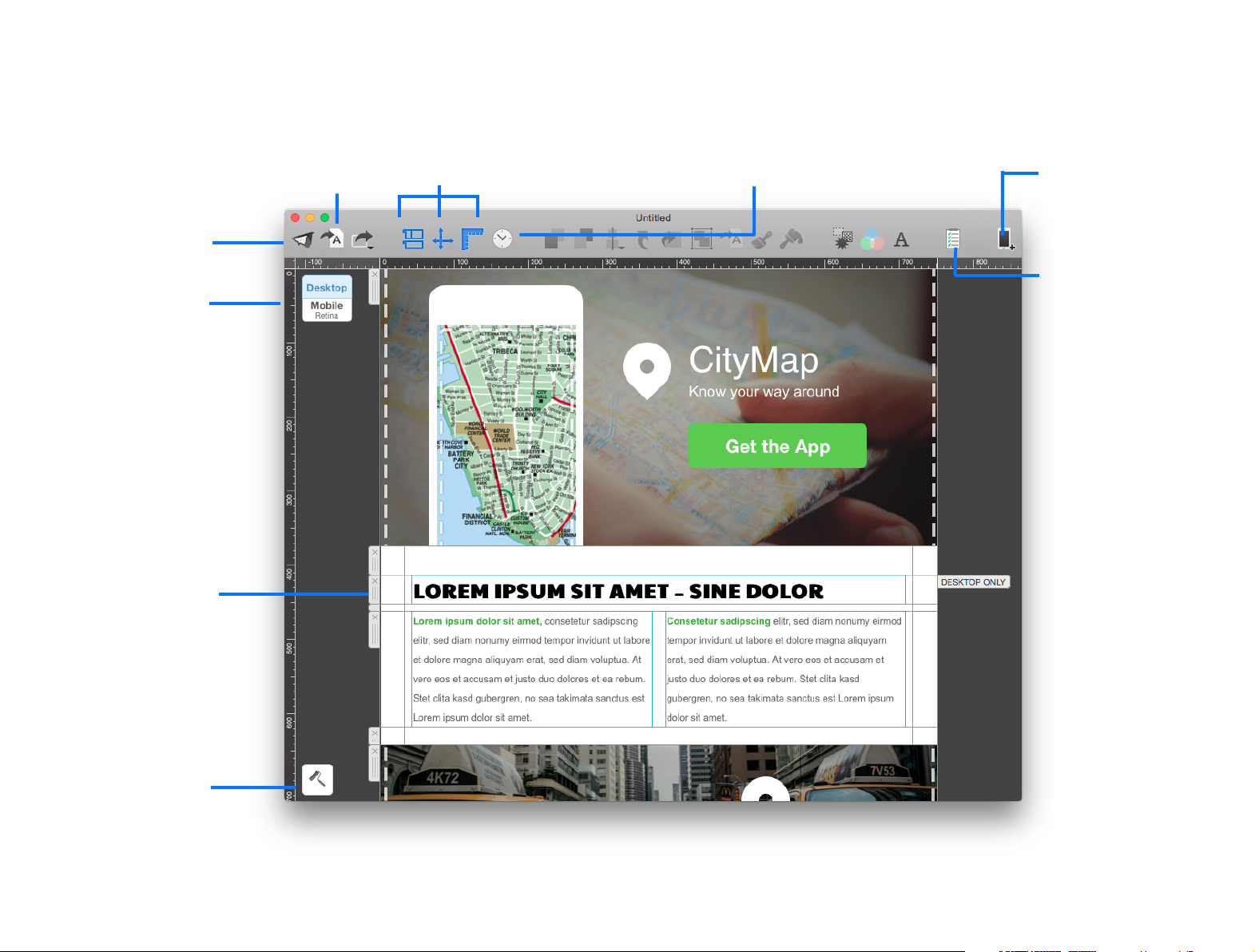
Mail Designer Pro 2 at a glance
Add images, edit text and re-arrange your layout – in the main document window.
another Mail Designer Pro 2 user
Hit ‘Send’ to send your
design
Switch between mobile
and desktop version
Grab a layout block by
its handle and just drag
‘n drop to rearrange
your layout.
Show or hide the layout, distance indicators or rulers.
Show the Log for your templateShare your template by email or lend it to
Open a device preview
Check your template
for any issues
Change the background
color or add a background pattern and give
your design a whole
new look.
5
Page 6

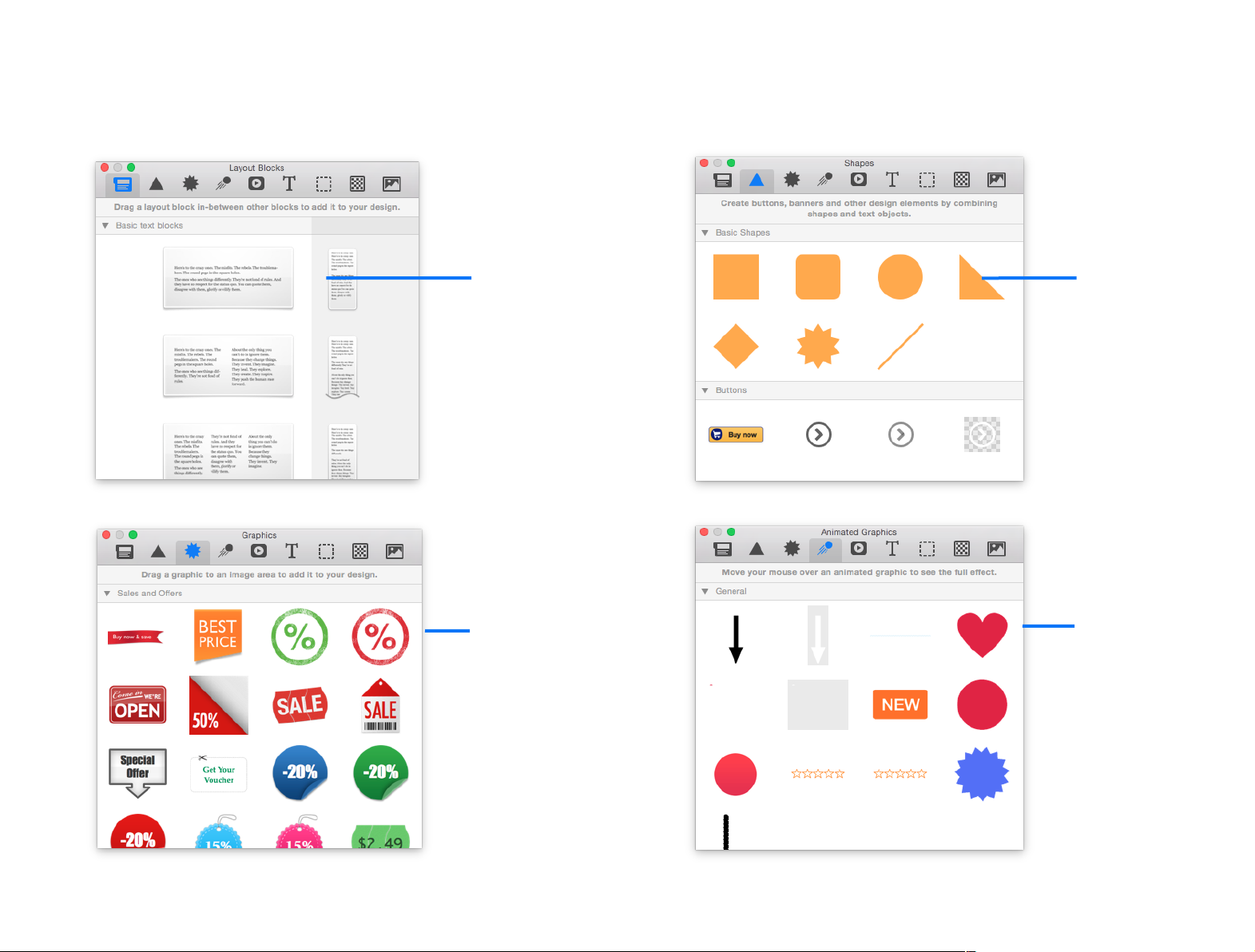
The contents window
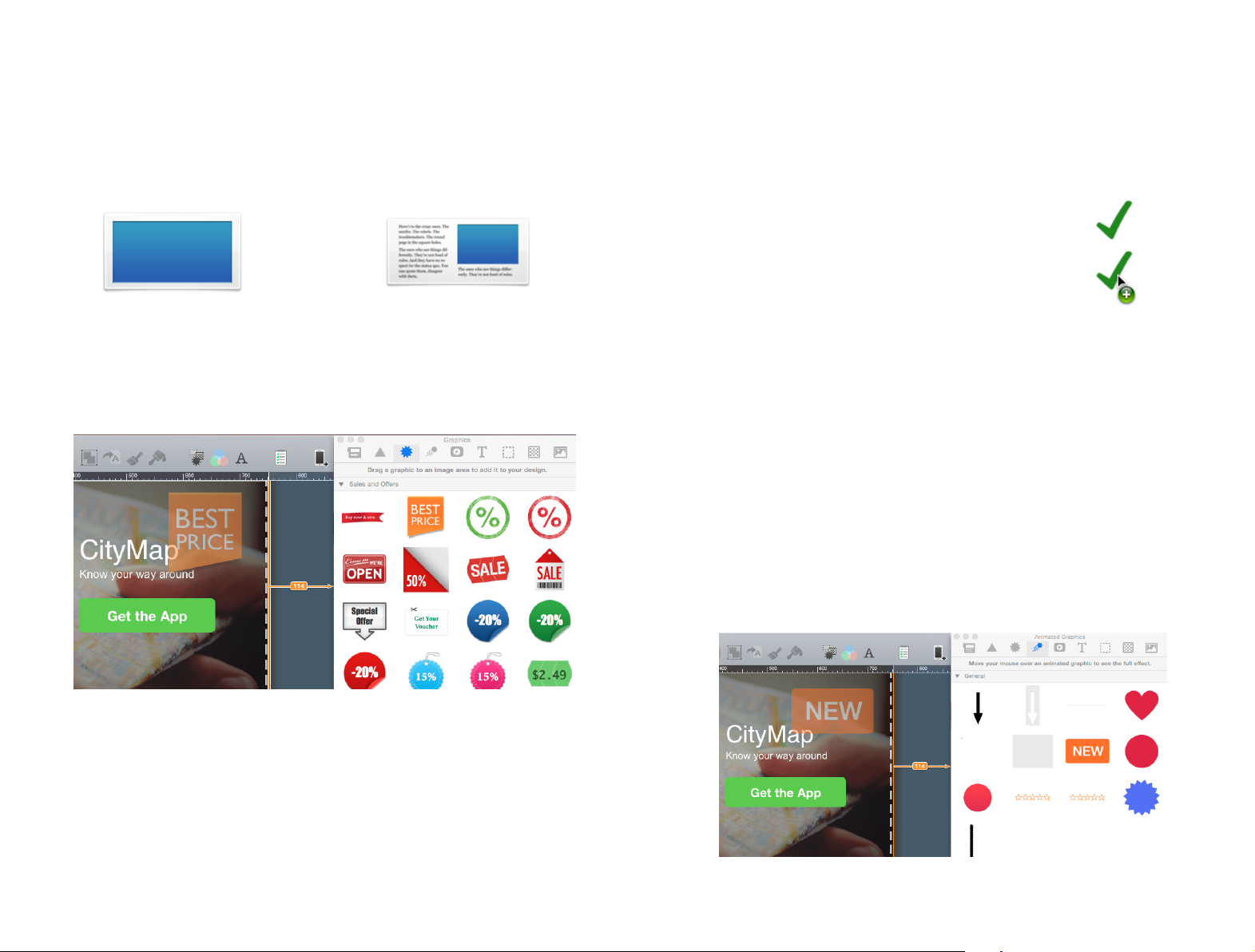
Drag and drop new layout elements, graphics, text objects, placeholders, background patterns and photos into your design.
To add a layout
block to a design,
just drag and drop
it into your design.
You‘ll see a preview
how your template
will appear in the
Desktop and Mobile
version of your
template.
Drag graphics to
your design and
double-click the
text to write your
own.
Choose a shape
you want to add to
your template.
Choose an animated graphic into
your design. You
can use one animated graphic for
every image area.
6
Page 7

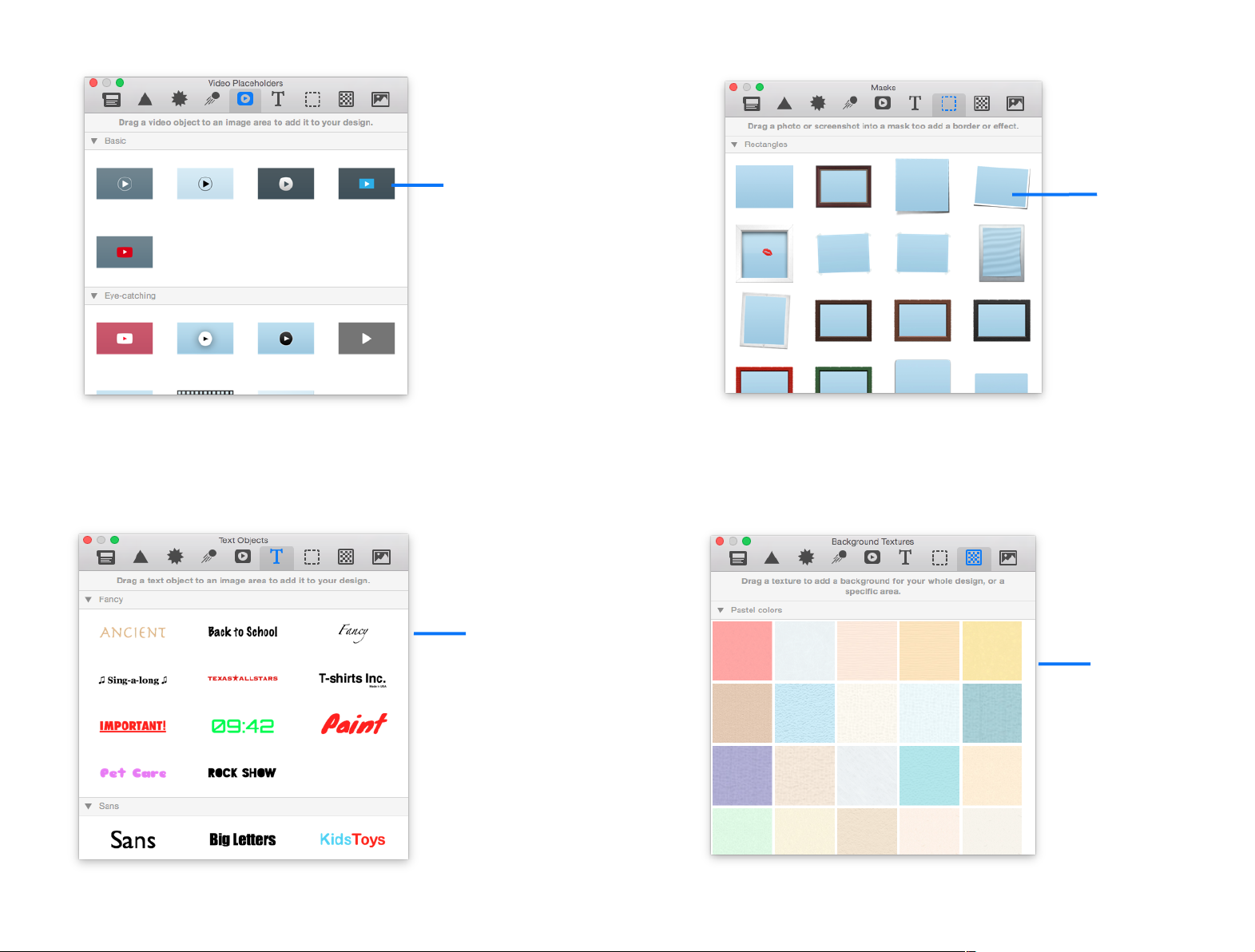
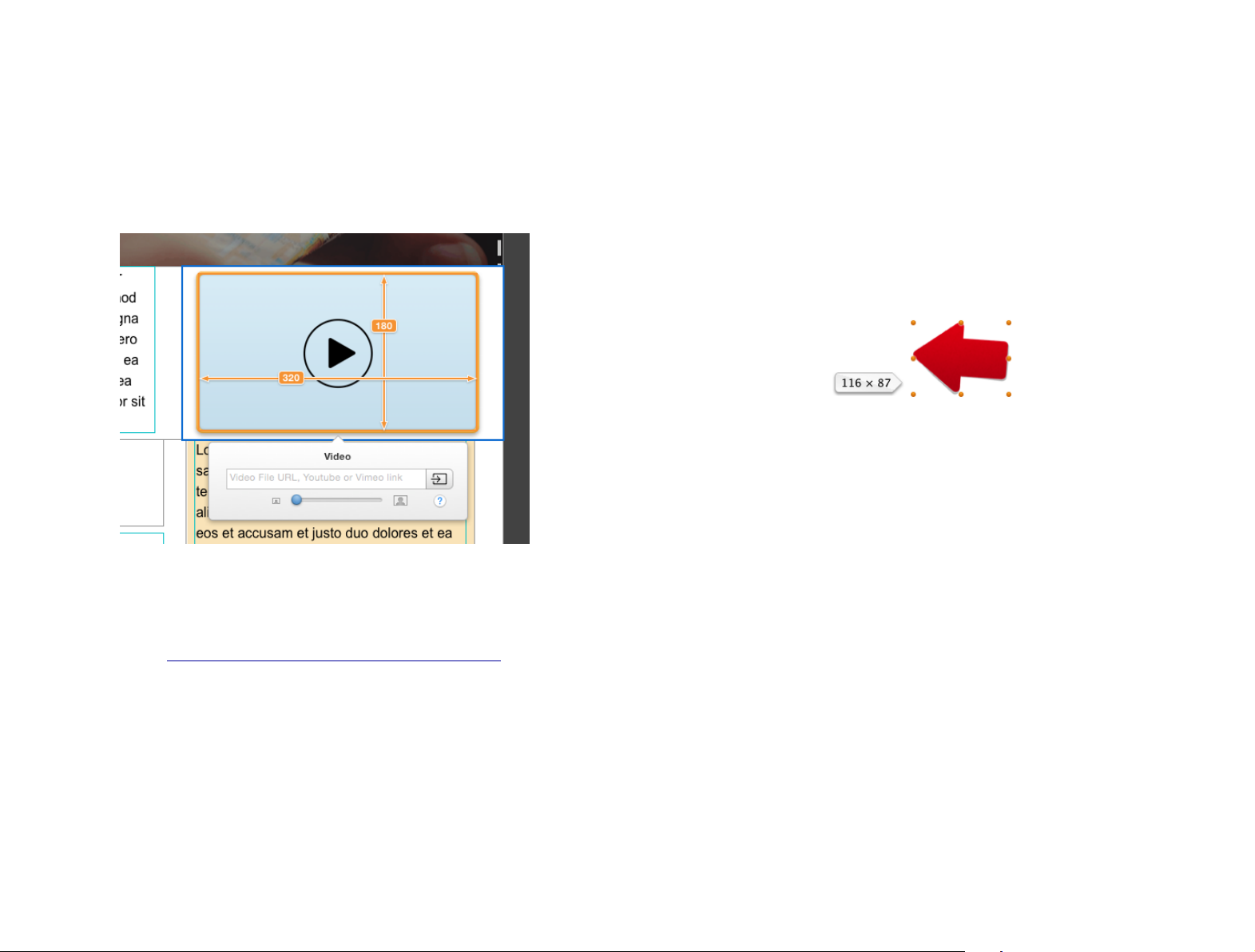
Choose a video
placeholder and
drag it into your
template. Add then
a link to a Youtube
or Vimeo video.
Use masks to
add picture
frame
effects, or to
resize or crop
your images.
You can also
replace placeholders later in
Mail.
Choose a text style,
drag it into your
design and then
double-click to
write your own text.
Switch to background mode and
drag in the texture
you prefer.
7
Page 8

Add your own
pictures from
iPhoto, or your
logos and signature from a folder.
8
Page 9

Your first mail design
To get you started, we’re going to design a new email step-
by-step, explaining the options in detail as we go.
Creating a new design
Working with layout blocks
First, make sure you can see the layout by clicking
the “Layout” button in the toolbar. Click the Layout
button to show or hide the frames around the sta-
tionery’s layout blocks.
Mail Designer Pro 2 includes several “Design Ideas” – common email layouts
that can be used as a starting point for a new email. You can also start with a
template from templates purchased In-App. Just double-click a design in the
chooser window to create a new design based on that Design Idea.
You’ll notice a translucent tab attached to the left
side of each block. Those are the layout block “han-
dles”, each individual layout block has one. You can
rearrange a layout block by grabbing its handle and
dragging the layout block into another position.
Layout block “handles”
Layout blocks: working with text and image areas
Mail Designer Pro 2 offers layout blocks that have text areas, image areas or
both. A text area can only contain text, while an image area can contain im-
ages, photos, shapes, masks and styled text.
Layout block with two image areas Layout block with text areas
The design will open in a new window, ready for you to start editing.
A layout block with text, text with
background and image area
9
Layout block with text and image areas
Page 10

Adding layout blocks
Click the “Contents” button to open the Contents panel. This contains all the
design elements you can add to your Mail Design. Go to “Layout Blocks”,
choose one and drag it to your design. The other layout sections will slide
out of the way so you can drop in the new layout block.
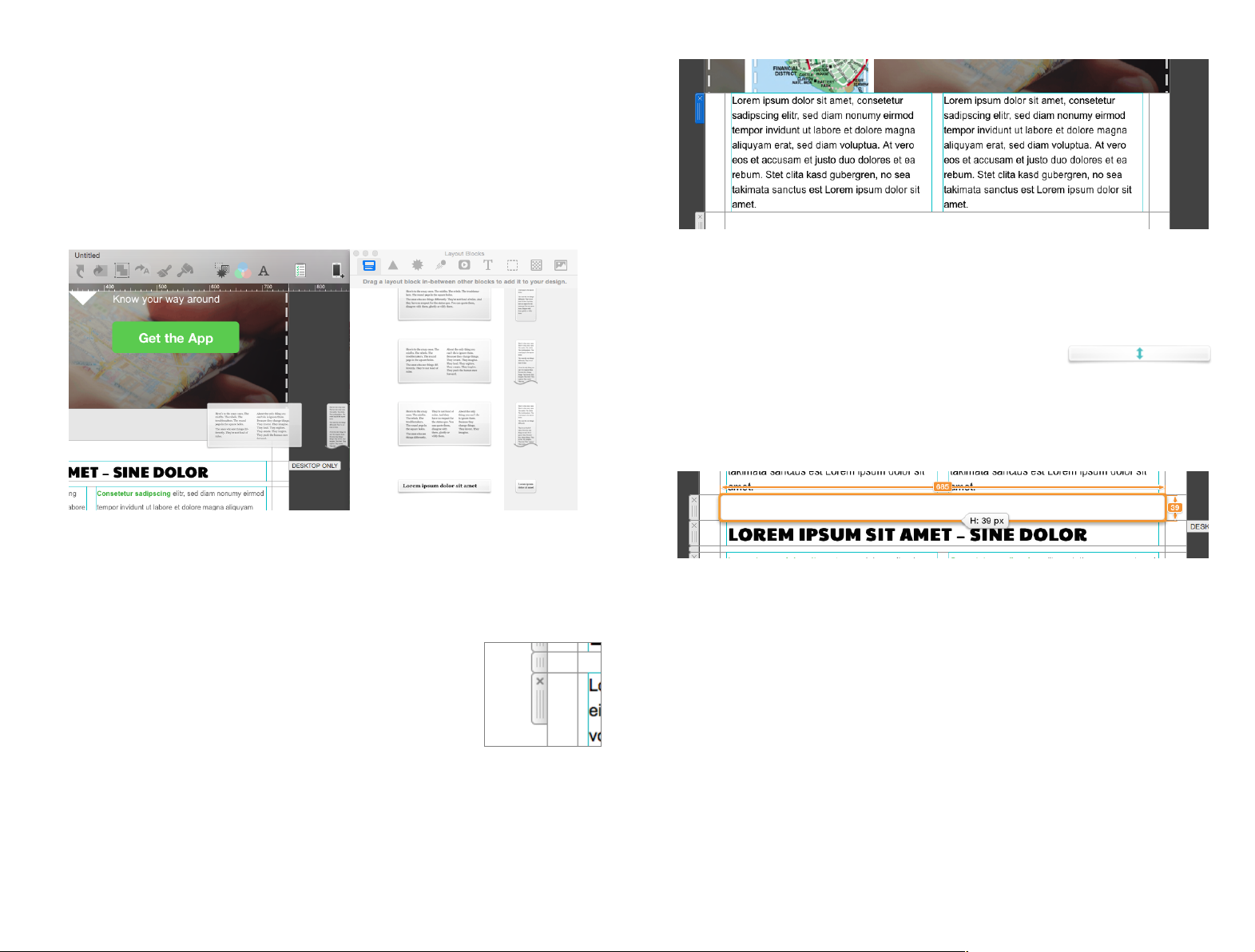
We need to add space in-between these two layout blocks
Go back to the Contents panel and drag the spacing layout block in-
between the two content layout blocks.
You can then fine-tune the size of the divider by
dragging the line above or between it - it should look right with about 30
pixels between the two layout blocks.
Drag a layout block into your design.
The other layout blocks will slide out of the way and you can drop the new
layout block into place.
Removing layout blocks
Click the “x” icon on the layout block “handle” to delete a
layout block.
Adding space in-between layout blocks
Click “x” to delete
You'll notice that your new layout block is very close to
the top of the next layout block. This makes the design feel a bit cramped, so
we need to add a bit of space in between the two blocks.
Duplicating layout blocks
If you are setting up multiple similar layout blocks, it may be easier to dupli-
cate an existing layout block instead of choosing your font and color options
again.
There are two ways you can duplicate layout blocks.
‣
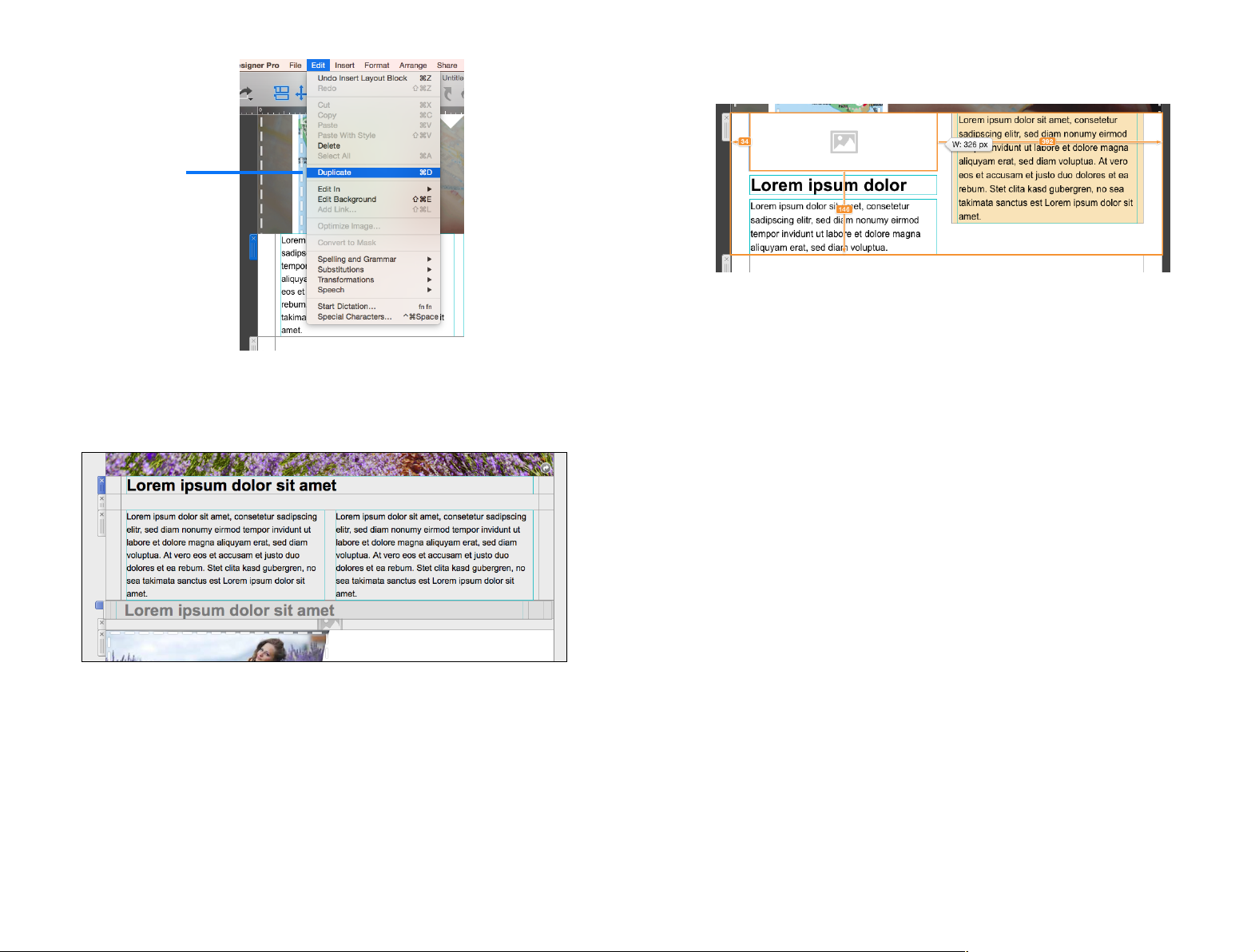
Click the selection tab at the side of a layout block and choose “Edit > Duplicate” from the menu bar
10
Page 11

Click the selection
tab to choose a
layout block - then
choose Duplicate
from the Edit menu
‣
Hold down the option key on your keyboard and click and drag a layout
block.
In an image area, drag the dividers to adjust the height of the area.
Drop it into position to create a copy of that layout block. Then edit your text
and other options accordingly.
Adjusting the size of areas within a layout block
You can also adjust the width and height of layout blocks, or of sections
within a layout block as well.
Just drag the dividers to adjust the width of a section within a layout block.
In a text area, you can adjust the height by adding or deleting lines of text.
11
Page 12

Choosing a background
There's a paint roller icon in the lower left corner of the window. Click it to
switch to the background editing mode. When choosing a background, you
will see two areas: the background of your text areas in the middle of your
design and the surrounding background area:
Drag a color or texture to this area to
set your main background
Drag a color or texture to the inner
area of your design,
to choose a background for your text
areas
Color picker
Click the paint roller
icon to switch between background
and layout views
Choose a texture or color
Click the 'Textures' or the 'Colors' icons to
choose a background texture or a single
background color to apply to your design.
Choose a texture or color
To apply a background color
Click the "Color" bucket icon to open the color picker window. Click a color
or drag it onto the background to apply it.
Click the magnifier glass in the ”Colors” window and pick any color
form your desktop.
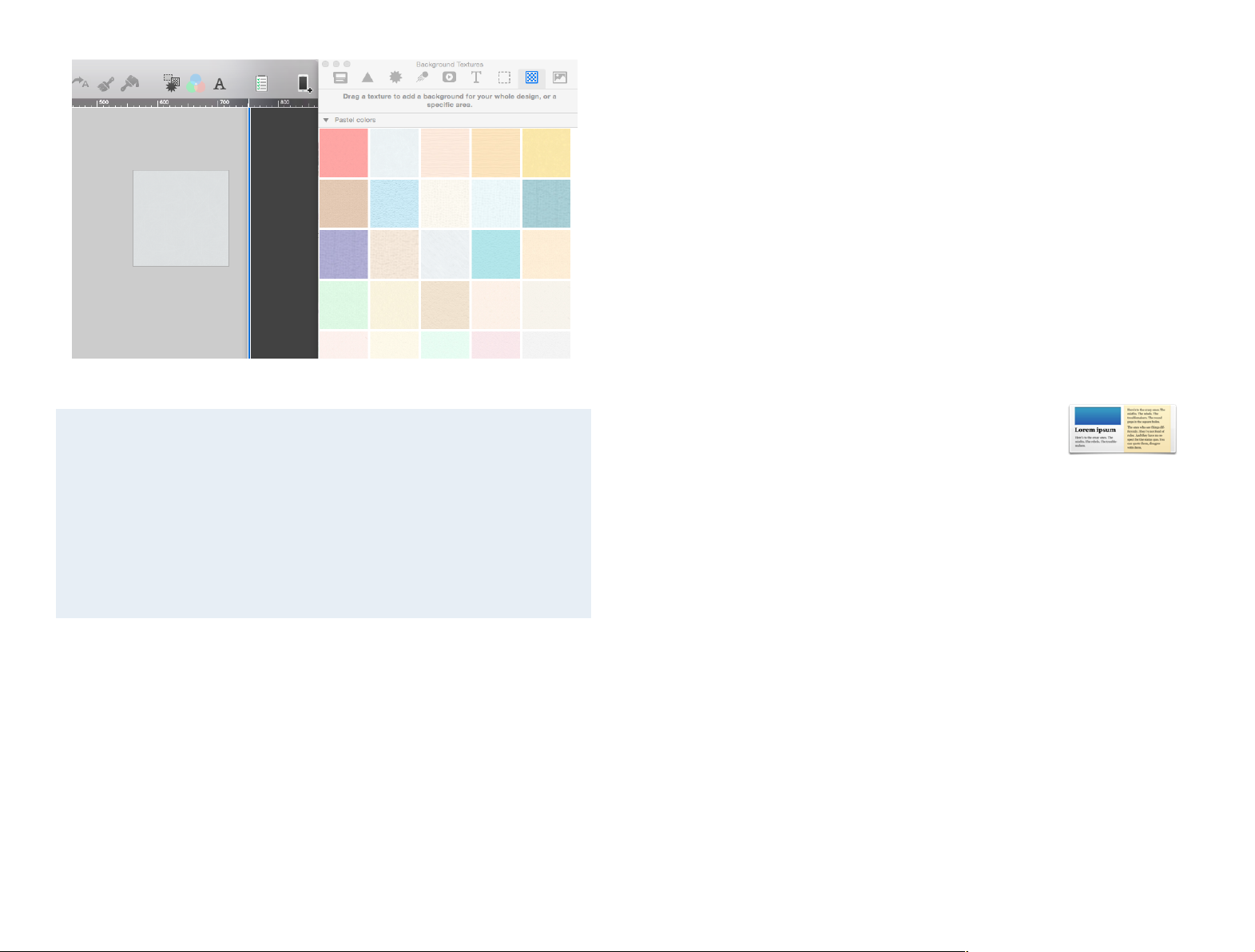
To apply a background texture
For our email, we're going to use a light grey background wallpaper texture.
Click the paint roller icon to switch to background mode:
Next, click the textures icon to bring up the Contents panel and open the
background textures. Then drag a texture to your background to apply it.
12
Page 13

Applying a background to a text area
You can also choose a background texture or background color for the text
areas in your design.
Choosing a background for all text areas
Switch to background mode by clicking the paint roller icon in the bottom
left corner of your design. Apply a background to the middle area to apply it
to all of the text areas in your design.
Choosing a background for a single text area
Choose a layout block area and click the background paint roller icon for
that layout block. Now you can choose to apply (or remove) a background
for just that text area.
Applying a background to a text column
Custom backgrounds
You can also use one of your own photos or texture images as a
background: choose the “Photos” section in the Contents panel and
drag your photo or texture image to the background to apply it.
Alternatively, drag in an image from the Finder, or copy and paste a
image to set your background.
Some text areas can be assigned a separate back-
ground. This can be used to create sidebars
with links or other at-a-glance information.
Text areas that support backgroundsare highlighted in orange in the Con-
tents panel.
A layout block with a text area that
uses a custom background
Applying a background to an image area
You can also change the backgrounds of image areas individually. Select an
image area and click the paint roller icon to switch to background mode.
Then drag a background texture or color into the image area to apply it.
13
Page 14

Creating transparent background effects
If you would like to create design effects by giving some layout blocks a
“transparent” background, try this:
‣
Click the paint roller icon in the bottom left corner of your document
‣
Choose the middle background for all text areas
‣
Right-click and choose “Delete Background” from the shortcut menu
Now all of your text areas will appear with no background. Leave back-
ground selection and now selectively apply a background to all layout
blocks, expect those that you wish to remain “transparent”:
‣
Choose layout blocks, except those that are to appear “transparent”
‣
Click their individual paint roller icons
‣
Apply a background
14
Page 15

Working with image areas
Image areas can contain images, photos, shapes, masks and stylized text – so
you can really let your creativity flow.
Image areas are highlighted in blue in the Contents panel:
Layout block with text and image areasLayout block with an image area
You can drag graphics, shapes, masks, photos and stylized text to these areas
in your design. Mail Designer Pro 2 will highlight those areas where you can
drop images into.
Adding graphics and shapes
To add graphics or shapes, simply choose one from the Contents panel and
drag it into an image area in your mail design.
Duplicating objects
You can duplicate objects by choosing Edit >
Duplicate from the menu bar. Alternatively,
you can also hold down the option key and
drag the object to place a duplicate in your
design.
Adding animated graphics
Mail Designer Pro 2 comes with a variety of animated graphics. Drag the
animated graphic you want to use in your design from the Animated
Graphic section into your template.
As long as the animated graphic you have added is selected, you will see the
animation of the graphic.
Hold down the Option key and
drag to duplicate an object
Graphics and other objects
Mail Designer Pro 2 includes graphics that you can use to spruce up your
email design. These include sales promotion artwork as well as border de-
signs.
You can also add custom gif files you‘ve created in your design. Simply drag
the file into an image area.
15
Page 16

Adding Video Placeholders
With Mail Designer Pro 2 you can add a Video Placeholder to your document.
After dragging the placeholder into an image area, you can enter the public
link to the video.
Editing objects
Mail Designer Pro 2 allows you to manipulate your graphics and shapes in
multiple ways.
Resizing an object
You can resize and adjust graphics using the resize controls. Click a graphic
to see the resize controls.
Then drag the graphic to the size you would like it to be.
Adjust the size of graphics using
the resize controls
Resizing from the center
Visit our website to find a complete list of supported video services and file
types.
→www.equinux.com/goto/md/videoplaceholder
If you hold down the option key while resizing a graphic, it will be resized
evenly from the center (i.e. it will be resized in from the edge you’re dragging
as well as from the opposite edge).
Resizing without constraining proportions
Ordinarily, Mail Designer Pro 2 preserves the proportions of a graphic when
you resize it. However, you can also optionally choose to disregard the pro-
portions while resizing.
Click and hold the resize controls of a graphic or image and press now the
Command key to resize the graphic without preserving its proportions.
16
Page 17

Hold down the Command while resizing for more options
Rotating objects
Photos
As everyone knows, a picture is worth a thousand words. Photos are a great
way to grab your readers attention and immediately let them know what the
email is about.
You can rotate an object in 90 degrees steps by clicking ”Rotate” from the
toolbar. Hold down the Command key before clicking one of the graphics
resize controls in order to rotate the shape or mask freely. You will see that
the cursor will turn into a rotate icon.
Using objects with text
Some of the objects may contain text. You can double-click the text to re-
place it with your own.
Choose “Graphics” in the Contents panel, choose for example the grey “Spe-
cial Edition” image and drag it into an image area:
Double-click the “Special Edition” text and we can type in a custom name.
You can also choose a font and make it bigger or smaller to fit the available
space:
Adding photos
Open the Contents panel and choose "Photos". The photos tab gives you
quick access your iPhoto and Aperture libraries, as well as other folders that
contain images.
To add an image, just drag it into an image area.
Once you've dragged your image into an image area, you can use the or-
ange resize controls along the edge of your picture to resize it.
Adding masks
For greater flexibility, Mail Designer Pro 2 also includes masks that can be
used to crop or resize a picture and also offer interesting frame designs and
masking effects.
17
Page 18

Open the Masks tab in the content win
dow. Mail Designer Pro 2 includes plain
placeholders, framed placeholders and
even masking effect placeholders, like
the t-shirt or flag designs.
Filling a mask with your image
After you have added a mask to your template simply drag your own photo
on to it in order to apply it for your
mask.
Adding a mask
Pick the placeholder style that you
would like to use and drag it into your
design. You'll notice that Mail Designer
Pro 2 has highlighted the image areas
again, so you know which areas you can
add your placeholder to.
Double-click the image placeholder
we just added. You'll see the image
zoom slider which allows you to zoom
in to your image.
This blue rectangle is the mask we have added.
18
Page 19

Adding your own logos and signatures
You probably have logos or a scan of your signature that you would like to
frequently use in your mails designs.
You can add these to the “Photos” section of the Contents panel, so you’ll be
able to get to them faster.
Go to the Photos section and
right-click underneath the pre-
defined folders that are listed.
Then choose a folder with your
images that you would like to
add.
There you go! Now you can easily access your logos and other company im-
ages directly within the Contents panel.
Optimizing your Image Area
Mail Designer Pro 2 allows you to define the level of compression for an im-
age area. To do so, please choose an image area and click the ”Optimize im-
age” button from the overlay menu.
You can now choose the format your image area will be saved. Select ”JPEG”
and drag the slider to the level of compression you want to use. You will also
see the size the image area will have for a certain compression level. Best
quality settings make your image sharper but will also increase the size of
your template. Click ”OK” for saving your changes.
Working with text
With the design more or less complete, it's now time to work on the text of
your email.
19
Page 20

What can text areas do?
There are two kinds of layout blocks in Mail Designer Pro 2: text areas
and image areas. Image areas can contain both text and images,
while text areas can only include text.
Editing a text area
the text area you’re pasting it to.
If you would like to preserve your text style, you can use the “Paste with
Style” command instead.
To paste and preserve the original style of your text
‣
Copy text that has formatting you want to preserve
‣
Choose “Edit > Paste With Style” from the menu bar
To edit a text area in your message, just click inside a text area and start typ-
ing – simple! You can also adjust your font and text flow options by selecting
text and choosing your options from the popover.
Copy and Paste Style
If you have added additional layout elements, you may want to copy and
paste your existing font style into your new layout elements.
To copy and paste a text style
Select the text that has the style you would like to
copy, then click “Copy Style” from the toolbar. Then
choose the text you would like to apply the copied
style to and click “Paste Style”.
Add lists to text areas
Mail Designer Pro 2 2 allows you to use lists in your text areas. Choose the
text area which should contain a list and place your cursor on the position
where you want the list to appear. Now open the list style menu from the
overlay menu and choose the style you want to use for your list.
Highlight the list you have added and choose another list style from the
drop down menu if you want to.
Paste text and keep style
Any text you paste into Mail Designer Pro 2 from a source other than a dif-
ferent Mail Designer Pro 2 document will automatically receive the style of
20
Page 21

Using a predefined Font Set
In Mail Designer Pro 2 you can choose from a variety of different Font Sets. A
Font Set consists of multiple fonts. If the first font is not available on the
computer where your recipient is reading your newsletter, the second font
will automatically be applied to the text area.
In order to use a Font Set for text, select the text in your text area and choose
from the font menu a Font Set.
You will now see a Preview Window where all available fonts will be dis-
played. Click ”Start Download“ to download additional Web Fonts you can
then use in your template.
Using Web Fonts in Mail Designer Pro 2
Using Web Fonts is a great way to use beautiful fonts and make sure that the
design displays the way you want it on your recipient’s devices. When using
a Web Font for text the font will not be shipped together with your template
but loaded automatically from the internet by the recipient’s device if the
font is not installed yet.
In Order to use Web Fonts in your template they must be downloaded first.
To do so choose ”Web Fonts > Download Additional Fonts…“ from the font
menu.
21
Page 22

A note about font options
Special Characters
If you're in a text area, the font options in the popover only include
so-called "Web-safe Fonts". These are fonts that can be viewed on
most computers. If you're adding text to an image area, you can
choose from a wider selection of fonts, as these will be displayed as
part of an image, ensuring their compatibility with most email pro-
grams.
Editing text in an image area
In an image area, Mail Designer Pro 2 offers more flexibility and you can get
really creative with your text. Let's try out some creative ideas!
Open the Contents panel and choose "Text Objects".
Like every tab in the Contents window,
also the Text Objects are divided into
multiple subsections. This allows you to
easily find the font and style you want.
You’ll notice that some of the text objects use special characters like
these: ★ ♫.
You can find lots more of these types of characters under “Edit >
Special Characters…”
Select text somewhere in an image area, choose a special character
and click “Insert” to add it to your text.
Working with links
You can include links to your website, file downloads or other resources on
the web in your design. Mail Designer Pro 2 support links for image areas as
well as text links.
Creating a text link
Mark the text that you would like to turn into a link. Then click the arrow link
in the popover. A dialog will slide in and you can enter your link.
We have also created a few other text
styles using different fonts and colors.
Drag any of these text objects into an
image area and double-click it to edit
the text.
Select some text
and click the link
button.
Then enter your URL in the Link destination dialog box:
22
Page 23

Note: you can change the color and text options of your link using the regu-
lar font options.
Creating an image link
You can create a link with an image area, so the image area will be clickable
in your email. It’s important to note, that as an entire image areas will be
displayed as a single image in your email, you can only assign one link per
image area.
To create an image area link, choose an image area in your design and click
the arrow link button from the popover. Then just enter your URL. The entire
image area will be “hot” and can be clicked in your final message.
Multiple links
We’ve included several layout blocks that contain several image ar-
eas next to each other.
You can use these blocks to create multiple image area links, e.g. in
order to use multiple buttons with links to social media sites.
A little link icon will show you for which image areas links has been embed-
ded.
23
Page 24

Optimizing your template for
Mobile
As your design is now beautifully layouted and packed with
your texts and images, we can now start optimizing your
template for mobile devices such as iPhones and iPads.
Working with Layout Blocks
Most of the layout blocks added for the desktop version also fit in the mobile
version of your template.
However you might want to have a dedicated image or a different text in the
mobile version. In this case you can add layout blocks that will only appear
in the mobile version of your template.
Please access the mobile editing mode by clicking ”Mobile“.
You can switch back by clicking ”Desktop“.
You now see a mobile version of the template we created before. You will
notice that some layout blocks are modified in comparison to there appear-
ance in the desktop editing mode. In general the multiple elements of an
single layout block are orientated vertically in the mobile version instead of
horizontally in the desktop version.
Add dedicated layout blocks for the mobile version
In order to add a layout block just drag it from the ”Contents” window to
your template like you did before for the desktop version.
On the right side of the layout block you will find a little flag that says
”MOBILE ONLY”. This handle indicates that this particular layout block will
only be displayed if the recipient is reading your newsletter on a mobile de-
vice. The layout block will also not be displayed when switching back to the
desktop editing mode of Mail Designer Pro 2.
24
Page 25

Hide certain layout blocks
Mail Designer Pro 2 not just allows you to add a dedicated layout block for
the mobile version of your template, you can also hide certain layout blocks
in the mobile version so they will be only displayed in the desktop version of
your design.
In order to hide a layout block, click the little eye icon on the left border of a
layout block.
The layout block will disappear and you will see instead a little flag with an
eye symbol and the number of layout blocks that are hidden for the mobile
version.
By hiding multiple successive layout blocks for the mobile version the num-
ber you will see in the arrow flag will increase.
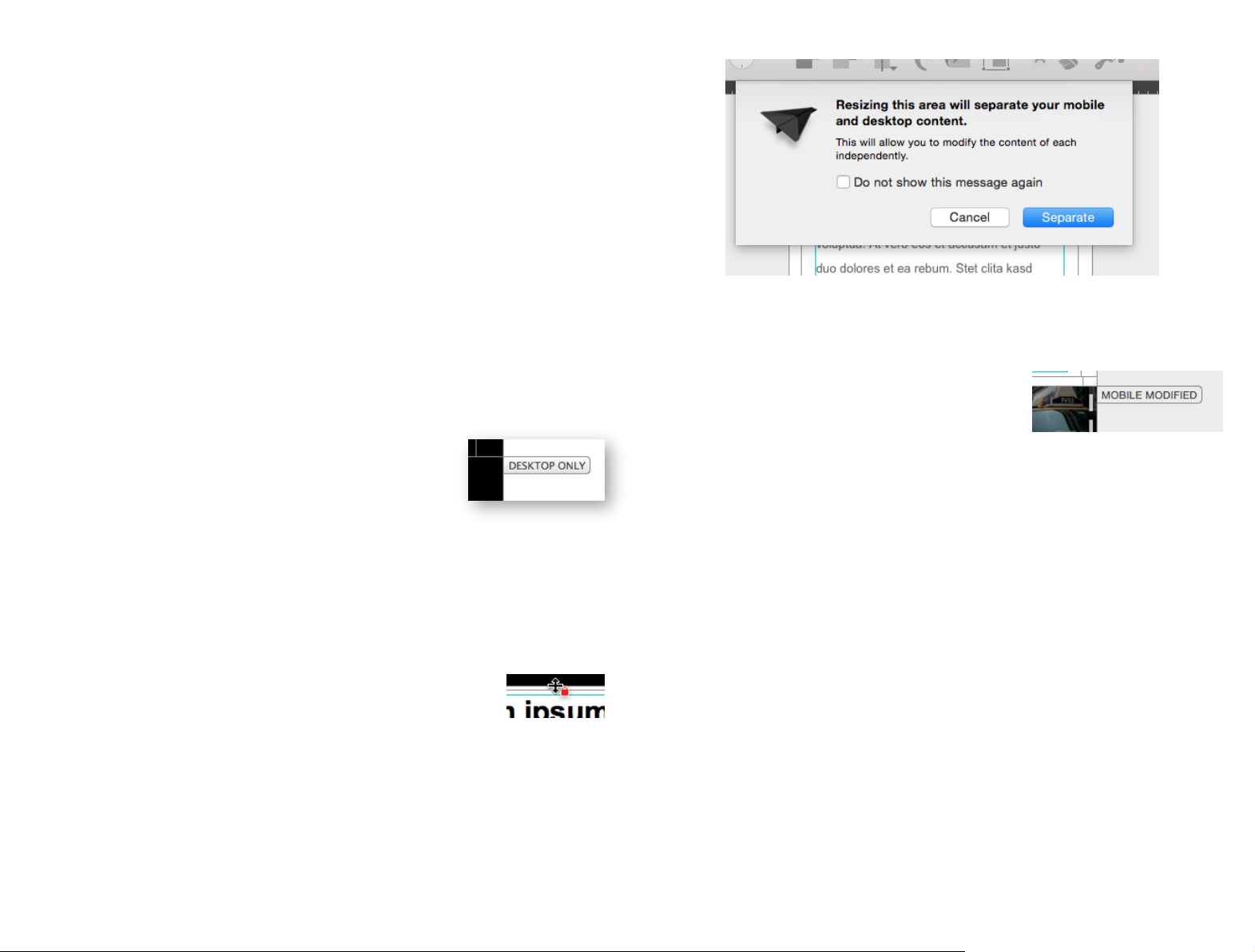
Switching back to the desktop editing mode, you will
see a flag ”DESKTOP ONLY” for the layout blocks you’ve
hided before.
Detaching certain layout blocks
Detaching a layout block from the desktop version allows you to make
changes for a layout block without touching the desktop version.
In order to detach a layout block just drag the border line of
an image area or text area.
You will see a message that informs you about separating
the layout block from the desktop version.
The layout block will get a ”MOBILE MODIFIED” flag on the right, which in-
forms you that this layout block differs from the
desktop version.
All changes to this layout block will now only
apply to the mobile version.
Working with Image Areas
Creating a template that looks perfect on your recipients desktop and
mobile devices require sometimes some modifications. Big images contain-
ing text and graphics might be difficult to read on a mobile device.
Editing image areas
If you only want to change certain images like your company logo for certain
layout blocks you don’t have to detach the whole layout block from the
desktop version.
Just remove the old image from the image area and drag the new banner
image or logo you want to use into it. Mail Designer Pro 2 will automatically
detach the image area from the image area of the desktop version.
All your other content will stay unchanged.
25
Page 26

Using retina images with your design
With Mail Designer Pro 2 you can use retina optimized images for the mobile
version of your template. In this way your images look sharp and crisp on
mobile phones with a retina resolution display.
The button to switch between desktop and mobile version
shows you, if retina support is activated.
If this is the case, Mail Designer Pro 2 will automatically
create retina optimized images for the mobile version of
your template.
In order to deactivate the retina option in Mail Designer Pro 2, please choose
”File > Mobile Options…” from the top menu bar. In the next window untick
the setting “Create retina images”:
In addition Mail Designer Pro 2 also checks every image you add to the
mobile version, so you get the best result with your template. If an image
has a to low resolution, Mail Designer Pro 2 will show you a little yellow tri-
angle:
In this case, you can either replace it with a higher resolution image or make
the image smaller inside of your image area.
Deactivating retina images for your template
In some cases you might don’t want to use retina images for your design.
Working with Text and Links
Working with text and links is the same like in the Desktop editing mode. If a
layout block is not detached from the desktop version all changes you make
either in the desktop or mobile version will also be applied to the other one.
Preview your design
As we have now optimized your design for mobile devices, we can now pre-
view the result for multiple devices right in Mail Designer Pro 2 without the
need of test sending it to your own devices.
26
Page 27

Open the preview window
Clicking the mobile preview button in the toolbar will open an additional
window where you can see the mobile version of your design as
it would appear on an iPhone 6 Plus.
Move your cursor of the iPhone’s dis-
play in order to scroll through your
message.
Click the little rotate icon in order to
switch the iPhone into landscape
mode.
Changing the preview device
Mail Designer Pro 2 not just allows you
to view your design on an iPhone 6 Plus
but also on an iPad Air, iPhone 4/4S and earlier models and an Android 4 de-
vice.
Change the preview device by clicking the drop down menu and choose the
device you want to use for previewing your template.
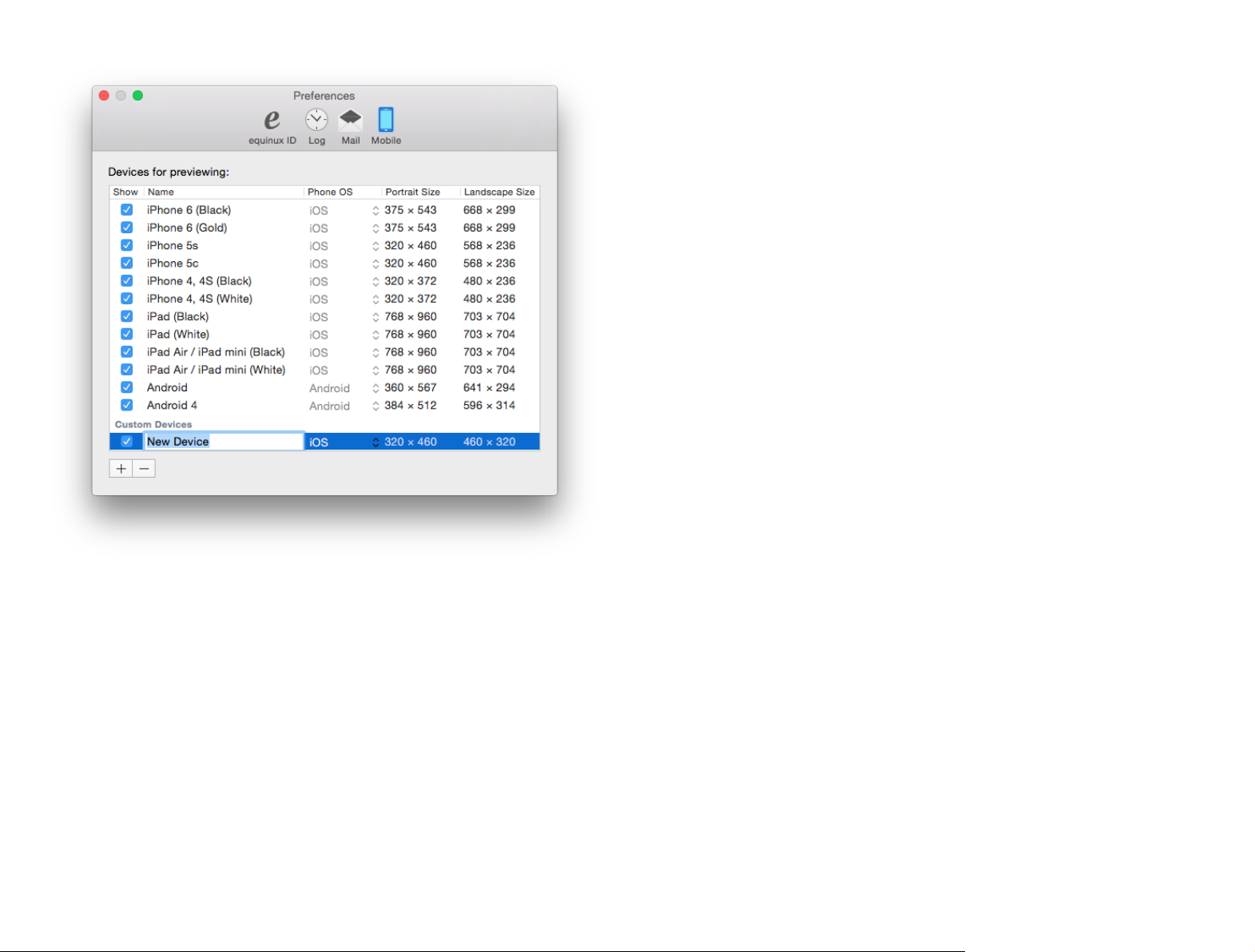
Setting up a custom preview device
You can also define your own preview device, if you want to preview your
template on a display with a certain resolution.
Click the drop down menu and choose ”Device Preferences…”.
You will see a list of all the devices available for preview at the moment. Click
the ”+” in order to add a new display resolution to this list.
Change the name and choose the resolution you want to use.
Unticking the checkbox in front of each entry lets you determine which de-
vices will be available in the drop down menu.
27
Page 28

Refreshing the preview window
If you changes an image or layout block in your template click the refresh
button to update the view in the preview window.
28
Page 29

Collaborative working
Mail Designer Pro 2 has been designed for collaborative
working. Work together with your colleagues on one
design, leave a comment and review changes.
Review changes and add comments
See document changes in the Log
Collaborative working on a single document requires that you can identify
who made which change in a document. With Mail Designer Pro 2 you can
do this with ease.
Show the logging sidebar by clicking ”Log” in the
toolbar and click ”All” in the sidebar. You will see all
changes that have been made by you and your col-
leagues for this document.
Leave a comment
Mail Designer Pro 2 not just saves all made changes in its log, but also allows
you to highlight an important text area using a comment. You can of course
also add a comment for image areas.
Add a comment for an area by dragging your mouse from the connector to
the area you want to comment.
You can now enter the text for your comment.
Hover your mouse over an entry to see the exact changes directly in your
template.
29
Page 30

Lend a document
Lending a document makes it easy working on a single document with mul-
tiple colleagues from your office. Mail Designer Pro 2 allows you to lend a
design to someone else who also uses Mail Designer Pro 2 on his Mac. He
can make changes and give the file afterwards back to you.
If you want to lend one of your templates, follow these steps:
‣
Open your document and click ”Share > Lend…” from the toolbar.
‣
Enter an email address and leave a short message for the recipient
‣
The template can be returned by clicking ”Return
Document…”
‣
Click ”Send” for sending your message together with your Mail Designer
Pro document.
‣
You will see a message that informs you that the document has been lend
to another user
30
Page 31

Preparing your design for sending
Saving your design
Once your design is finished, you can save it for later re-use.
Choose “File > Save” from the menu bar.
You can give your new template a name. Save your design into an existing
category or create a new one. You can also save your template to the section
”Design Ideas”:
Open the check window, to see the issues Mail Designer Pro 2 found. You will
also get a description about the issues Mail Designer Pro 2 found, so you can
make the necessary changes.
You’ll find your design in the Design Chooser under the category you saved
it in, or you can also see all the designs you’ve created under “My Designs”.
Choose your design and click “Edit” to open your design.
Checking your design for issues
Mail Designer Pro 2 is continuously scanning your design for issues that can
occur. Like two many animated graphics in your template or other things
that can affect the experience of your design.
As soon as Mail Designer Pro 2 finds an issue you will get a notification in the
top right corner of the Mail Designer Pro 2 window. The badge shows you,
how many issues Mail Designer Pro 2 found.
In Addition the check window also shows you the size of your email.
31
Page 32

Setting up Mail Designer Pro 2 for
sending
Before you can use Mail Designer Pro 2 for sending your template to your
recipients, we have to configure the email account you want to use.
Configuring the Design Delivery Account
Mail Designer Pro 2 comes with a free mail delivery service you can use for
testing your design. This account is called ”Design Delivery” and can be con-
figured in the preferences of Mail Designer Pro 2.
‣
Open Mail Designer Pro 2‘s preferences by choosing ”Mail Designer Pro >
Preferences…“ from the top menu bar.
‣
Open the ”Mail“ tab and select the ”Design Delivery” account.
‣
Enter the email address your recipient will see when receiving your message and your name.
‣
Click ”Mail” to save your changes.
Configuring a standard email service
With Mail Designer Pro 2 you can configure the most popular email services
with a few easy steps and use them for sending your messages.
‣
Enter the missing information like user name and password.
‣
Click ”Mail“ to save your changes.
By choosing one of the standard services, all you have to do is enter a few
things like the description you want to use, your email address, your name
and user name and password.
Mail Designer Pro 2 knows all the other settings like SMTP server or port so
you don’t have to. After you are done, close the preference window and save
the changes.
‣
Open Mail Designer Pro 2‘s preferences by choosing ”Mail Designer Pro >
Preferences…“ from the top menu bar.
‣
Open the ”Mail“ tab.
‣
Click ”+“ at the end of the list and choose the account type you want to
add.
You can now add additional services or begin sending your messages.
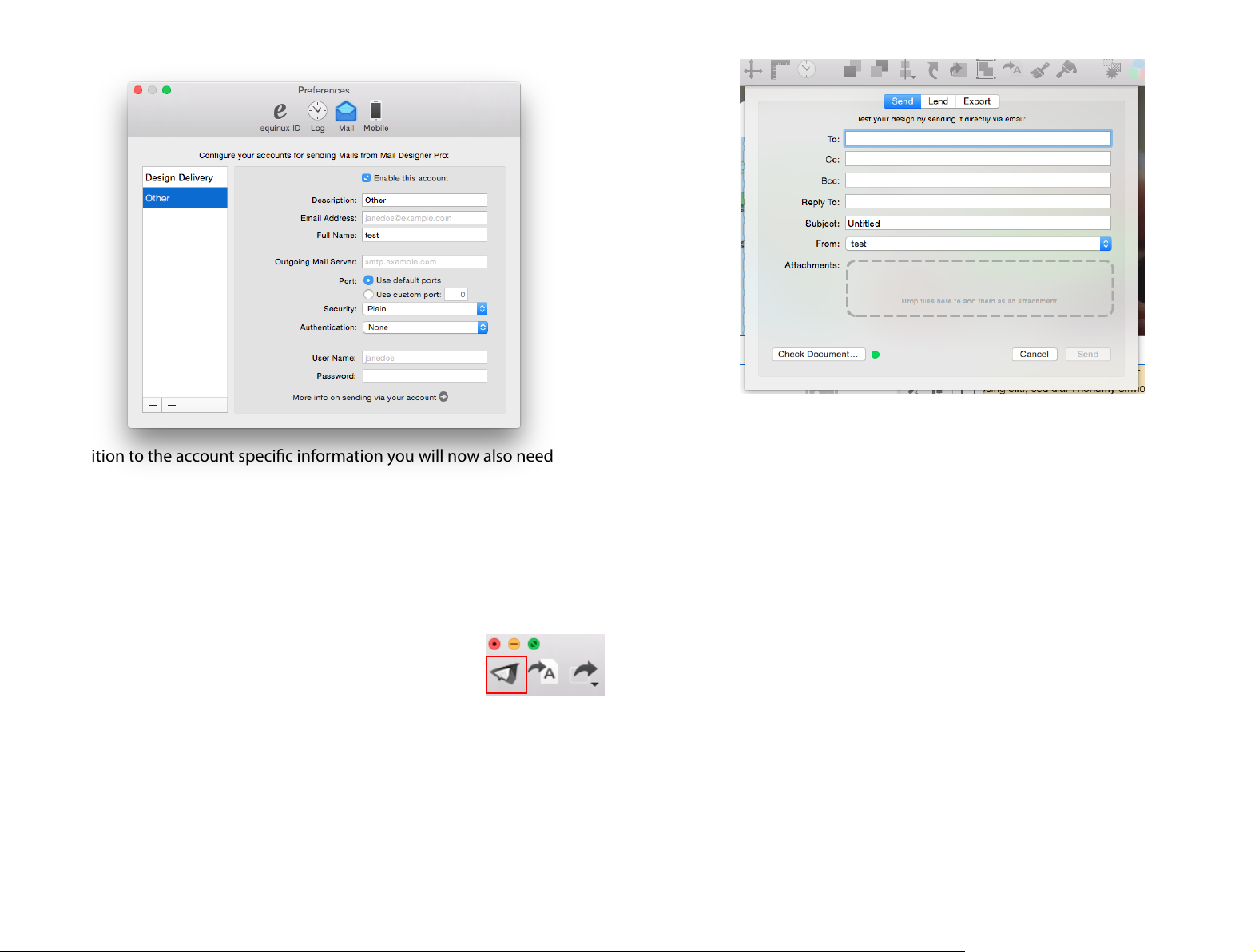
Configuring a generic email service
In order to set up an email service which is not already in the list of precon-
figured services, please choose ”Other”.
32
Page 33

In addition to the account specific information you will now also need to
enter the address for the outgoing server, the port that must be used and
the authentication method.
Most services provide these information on their websites so you can easily
paste them in to the settings of Mail Designer Pro 2.
Adding attachments to your message
When sending your design via Mail Designer Pro 2 you can attach additional
files to your message. This allows you to send a PDF file or a zipped folder
along with your message.
To do so, drag the file you want to attach into the attachment area. Mail Designer Pro 2 will check your attachments and will send it together with your
message.
Sending emails via Mail Designer Pro 2
With the final graphical touches added, our email design
is ready to be sent. To do so, click ”Send” in the toolbar.
You can now enter the email addresses and the subject line for your mes-
sage. Enter the name of recipients and Mail Designer Pro 2 will display the
email address available for this name from the address book.
If you configured several email services you can choose the send service you
want to use from the drop down menu.
Mail Designer Pro 2 shows you the name of the file you‘ve attached and its
size. You can also click the little red button at the end of the line to remove
the file and attach another one.
33
Page 34

Advanced design techniques
We’ve covered the basic, so let’s look at some of the slightly
more advanced layout and design techniques you can apply
to your email designs.
Aligning different objects
Aligning single objects
Mail Designer Pro 2 makes it easy to align a single ob-
ject to certain positions in an image area. Simply
choose the object you want to align and click ”Align”
from the toolbar. Choose between different aligning
options. Combining multiple aligning options makes it
easy to center an object such as an image or text box to
the center of an image area.
Simply drag an alignment guide from the ruler on the left into your template
and position it.
Drag certain objects to the alignment guide for a professional look of your
templates. You can also resize text and image areas by clicking a border and
dragging it to the alignment line.
Aligning a group of objects
You can not just align single objects with the border of an image area but
also multiple objects with each other.
Select multiple images by shift clicking them and choose ”Align” from the
top menu bar. Like before you can choose from different aligning options.
Aligning objects from different layout blocks
With Mail Designer Pro 2 you can easily arrange multiple objects from differ-
ent layout blocks using alignment guides.
Edit images in third party applications
With Mail Designer Pro 2 you can open certain images you have used for
your image areas in third part applications. Just select the image you want
to edit and click ”Edit In” from the toolbar.
34
Page 35

Choose the application you want to use for editing and Mail Designer Pro 2
will open your image in the right application.
Combining design elements
You can create some interesting effects by combining multiple design ele-
ments. Mail Designer Pro 2 can arrange objects in layers, so you can stack
objects on top of each other for eye-catching looks.
Combining graphics
Let’s say we have a big sales event on July 16th that we want to announce.
We can highlight that date visually by combining the calendar text element
with a graphic element to highlight the specific date.
Now go to the graphics and drag the black marker circle onto the calendar:
Finally, grab the black circle by the orange adjustment handles, resize it, and
then click and drag it into position over July 16th.
Drag in the July Calendar text object:
Perfect! A great visual reminder to let customers know to check out the
event on July 16th!
35
Page 36

Moving objects to the front or back
Once you start combining design elements, you may want to place certain
objects in image areas in front of or behind other objects.
Moving objects
Select an object and click the “Front” or “Back” button in
the toolbar. For more granular control over your layers,
you can also choose “Arrange > Bring Forward” or
“Send Backward” from the menu bar.
For instance, in order to place this “Get the App” text object in front of image,
I right-click it and choose “Bring Forward”:
That will place it in front of the image:
Grouping designs elements
You can also group design elements together, making it easier to move ele-
ments that belong together around in your design.
To group elements together
Drag across two or more elements to select them together and then choose
“Group” from the toolbar. Here we’ve selected three elements: the “Sale” text,
the description and price and the strikethrough line:
You can now move the elements around together, and they’ll be treated as
one single element, making it much easier to move them around in my de-
sign:
36
Page 37

Ungroup the included text objects
Several of the text objects that we include are images and text ob-
jects grouped together. You can ungroup these for greater control
over the look of a certain element – just select “Ungroup” from the
toolbar.
37
Page 38

Sharing your designs
Share your latest stationery with your friends and
colleagues.
Export your design
Mail Designer Pro 2 offers several ways of exporting your design.
Share as Mail Designer Pro 2 Document
This option will create a file that can be opened in Mail Designer Pro 2 on
another Mac. This gives you more flexibility, but also means you'll need to
have Mail Designer Pro 2 installed on the Mac you send the file to.
‣
Open the template you want to export.
‣
Choose ”File > Export…“ from the top menu bar.
Share via Email
Print your document
Mail Designer Pro 2 makes it also easy, printing your design in case you want
to hand it directly to your customers. Print a document by choosing ”File >
Print…” from the top menu bar.
With Mail Designer Pro 2 you can share your design as email. This option will
send an email with your template attached as Mail Designer Pro 2 docu-
ment.
‣
Open the template you want to export.
‣
Choose ”Share > Share via Email…“ from the top menu bar.
38
Page 39

HTML Export
Mail Designer Pro 2 can export a HTML file containing your
design. You can re-use your design with other services, or
publish a copy as a webpage.
Once you have created your design, you can export it as wesbite. This will
allow you to do even more with your design:
Upload your design to third-party newsletter services
•
Offer readers with email programs that don’t support HTML the option to
•
view your message as a webpage in their browser
Link to your newsletter directly from your website, for people that would
•
like to see a newsletter before they subscribe
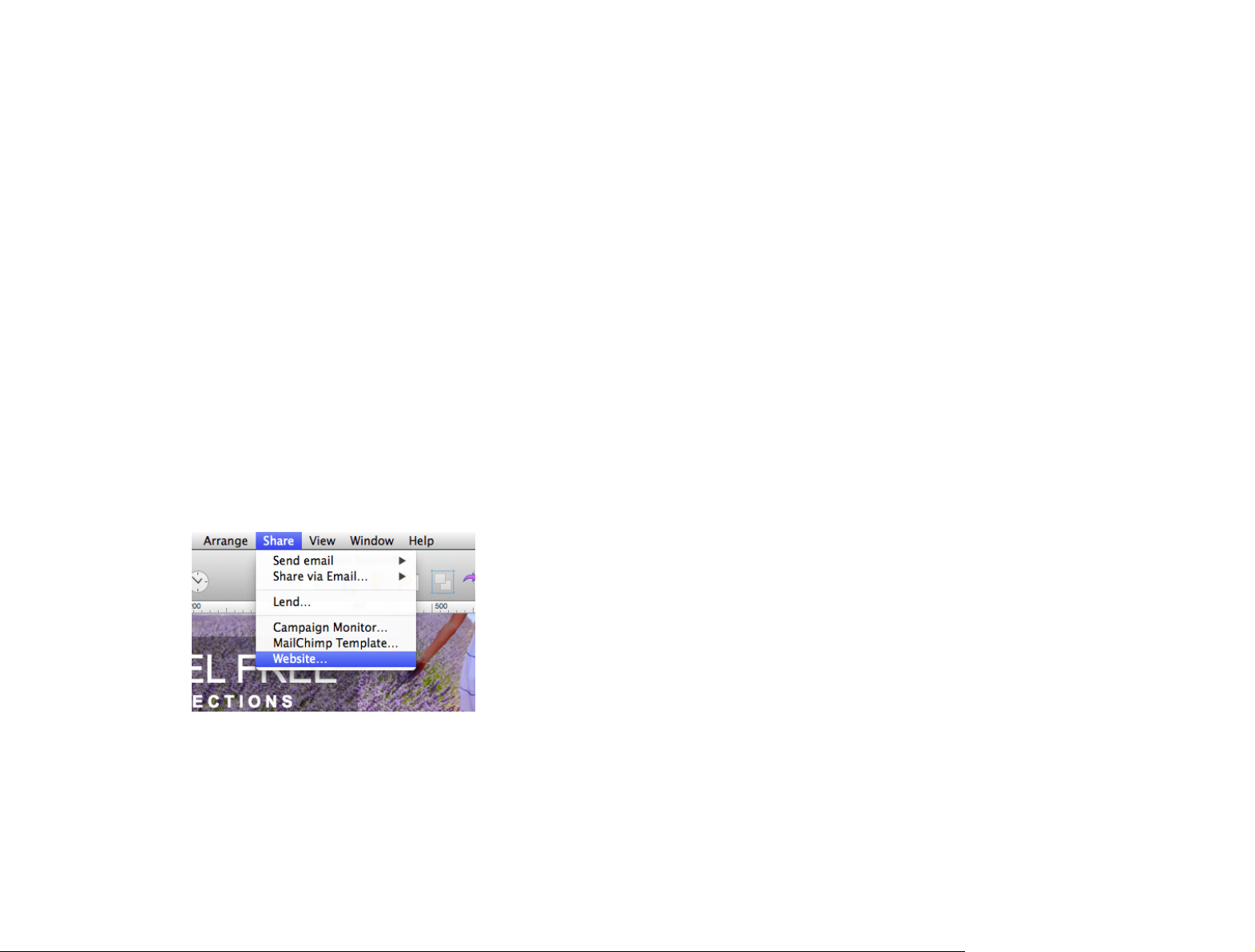
To export your design as a website
‣
Open your design
‣
Choose “Share > Website…” from the menu bar
Offering your newsletter on the web
You can upload the exported HTML and image files to a web host. This
would allow your readers to open your message in their web browser. This
can be be used to give readers an alternative way to read your message, if
their email application doesn’t support advanced HTML messages.
To offer your newsletter on the web:
‣
Export your design as a website
‣
Upload the exported folder to a web server (via FTP, or tools offered by
your host)
‣
Add a link to the web version of your newsletter in your email
Export to other Email Marketing Tools
There are dozens of email and newsletter services that support HTML emails.
If your newsletter provider supports custom HTML templates with images,
you may be able to export your design from Mail Designer Pro 2 and import
into your tool of choice.
‣
Choose a location to save your design
‣
Optional: If you plan on uploading your images to a separate web server,
you can enter an absolute URL prefix for images.
Mail Designer Pro 2 will create a folder containing the HTML file and images
that make up your newsletter.
Preparing your design for import
Depending on your service, you may need to import your design in one of
the following ways:
‣
Create and upload a compressed zip archive containing all of the files you
exported from Mail Designer Pro 2
‣
Upload your HTML file and a separate zip file containing all of your images
‣
Copy & paste the contents of your HTML file and upload your images
‣
Upload all of the exported files individually
39
Page 40

Getting help with other email marketing tools
This manual can only outline the basic steps required to upload a
design to an email marketing tool. As every newsletter service works
differently, you’ll need to consult the documentation provided by
your newsletter service to see if it is possible to import custom HTML
templates and how they recommend you upload your design.
40
Page 41

Exporting a Design to MailChimp
If you’ve created a newsletter design that you want to email
to large number of users, you might want to send it out with
MailChimp – a professional email marketing service.
While you can send your newsletter directly to your readers from Apple Mail,
most email providers won’t allow you to send emails to hundreds or thou-
sands of readers at a time. That’s where MailChimp comes in. This service can
send emails to large numbers of newsletter subscribers at a time.
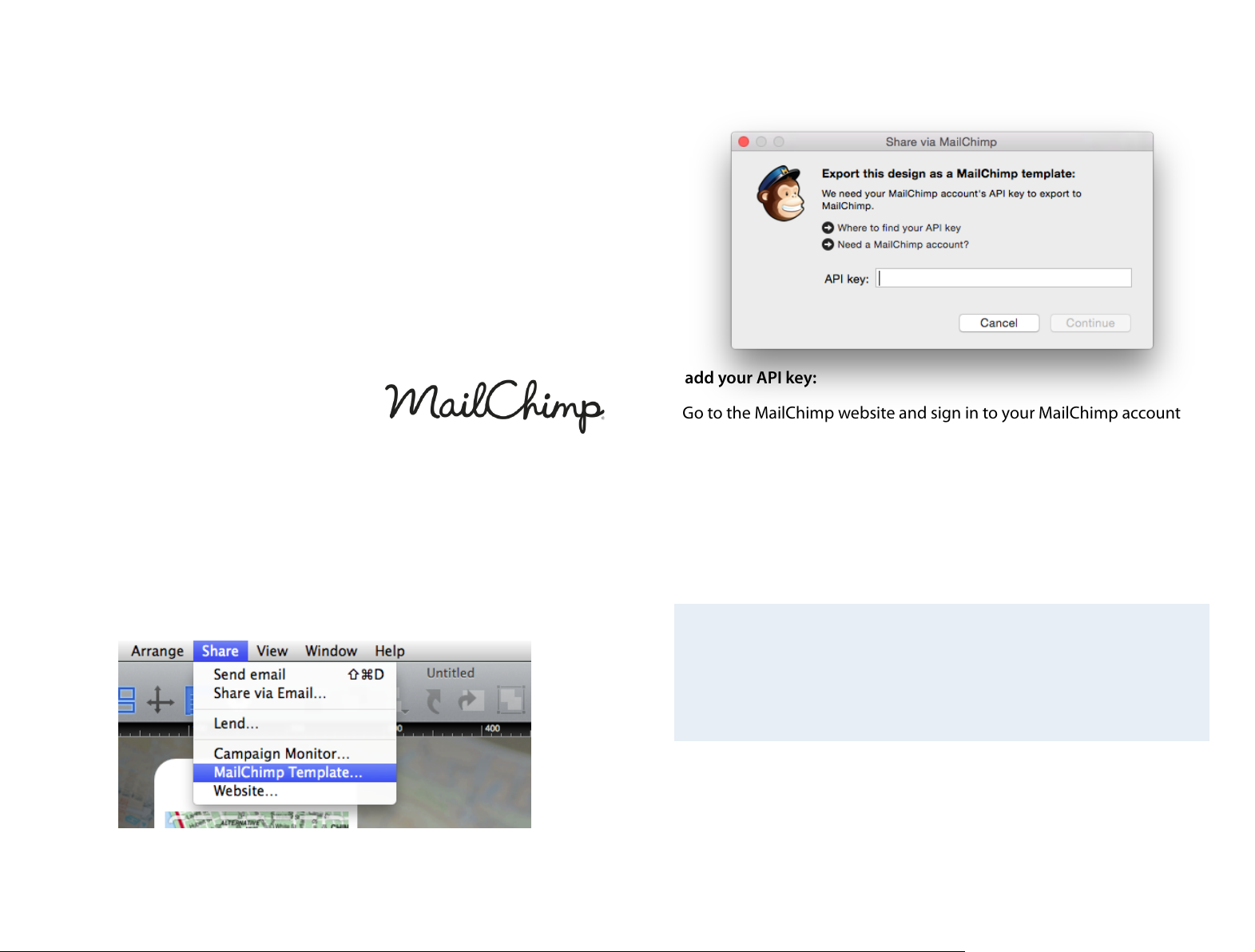
You’ll be asked to enter your MailChimp API key:
MailChimp offers free accounts to get you
started, with paid accounts available for
users with larger numbers of subscribers.
To start using MailChimp
First you’ll need a free MailChimp account, so head over to their website to
sign up:
→ http://www.equinux.com/goto/maildesigner-mailchimp-signup
Once you have a MailChimp account, open one of your templates in Mail
Designer Pro 2 and choose “MailChimp template” from the share menu:
To add your API key:
‣
Go to the MailChimp website and sign in to your MailChimp account
‣
Choose “Account > API keys & authorized apps” from the menu
‣
Copy your API key
‣
Paste it into Mail Designer Pro 2
Mail Designer Pro 2 can store your API key in your keychain, so you should
only need to set this up once.
API Key?
In order to add new templates to your MailChimp account, Mail De-
signer Pro 2 needs your MailChimp account API key, which will allow
it to upload templates on your behalf.
41
Page 42

Uploading a design to MailChimp
Compatibility
Before uploading your design to MailChimp, you have to add a MailChimp
Unsubscribe Link to your template.
To add a MailChimp Unsubscribe Link
‣
click into the text area you want to add the link to.
‣
choose ”Insert > MailChimp > Unsubscribe Link“ from the top menu bar.
You can now upload your design to your MailChimp account. Choose a
name to save your design as and click ”Export”:
When Mail Designer Pro 2 documents are exported to MailChimp, the HTML
formatting is re-interpreted by MailChimp’s HTML engine.
We have tested compatibility thoroughly and have strived to ensure that
designs are exported as accurately as possible.
However, it is possible that you may see some minor discrepancies with re-
gards to the exact flow and formatting of your text (e.g. a paragraph may
take up four lines of text instead of three) and MailChimp’s editing preview
can also sometimes display things slightly differently.
Your design will then be uploaded to your MailChimp account. You can then
view it on the MailChimp website to see how it looks and use the new tem-
plate in your MailChimp marketing campaigns.
MailChimp Editing and Compatibility
Editing
MailChimp also offers an online editing tool. However, it is usually easier to
use Mail Designer Pro 2 for all editing and to simply upload your edited
document when you’re finished.
Just be sure to export your edited template with a new name, as Mail De-
signer Pro 2 can’t overwrite templates already uploaded to MailChimp.
For a more precise preview, use MailChimp’s Preview feature or send your-
self a test message through MailChimp once you have created your cam-
paign, before sending it to recipients.
Using placeholders with MailChimp
MailChimp can use “placeholders” or “merge tags” in your design to auto-
matically insert personalized details into your message.
To use MailChimp placeholders
‣
Go to a text area within your design
‣
Right-click and choose “Insert Placeholder > MailChimp “
42
Page 43

‣
Placeholder
Description
Address and vCard
Your details, as stored in your
MailChimp account.
Includes your address and a
download link for your vCard
Current Year
Inserts the current year
Date
Inserts the current date
First Name
Adds the recipients first name
Placeholder
Description
Forward
Include a link that can be clicked for
forward your newsletter to other
recipients
Last Name
Adds the recipients last name
List Address
Adds your address, as stored for a
particular list
List Company
Adds your company name, as
stored for a particular list
List Description
Includes a description of why your
customers are receiving this email,
as stored for a particular list.
List Phone
Include your phone number, as
stored for a particular list
Recipients Email
Adds the recipients email address
Rewards
Adds MailChimp’s Rewards Badge
Unsubscribe
Adds an unsubscribe link
User Address
Add your postal address, as stored
in your MailChimp account
User Company
Add your company name, as stored
in your MailChimp account
User Phone
Add your phone number, as stored
in your MailChimp account
Choose the placeholder you would like to add
A placeholder will be inserted into your text, which will later be replaced
with information from your MailChimp account.
MailChimp placeholders explained
43
Page 44

More on MailChimp
This manual covers the basic steps required to upload your design as
a MailChimp template.
To learn more about the other MailChimp features (e.g. managing
recipient lists, using merge tags, customizing the MailChimp footer
at the bottom of emails), please visit the MailChimp support pages
for detailed information:
→ http://www.equinux.com/goto/mailchimpsupport
44
Page 45

Exporting a Design to
Campaign Monitor
Campaign Monitor makes it easy to send email newsletters
to a large number of users and is also ideal if you’re
designing newsletters for clients. Export your design
directly from Mail Designer Pro 2.
While you can send your newsletter directly to your readers from Apple Mail,
most email providers won’t allow you to send emails to hundreds or thou-
sands of readers at a time. With Campaign Monitor you can send your
emails to large numbers of newsletter subscribers at a time.
Campaign Monitor offers different packages that allow
you to send a certain amount of messages. You can ei-
ther pay monthly or pay by campaign.
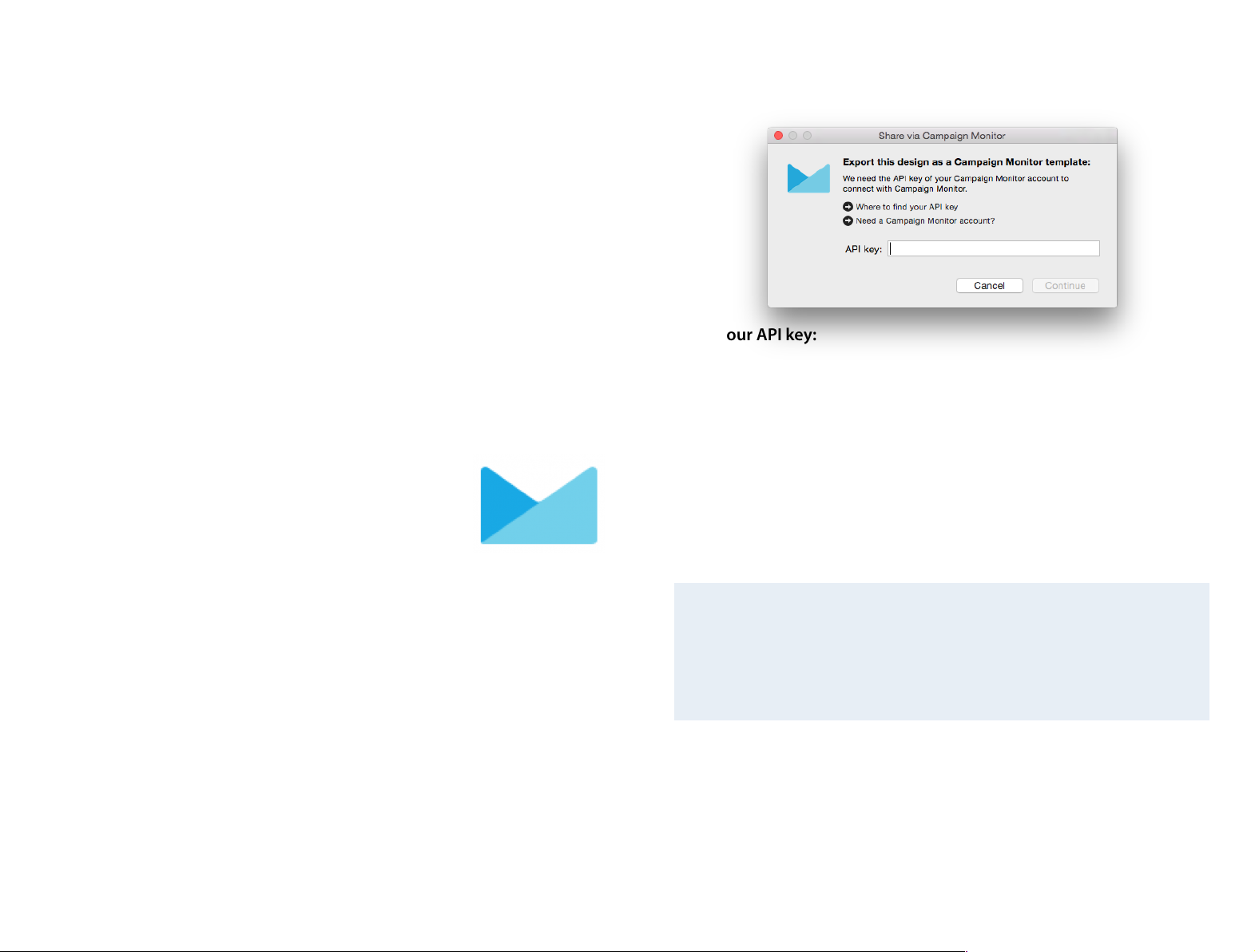
You’ll be asked to enter your Campaign Monitor API key:
To add your API key:
‣
Go to the Campaign Monitor website and sign in to your CampaignMonitor account
‣
Choose “Account Settings” from the menu
‣
Copy your API key
‣
Paste it into Mail Designer Pro 2
To start using Campaign Monitor
First you’ll need a Campaign Monitor account, so head
over to their website to sign up:
→ http://www.equinux.com/goto/maildesigner/plugins/campaignmonitor/signup
Once you have a Campaign Monitor account, open one of your templates in
Mail Designer Pro 2 and choose “Campaign Monitor…” from the share menu:
Mail Designer Pro 2 can store your API key in your keychain, so you should
only need to set this up once.
API Key?
In order to add new templates to your Campaign Monitor account,
Mail Designer Pro 2 needs your Campaign Monitor account API key,
which will allow it to upload templates on your behalf.
45
Page 46

Uploading a design to Campaign Monitor
Once your account has been configured, your designs can be uploaded to
your Campaign Monitor account. Choose a name for your design and a client
you want to use the design for. Afterwards click “Export”:
Your design will then be uploaded to your Campaign Monitor account. You
can then view it on the Campaign Monitor website to see how it looks and
use the new template in your Campaign Monitor campaigns.
However, it is possible that you may see some minor discrepancies with re-
gards to the exact flow and formatting of your text (e.g. a paragraph may
take up four lines of text instead of three) and Campaign Monitor’s editing
preview can also sometimes display things slightly differently.
For a more precise preview, you can use Campaign Monitor’s build in pre-
view feature or send yourself a test message through Campaign Monitor
once you have created your campaign, before sending it to recipients.
Using placeholders with Campaign Monitor
Campaign Monitor can use “placeholders” in your design to automatically
insert personalized details into your message.
To use Campaign Monitor placeholders
‣
Go to a text area within your design
‣
Right-click and choose “Insert Placeholder > Campaign Monitor “
‣
Choose the placeholder you would like to add
A placeholder will be inserted into your text, which will later be replaced
with information from your Campaign Monitor account.
Campaign Monitor Editing and Compatibility
Editing
Campaign Monitor also offers an online editing tool. However, it is usually
easier to use Mail Designer Pro 2 for all editing and to simply upload your
edited document when you’re finished.
Compatibility
When Mail Designer Pro 2 documents are exported to Campaign Monitor,
the HTML formatting is re-interpreted by Campaign Monitor’s HTML engine.
We have tested compatibility thoroughly and have strived to ensure that
designs are exported as accurately as possible.
46
Page 47

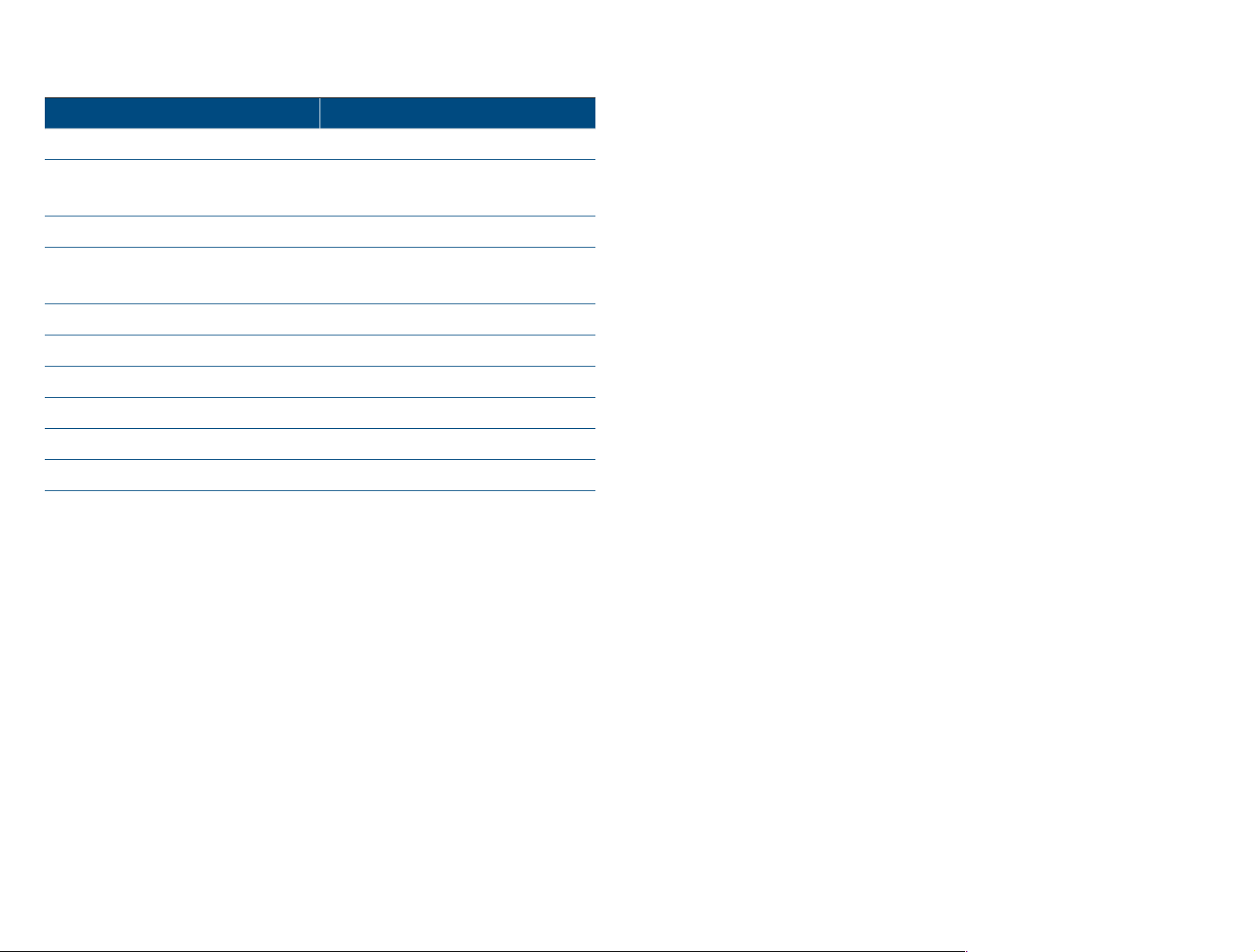
Campaign Monitor placeholders explained
Placeholder
Description
Current Day
Inserts the current day
Current Day Name
Inserts the name of the current day
(e.g. Monday)
Current Month
Inserts the current month
Current Month Name
Inserts the name of the current
month (e.g. April)
Current Year
Inserts the current year
First Name
Adds the recipients first name
Full Name
Adds the recipients full name
Last Name
Adds the recipients last name
Recipients Email
Adds the recipients email address
Unsubscribe Link
Adds an unsubscribe link
47
Page 48

Appendix: Compatibility
While most modern email applications will display Mail
Designer Pro 2 messages beautifully, there are a few email
programs that might not always get it quite right. Here are a
few tips…
As with all HTML-based documents, a Mail Designer Pro 2 message may be
displayed slightly differently, depending on the email program being used
to read it.
Compatibility examples and tips
We have created a special web page with a gallery that shows what your
readers might see when they open a Mail Designer Pro 2 message in their
email application.
You’ll also find tips on how to improve compatibility and offer your readers
alternative ways to view your messages.
→ www.equinux.com/goto/maildesignercompatibility
Basic Compatibility Tips
Backgrounds
Certain email programs (notably Outlook 2007 and 2010) have issues dis-
playing several layers of backgrounds. To maximize compatibility, assume
that your primary background color will show up and make sure the font
colors you choose will work with that color.
Sidebars
A sidebar layout item may not always be displayed as intended, particularly
if it has a separate background color. You may want to place sidebar details
in a regular layout element instead, for best compatibility.
Choosing Fonts
It's best to stick to the "web-safe" fonts. These are shown in Mail Designer
Pro 2 by default when choosing a font within a layout block. If you choose
another font, it may not be displayed on your recipient's computer as in-
tended.
Include a compatibility link
Export your newsletter as a HTML web page and include a link to it in your
email, allowing readers with older email clients to read your newsletter in
their browser as you intended it to be displayed.
48
Page 49

Appendix: Keyboard Shortcuts
Action
Shortcut
Working with Objects
Copy
Command–C
Cut
Command–X
Paste
Command–V
Paste with style
Command–Shift–V
Duplicate
Command–D
Bring Forward
Option–Command–Shift–F
Bring to Front
Command–Shift–F
Send Backward
Option–Command–Shift–B
Send to Back
Command–Shift–B
Rotate Left
Option–Command–Shift–R
Rotate Right
Command–Shift–R
Group
Option–Command–G
Ungroup
Option–Command–Shift–G
Content panel
Show layout elements
Command–1
Show Shapes
Command-2
Show Graphics
Command–3
Show Text Objects
Command–4
Show Image Placeholders
Command–5
Show Background Textures
Command–6
Action
Shortcut
Show Photo Browser
Command–7
General Shortcuts
Show colors
Command–Shift–C
Show Fonts
Command–T
Show / hide layout
Space
Show / hide Rulers
Command–R
Hide Mail Designer Pro 2
Command–H
Hide other applications
Command–Option–H
Close window
Command–W
Quit Mail Designer Pro 2
Command–Q
Minimize
Command–M
49
Page 50

© 2014 equinux AG and equinux USA, Inc. All rights reserved.
Image Credits:
Under copyright law this manual may not be copied, in whole or in part,
without the written consent of equinux AG or equinux USA, Inc. Your
rights to the software are governed by the accompanying End User Li-
cense Agreement (EULA).
equinux logos are trademarks of equinux AG and equinux USA, Inc., regis-
tered in the U.S. and other countries. Other product and company names
mentioned herein may be trademarks and/or registered trademarks of
their respective companies.
equinux shall have no liability for any direct or indirect, special or other
consequential damages in connection with the use of this manual, includ-
ing, but not limited to, any loss of business or data, even if equinux has
been advised of the possibility of such damages.
Every effort has been made to ensure that the information in this manual
is accurate. equinux is not responsible for printing or clerical errors.
Manual revision 1.0
Created using Apple Pages.
www.equinux.com
The example images used in this document are from Flickr and used under
the Creative Commons 2.0 license. Please visit the following Flickr users to
see their full collections:
“Gibson Les Paul” by Anders P
“Les Paul” by Boon Lee Fam
“my new guitar” by Iburiedpaul
“Epiphone Les Paul Standard” by Martin
“Fender Pedals and Amp” by CharlieTPhotographic
“Gibson SG in Original Case” by catsper
“telekaster” by steve lodefink
“Day 18: Telecaster” by Theodore Lee
“Fender Highway One Telecaster” by Ethan Prater
“guitar fingers” by Joel Bombardier
50
 Loading...
Loading...