Page 1

INTRODUCTION
Vous avez devant vous les composants du paquet de jeu. En plus des instructions
de démarrage rapide, vous trouvez devant vous la plate-forme d'affichage LCD et
la plate-forme des manettes. Les deux platines ont été développées spécialement
pour l'Arduino Uno et adaptées sur mesure. Elles vous permettent d'essayer les
jeux représentés ou de développer de propres jeux. Regardez les deux écrans un
peu plus attentivement. Il y a beaucoup à découvrir.
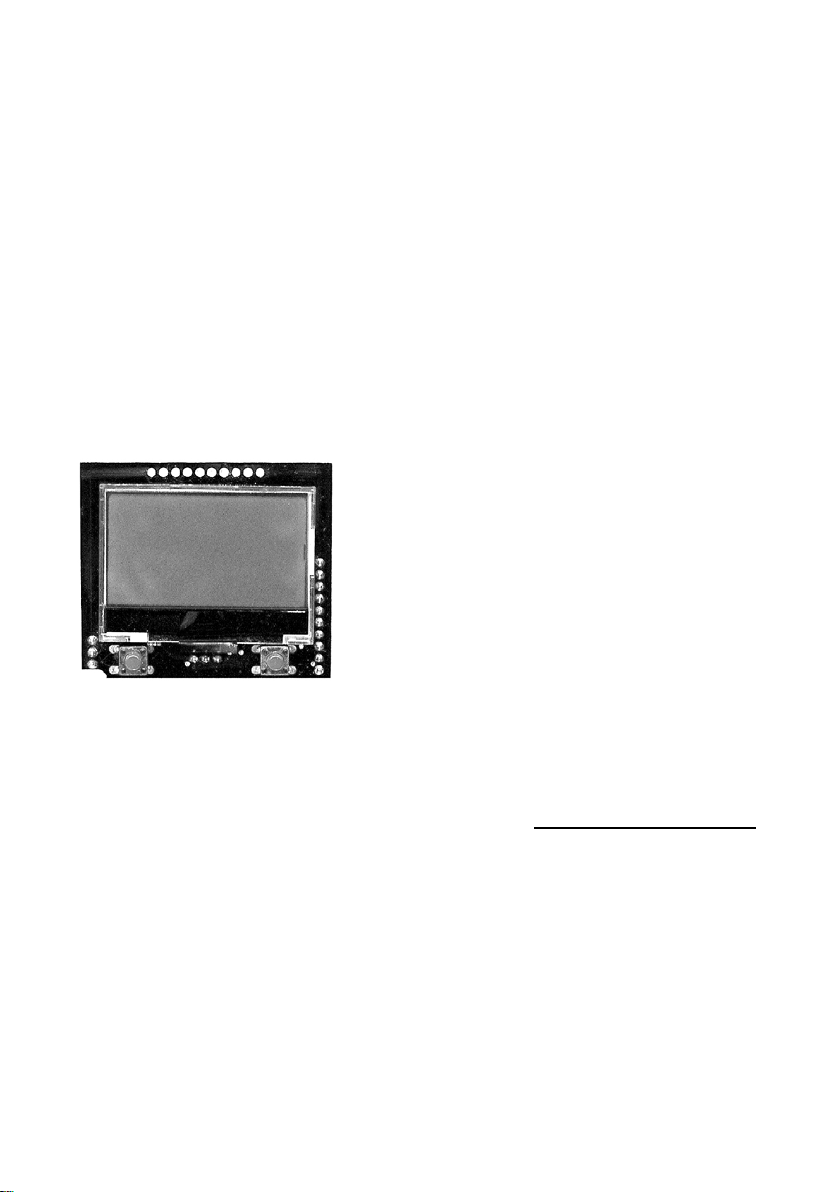
1.1 | Plate-forme d'écran d'affichage
Plate-forme d'écran d'affichage
La plate-forme d'écran d'affichage est une platine, qui rend l'écran LCD 12864
LCD ST7565 avec deux boutons compatible avec Arduino. L'écran a une
résolution de 128 x 64 px et il est commandé via SPI (Serial Peripheral Interface
Caractéristiques techniques :
Plate-forme d'affichage Écran compatible avec Arduino-Uno
Écran DXDCG12864-4330
Contrôleur d'écran ST7565
Résolution 128 x 64 px
Tension de fonctionnement 3,3 V
Périphérie 2 boutons intégré (an A4 et A5)
Taille d'écran 38 x 20 mm
Autres Construction réduite – 14 ports I/O libres sur l'Arduino
Vous ne devez néanmoins pas trop travailler sur les détails de la commande de
).
Page 2

l'affichage car une librairie vous allège une grande partie du travail, afin que vous
puissiez vous concentrer pleinement sur la programmation de jeux. Si vous tes
intéressé par des informations détaillée sur la commande de l'affichage et de ses
propriétés, je vous conseille le pack didacticiel
.
graphique Franzis Maker
サ
ォ
Programmer le kit d'affichage
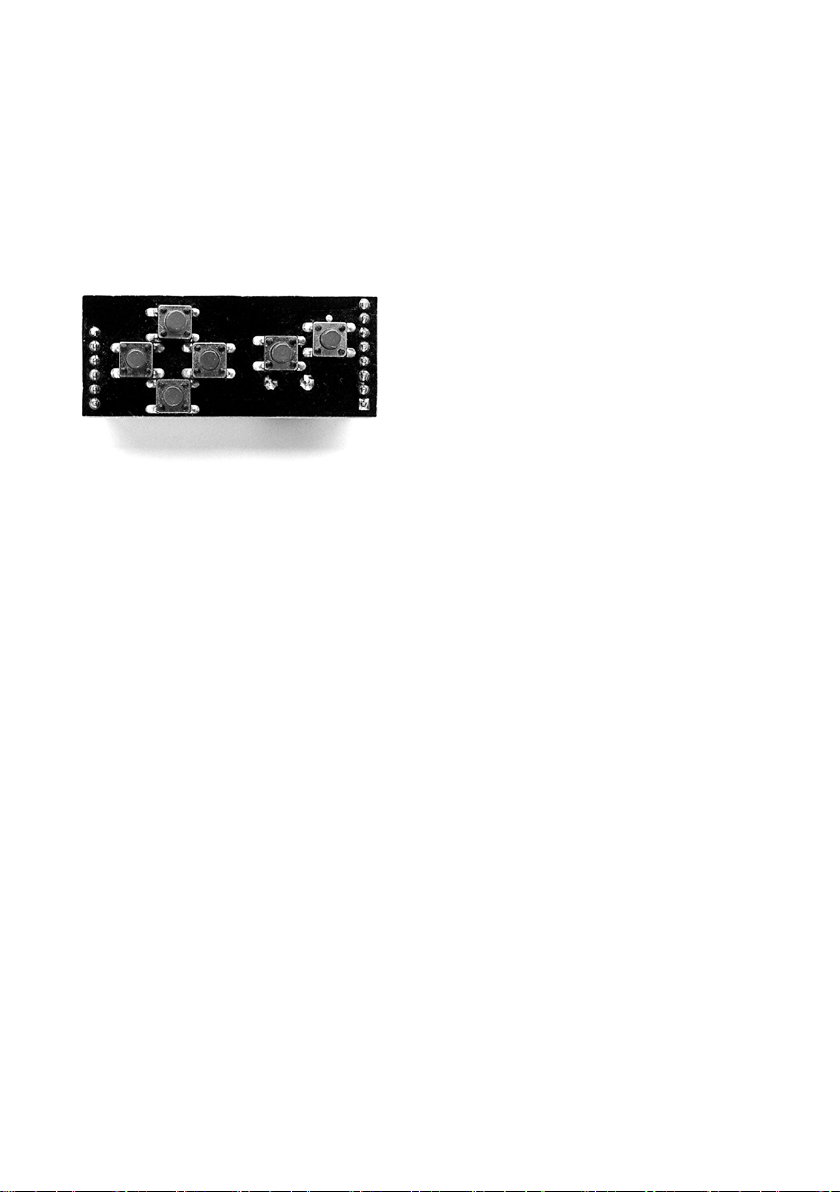
1.2 | La plate-forme des manettes
La plate-forme des manettes
La plate-forme des manettes a été spécialement développée pour ce projet et elle
vous permet de manier les jeux de manière pratique et intuitive. La plate-forme
comprend six boutons. Quatre d'entre eux sont placés en forme de croix
directionnelle, de sorte que les directions puissent être données de manière
intuitive. Deux autres boutons sont placés de manière individuelle avec leurs
fonctions respectives dans le jeu. En tout, vous disposez donc de huit boutons
avec lesquels vous pouvez réaliser de nombreux jeux et fonctions.
En plus des boutons, un petit transducteur acoustique piézo est aussi construit
comme haut-parleur sur la platine. Vous pouvez donc non seulement transmettre
des informations par l'écran, mais aussi donner des retours acoustiques.
Caractéristiques techniques :
Plate-forme manette manette compatible avec Arduino-Uno
Saisie 6 boutons à micro-course (Steuerkreuz + 2 Aktion
Sortie audio haut-parleur intégré TMB12A05
1.3 | Montage
Comme précédemment indiqué, les deux écrans s'adaptent parfaitement à un
Arduino Uno. Pour cela, veillez à ce que la plate-forme de l'écran d'affichage
couvre exactement avec l'emplacement supérieur l'Arduino Uno.
La plate-forme des manettes correspond exactement à l'emplacement à réglette
inférieur. Comme le décrit la photo. Cette combinaison vous donne la meilleure
Page 3

manipulation et vous pouvez prendre l'Arduino avec la manette dans la main et le
manier.
1.4 | La Documentation
Ces instructions de démarrage rapide vous procurent les premières information et
un exemple facile pour une initiation réussie à la programmation de jeux. La partie
principale des informations se trouve dans le manuel de programmation de jeux
disponible en ligne. Vous pouvez télécharger le PDF intégral sous
: http://www.buch.cd
En plus du manuel, vous y trouvez aussi la librairie nécessaire et une présentation
des jeux .
. Le code correspondant est
10223-0
.
1.5 | La Communauté
Comme extension du projet, des informations supplémentaires sur le projet sont
disponibles sur le site :
http://tiny.systems/spielekonsole
Vous n'avez pas seulement recours aux mises à jour futures dans la librairie ou à
des programmes, mais aussi à quelques uns des projets plus détaillés et à des
informations sur les deux auteurs. En outre, des outils en ligne importants sont
disponibles dont vous avez besoin pour le traitement de vos propres projets ou de
projets exemples.
1.6 | L'environnement de développement (IDE)
Pour pouvoir développer quelque chose, vous avez d'abord besoin d'un
environnement de développement facile à manipuler (en bref : IDE) ainsi que de
quelques outils. Comme IDE, on utilise la célèbre et souvent utilisée IDE Arduino.
La version actualisée pour votre système d'exploitation est disponible sur la page :
www.Arduino.cc/Downloads
Dans nos projets, nous avons travaillé avec la version 1.6.7, mais l es instructions
dans ce livre doivent aussi fonctionner avec les nouvelles versions. Après le
téléchargement et l'installation de l'environnement, vous choisissez le bon tableau
et le port correct dans
ou votre console de jeux.
En plus d'Arduino, quelques autre outils sont utilisés, entre autres un logiciel pour
créer et modifier des graphiques. Dans ce livre, on a utilisé aussi bien le
programme Windows Paint que l'editor Open-Source Gimp. Un outil en ligne sur
tiny.systems permet enfin de convertir des graphiques dans un format compatible
– Nous y reviendrons plus tard.
D'abord, il est important que vous téléchargiez et installiez la librairie, y compris
les exemples du site : http://www.buch.cd.
10223-0
. Pour l'installation de la librairie, vous devez tout simplement intégrer le
Réglages
, et vous pouvez déjà programmer votre Arduino
Le code correspondant est
Page 4

fichier zip au responsable de la librairie. Cliquez sur Sketch -> relier la
bibliothèque -> ajouter le zip de la bibliothèque et chois issez les données de
librairie en zip téléchargées. Vous devriez déjà avoir un message de succès.
1.7 | Test de matériel
L'IDE et les programmes exemples sont maintenant installés – il est temps de
charger le premier projet sur l'Arduino. Pour cela ouvrez d'abord
Exemples -> Moteur de jeu -> Démarrage
sur le bouton de téléchargement. Très vite, vous voyez une notification de succès
sous la fenêtre de debug. L'écran doit maintenant ressembler à celui du dessin
ci-dessous. Si ce n'est pas le cas, jouez avec les deux boutons directement situés
en-dessous de l'écran. Ce cette façon, vous réglez le contraste de l'écran et
résolvez la problème le plus probable à cause duquel vous ne pouvez encore rien
voir. S’il n'y a toujours rien à voir sur l'écran, vérifiez la position des deux
plateformes sur l'Arduino.
Réglez maintenant la val eur de contraste opti male pour vous et notez cette valeu r.
Dans les projets suivants, vous devez le sai sir dans le programme pour que l'écran
ait un affichage toujours bien lisible.
Dans ce programme exemple, vous pouvez en outre tester différentes fonctions
des plateformes. Appuyez par exemple sur un bouton de la manette et celle-ci
sera mise en évidence sur l'affichage. Vous pouvez également tester le son. Vous
devez maintenant vérifier la fonctionnalité totale de tous les composants avant de
commencer.
et le premier programme et cliquez
Données ->
INITIATION A BALL LA
PROGRAMMATION DE
JEUX
Vous avez maintenant tout réglé et testé – il est temps de vous consacrer au
développement réel de jeux. Pour cela, ouvrez le programme exemple Ball via
Données -> Exemples -> GameEngine -> Ball
.
Page 5

Dans ce premier et facile programme exemple, il s'agit de dessiner et de déplacer
001
void drawBall() {
002
engine.drawPixel(ballX , ballY) ;
003
engine.drawPixel(ballX + 1, ballY);
004
engine.drawPixel(ballX - 1, ballY);
005
engine.drawPixel(ballX, ballY + 1);
006
engine.drawPixel(ballX, ballY - 1);
007
}
001
void moveBall() {
002
ballX = ballX + 1;
003
ballX = ballX % 128;
004
ballY = ballY % 64;
005
}
un objet simple, une balle. D'abord, adaptes le contraste dans la ligne de
programme 9. Dans cette ligne se trouve, en-dessous de la routine de réglage,
l'ordre
engine.init(20)
. Le nombre 20 entre parenthèses peut être remplacé par
votre valeur individuel de contraste. Cela sera aussi nécessaire dans les projets
suivants. Enfin, vous pouvez charger le programme sur l'Arduino. Après le
téléchargement réussi, vous voyez un objet simple au milieu de l'écran. Mais
comment cela a été réalisé du point de vue de la technique de programmation ?
La fonction qui porte le nom correspondant drawBall(), la balle est amenée sur
l'écran. Seules quelques lignes sont nécessaires pour activer les pixels
correspondants sur l'écran. Cela est surtout dû
travail, dans les coulisses de
Game
Engine est prise en charge. La position actuelle de la balle est connue par les
variables ballX et ballY. Par les appels de fonction drawPixel(), qui activent les
pixels dans la position actuelle de la balle et dans son environnement direct, la
balle est montrée dans son intégralité. Vous pouvez aussi adapter la forme de la
balle, en variant le nombre de pixels à activer autour de la position de la balle.
Veillez à ce que dans le coin supérieur gauche se trouve le pixel avec la position
0,0.
au fait que la majeure partie du
Page 6

La fonction moveBall() permet uniquement de faire bouger la balle. Chaque fois
001
void controlBall() {
002
if(engine.joypad.isPressed(UP)){
003
ballY = ballY - 1;
004
}
005
if(engine.joypad.isPressed(DOWN)){
006
ballY = ballY + 1;
007
}
008
}
001
void loop(){
002
if(engine.update()){
003
controlBall();
004
if(engine.isFrameCount(20)){
005
moveBall();
006
}
007
drawBall();
008
}
que cette fonction est appelée, la position X de la balle augment de 1. Cela signifie
clairement que la balle se déplace vers la droite sur l'écran. Les deux lignes
en-dessous veillent à ce que la balle ne sorte pas les dimensions de l'écran.
La fonction-module permet de garantir que les coordonnées x ne dépassent
jamais 128 et que les coordonnées en y ne dépassent jamais 64 – dont
exactement les 128 x 64 pixels, qui sont à leur disposition sur l'écran.
La fonction controlBall() permet de commander la balle. Les touches de la
plate-forme à manettes sont interrogées de manière simple. La fonction
engine.joypad.isPressed(UP) redonne la valeur TRUE, quand on appuie sur la
touche. Ensuite, la position y de la balle est réduite d'un pixel, ce qui a pour
conséquence que la balle de rapproche du bord supérieur de l'écran. De même, il
y a la fonction engine.joypad.isPressed(DOWN). Vous pouvez donc influencer la
hauteur de la balle par les touches directionnelles vers le haut et vers le bas,
pendant qu'elle se déplace vers la droite sur l'écran. Si la balle atteint le bord
extrême de l'écran, elle réapparait de l'autre coté. Pour que ces trois fonctions
jouent bien ensemble, vous devez les appeler au bon endroit dans la routine
boucle.
Page 7

009
}
Pour cela, il y a la fonction loop dans l'Arduino, qui défi le de manière durable. La
fonction engine.update() garantit que toutes les fonctions du moteur, comme le
dessin de la balle et l'analyse des touches a été effectuée, avant le prochain
passage. La fonction moveBall() n'a cependant aucune restriction – elle n'est
appelée que tous les 20 cadres. Le contenu de l'écran sera donc mis à jour 20 fois
avant que la position de la balle puisse changer. La raison pour cela est que sinon
la balle se déplacerait beaucoup trop rapidement.
PONG – QUELQUE CHOSE D'AUTRE
Dans le programme exemple suivant, il s'agit maintenant du célèbre jeu Pong, en
réalité quelque chose d'autre que ce que vous connaissez probablement. Au lieu
de manier une raquette, vous influencez la balle par les touches directionnelles.
En même temps, vous apprenez de nouveaux éléments de la programmation de
jeux.
Pong a été publié en 1972 par Atari et c'est l'un des jeux les plus connus. Il
s'inspire du Ping Pong ou tennis de table. Dans la version classique, deux joueurs
s'affrontent. Des deux cotés opposés d'une surface de jeu virtuelle se trouve une
raquette en forme de trait. Une balle se déplace dans l'écran, et le joueur doit
essayer de parer la balle avec sa raquette et de jouer dans la direction du
vainqueur. S'il n'y arrive pas, l'adversaire reçoit 1 point.
Dans cette version, vous jouez le rôle de la balle alors que les deux raquettes sont
commandées depuis l'ordinateur. Vous devez essayer de maintenir la balle le plus
possible dans le jeu.
Vous pouvez ouvrir le programme exemple en un clic :
Données > Exemples -> GameEngine -> GameEngine1 -> Pong
Page 8

Le programme contient beaucoup de notions déjà connues.
001
void moveBall() {
002
if (ballX == 1 || ballX == 127) {
003
setup();
004
}
005
if (ballY = = 1 | | ballY == 63) {
006
collisionY = collisionY * -1;
007
}
008
if (abs(b allX - player1X) <=2 && abs(ba llY - player1Y) < 9) {
009
collisionX = collisionX * -1;
010
level++;
011
}
012
if (abs(b allX - player2X) <=2 && abs(ba llY - player2Y) < 9) {
013
collisionX = collisionX * -1;
014
level++;
015
}
016
ballX = ballX + collisionX;
017
ballY = ballY + collisionY;
018
}
y a par exemple la fonction
drawBall(), qui – en foncti on de la position actuelle –
Cette fois-ci encore, il
dessine une balle dans le terrain de jeu. De façon analogue, on trouve les
fonctions drawPlayer() et drawField(), qui dessinent les deux raquettes sur l'écran.
Avec drawField(), il y a aussi une nouvelle fonction, celle de drawValue(), qui
dessine à une position donnée le niveau actuel ou le score. Le niveau actuel
change toujours quand la balle a été parée avec succès. Cela est vérifié par la
fonction moveBall().
Comme vous le voyez, il y a diverses interrogations sur la position de la balle. Si
celle-ci se trouve à la position x à 1 ou 127, cela signifie qu'elle n'a pas été parée
avec succès ou bien qu'elle a volé vers le bord gauche ou droit du terrain de jeu.
Dans ce cas, la routine d'installation est appelée et le jeu peut recommencer du
début. Si la balle se trouve à la position y 1 ou 63, elle rebondit sur le bord
supérieur ou inférieur en contestant la variable de collision Y et la direction de la
balle est ainsi inversée. Comme dans les deux interrogations, if (abs(ballX -
player1X) <=2 && abs(ballY - player1Y) < 9)
Page 9

on note si la balle est réfléchie sur une raquette en vérifiant qu'elle soit assez
001
void movePlayer() {
002
if (player1Y < 7) {
003
player1Y++;
004
}
005
if (player1Y > 55) {
006
player1Y--;
007
}
008
player1Y = (player1Y -1 + rando m( 3));
009
if (player2Y < 7) {
010
player2Y++;
011
}
012
if (player2Y > 55) {
013
player2Y--;
014
}
015
player2Y = (player2Y -1 + rando m( 3));
016
}
001
void controlBall() {
002
if(engine.joypad.isPressed(UP) && ballY > 2){
003
ballY = ballY - 1;
004
}
005
if(engine.joypad.isPressed(DOWN) && ballY < 61){
006
ballY = ballY + 1;
proche de la raquette, et si elle touche la raquette. Si c'est le c as, la variable de
mouvement est inversée dans la direction x et le niveau est augmenté.
Le mouvement du joueur (raquette), en revanche, est déterminé par hasard. On
vérifie auparavant si la raquette arrive trop proche du bord supérieur ou inférieur.
Un glissement vers le haut ou le bas est généré en ajoutant un nombre aléatoire
entre -1 et 1. L'appel de la fonction random(3) produit des nombres aléatoires
entre 0 et 2. Cette plage de valeurs est décalée vers la plage de valeur nécessaire
avec
ォ
-1 サ.
Page 10

007
}
008
if(engine.joypad.isPressed(LEFT) && ballX > 13){
009
ballX = ballX - 1;
010
}
011
if(engine.joypad.isPressed(RIGHT) && ballX < 115){
012
ballX = ballX + 1;
013
}
014
}
001
void loop(){
002
if(engine.update()){
003
controlBall();
004
if(engine.isFrameCount(10 - (level/10))) {
005
moveBall();
006
}
007
if(engine.isFrameCount(25 - (level/4))) {
008
movePlayer();
009
}
010
drawPlayer();
011
drawBall();
012
drawField();
013
}
014
}
Dans la fonction controllBall() les boutons sont maintenant interrogés et la position
de la balle est changée en fonction de la saisie. Mais la
é
videmment soumise aux lois de la physique
. Le mouvement naturel de la balle
peut donc très influencé.
balle obstinée est
Pour que le déroulement temporel de toutes les fonctions soit bien coordonné,
elles doivent être appelées successivement dans la routine loop. La fonction
Page 11

isFrameCount() est utilisée alors utilisée pour commander la vitesse des
évènements. La position de la balle change toutes les 10 images et celle de la
raquette toutes les 25 images. Le mouvement de la balle est donc mis à jour plus
souvent. Par ailleurs, le degré de difficulté est également intégré. L'intervalle de
mise à jour devient plus court à chaque niveau et le mouvement plus rapide. Le
jeu devient de plus en plus difficile avec le temps.
INTEGRER LES SNAIL –
BITMAPS
Dans les exemples précédents, les éléments de jeu étaient représentés
essentiellement par des lignes et des pixels. Dans cet exemple, vous apprenez
maintenant comment intégrer des graphiques plus complexes dans un jeu. Pour
cela, vous apprenez à connaitre le convertisseur en ligne Tiny.systems.
Sur la page internet
http://tiny.systems/article/mosaic.html
se trouve un outil avec lequel vous pouvez créer simplement des dessins. Sur ce
site, vous trouvez une surface grise eu centre. Si vous cliquez à un endroit au
hasard, vous activez un pixel. Cliquez à nouveau sur le même pixel et celui-ci
disparaît à nouveau. Cliquez et maintenez le bouton de la souris appuyé pendant
que vous bougez le curseur sur la surface. Comme vous le voyez, vous pouvez
aussi créer des dessins entiers. La surface de dessin a d'abord un dimension de
16 x 16 px. Pour des dessins plus grands, vous pouvez agrandir la surface en
cliquant sur le symbole à droite en-dessous de la surface de dessin. Si vous n'tes
pas satisfait de votre dessin, vous pouvez effacer toute la surface en cliquant sur
le X.
Pour le premier essai, vous pouvez créer une figure de jeu d'une tail le de 16 x 16
px. Quand vous avez fini, cliquez sur le crochet en bas à gauche. Un long code
HEX apparat que vous devez copier dans le programme Snail. Pour cela, ouvrez
le programme en cliquant sur
GameEngine1 -> Snail
qui est déjà remplie par un autre graphique. Ajoutez à sa place les nombres HEX
dans la nouvelle page Mosaic générée. Vous pouvez ensuite télécharger le
programme et vous constaterez que le graphique que vous avez créé apparaît
(n'oubliez pas de régler la valeur de contraste). Vous pouvez déplacer le
l'écran
graphique à l'aide des touches directionnelles. Pour cela, une nouvelle fonction
existe dans la Library, qui s'appelle drawBitmap() :
engine.drawBitmap(snailX, snailY, 16, 16, snail);
. タ la ligne 10 du programme s e trouve la variable snail
Donnée -> Exemples -> GameEngine ->
sur
Page 12

Les deux premiers paramètres de la fonction déterminent la position du graphique
sur l'écran, alors que les deux suivants indiquent la grosseur du graphique. A la fin
de la liste des paramètres se trouve la variable dans laquelle vous avez déposé
les données du graphique. La représentation de graphiques sur l'écran est aus si
facile que cela.
Mais il y a une deuxième possibilité de créer des données de graphique
compatibles avec Arduiono dans la page Mosaic. Vous avez peut-être déjà
remarqué le bouton portant l'inscription
possible de télécharger les donnée Bitmap sur la page et de la formater
automatiquement en code HEX. Attention cependant car toutes les données
Bitmap ne se laissent pas convertir aussi facilement. Vous devez faire attention au
fait qu'il s'agisse d'un Bitmap monochrome (d'une seule couleur). Le plus simple
est de créer un Bitmap soi-m
Une alternative est par ex. le programme de dessin Gimp qui s'adapte bien.
Sauvegardez correctement l'image dans Paint.
Avec le dossier exemple de ce programme se trouve déjà une image formatée
correctement. Elle porte le nom
sur la page Mosaic, et vous recevez les informations de l'image sous forme de
nombres HEX. Copiez à nouveau les nombres Hex dans la variable snail et un
escargot (anglais snail) apparat sur l'écran dès que vous téléchargez le
programme.
麁
avec un programme de dessin tel que
Snail.bmp
choisir les données.
. Vous pouvez télécharger ces données
Il est en effet
MS Paint.
FLAPPY BIRD – PLAISIR DU JEU AVEC GAME ENGINE 1
Ceci est le dernier exemple de ces instructions de démarrage rapide et ici, c'est le
plaisir qui est au premier plan. Avec le programme suivant, il s'agit d'un petit jeu
d'habileté, développé au départ pour les Smartphones, qui a connu une grande
Page 13

popularité au début de 2014. Le programmateur Dong Nguyen décida cependant en
février de la même année de retirer le jeu de l'App-Store. Il existe cependant
actuellement de nombreux clones, de sort e quel principe du jeu est resté popul aire
aujourd'hui encore.
Flappy Birds sur l'écran
Ouvrir le programme par
Engine1 -> FlappyBirdClone.
Donnée -> Exemples -> GameEngine -> Game
Le but du jeu est de voler avec un petit oiseau entre
deux tuyaux. Pour ce jeu, l'écran est tou rné latéralement, de s orte à pouvoir utiliser
la longueur de l'écran. La commande est facile à retenir, puisque car on a
normalement besoin unique ment du bouton orienté vers la g auche, qui permet de
donner de l'élan à l'oiseau. Cependant, une grande habileté est nécessaire, car si on
appuie trop longtemps sur le bouton, l'oiseau heurte le tuyau supérieur, l'élan ne
suffit pas et l'oiseau s'écrase. En outre , la vitesse augmente av ec chaque obstacle,
et l'espace entre les deux tuyaux devient de plus en plus mince. Quand l'oiseau
échoue, le nombre d'obstacles dépassés est affiché. On peut recommencer du
début en appuyant à nouveau sur le bouton.
Le programme est un sympathique jeu d'habileté pour passer le temps – et
provoque aussi une grande f rustration. On s'amuse quan d même beaucoup en se
comparant directement avec les amis. Pour pouvoir utiliser le contrôleur avec l'écran
aussi en déplacement, il est possible de raccorder une batterie. Veill ez cependant
toujours à déconnecter l'alimentation électrique à la fin du jeu, car la matrice Arduino
consomme beaucoup d'énergie avec ses 70 mA.
Le texte source de ce projet est très exhaustif et ne sera pas expliqué en détail ici.
Seules les fonctions que vous c onnaissez de Ga me Engine 1 seron t utili sées. Vous
voyez donc tout ce que vous pouvez réalis er avec ces moyens. Le manuel en ligne
mentionné au début plonge plus en détail dans l a programmation de jeu. Il présent e
d'autres jeux, donne des exemples et d'autres GameEngines sont présentés ; Ain si , le mode et l es pos sibi li tés de je u s'éten dent. E n plus
d'une branche Super-Mario et d'un Point-n-Click-Adventure, vous apprenez aussi
les éléments de jeu les plus importants et pouvez enfin prog rammer vos propres
Page 14

jeux.
(0–63)
valeur de contraste à donner
update
-
Mise à jour de Game Engine
(transmettre les contenus de
l'écran, interroger les entrées,
etc..)
(x-,y-Position)
donnée
drawLine
byte x1, byte y1
(Punkt 1) byte
x2, byte y2
(Punkt 2)
Dessine une ligne entre les deux
points (x1, y1) et (x2, y2)
byte value
drawBitmap
byte x, byte y,
byte width, byte
height, const
byte bitmap[]
Dessine un Bitmap à la position
x, y avec la longueur (width) et la
largeur (height)
isFrameCount
byte frame
Redonne TRUE, quand le
le temps
joypad.isPresse
d
byte button
Redonne TRUE, quand le
bouton est appuyé (RIGHT,
LEFT, DOWN, UP, A, B)
beep
-
Génère un bip (Ton)
ANNEXE
Court résumé des commandes principales de Game Engine 1 :
init byte contrast
Initialisation de l'écran avec la
drawPixel byte x, byte y
drawValue byte x, byte y
(x-,y-Position),
Dessine un point à la position
Dessine un score à une position
choisie (x, y)
nombre indiqué entre
parenthèses es t dessinée dans
l'image (Frames) ; Utilisation :
procédures commandées dans
Page 15

 Loading...
Loading...