Page 1

AShop V Design Guide
AShop Software © Copyright 2011
Page 2

AShop V Design Guide2
Table of Contents
0
Part I Overview Of AShop
Part II Designguide
................................................................................................................................... 51 Page Templates
.......................................................................................................................................................... 7Design Your Page Templates
.......................................................................................................................................................... 8Placeholder Codes
................................................................................................................................... 92 Modular Storefront
.......................................................................................................................................................... 10Main Storefront Modules
.......................................................................................................................................................... 11Newsletter Module
.......................................................................................................................................................... 12Category List Module
.......................................................................................................................................................... 12Language Selection Module
.......................................................................................................................................................... 13Additional Items
................................................................................................................................... 153 Top Lists
................................................................................................................................... 174 Style Sheets - CSS
................................................................................................................................... 185 Themes
................................................................................................................................... 206 Receipt Templates
................................................................................................................................... 237 Message Templates
................................................................................................................................... 258 Multiple Languages
................................................................................................................................... 269 Buy Buttons or Links
3
3
Index 27
AShop Software © Copyright 2011
Page 3

1 Overview Of AShop
AShop is a shopping cart program, which can be used in a variety of different ways to
manage and sell products and services over the Internet.
AShop can be used to sell many different types of products and services:
· Tangible Products
· Downloadable Products
· Services, including billing for custom work
· Access to Password Protected Areas of a Website
· Key/PIN codes
· Auctions and penny auctions
· Wholesale
AShop GPL is open source and free under the terms of the GNU General Public License.
AShop V is a commercial software product, which is licensed per domain and adds
functionality such as multi-vendor shopping mall, billing and CRM features. It requires
IonCube because a few of the scripts that are used to register and unlock the software are
encrypted.
Overview Of AShop 3
We offer a 30 day trial of AShop V to let anyone try the software before they buy it.
Get Trial Key and Download Files.
Multi Vendor Shopping Mall
The Shopping Mall features of AShop V lets other businesses and individuals sell their products through
your online shopping cart. It includes a system for members to join, manage their products and earn
commissions through a central order processing, payment processing, and digital product delivery
system. Together with the affiliate tracking features of AShop you can use this to set up a service similar
to Clickbank on your own website or you can use it with the auction features to run something like eBay.
When using the shopping mall you should decide if you are going to show the storefront as your
frontpage or the mall.php script, which generates a list of all available shops in the mall. Designing for a
shopping mall site can also be quite different from designing for a regular shopping cart site. The vendor
signup page, the shop list and possibly also the affiliate pages might need a more prominent position in
the design.
2 Designguide
This guide focuses on the aspects of designing an AShop shopping cart site. It is meant for shop owners
who want to customize the look of their own online shop but also for web designers who wish to design
AShop based sites for their clients or even sell commercial layout themes for the software.
You will only find information related to layout and design in this document. To learn more about how to
use AShop refer to the online help, which is linked from the AShop admin panel menu.
AShop Software © Copyright 2011
Page 4

AShop V Design Guide4
AShop Software © Copyright 2011
Page 5

2.1 Page Templates
The AShop page templates are simply HTML pages with the AShop placeholder tags inserted where the
AShop content is to appear. They can include HTML, images, links, CSS, and JavaScript just like any
other web page but they can not include PHP or any other server side code. You can use a web page
editor, for example Adobe Dreamweaver, to design or modify the AShop templates just as you would
with any other page for a website.
There are 12 templates used for the retail shopping cart and affiliate pages. If the wholesale shopping
cart is activated, it uses an additional 3 templates and if you have the commercial AShop V software you
will find 3 additional templates used by the shopping mall. The page templates can have the same or
different content, depending on your needs.
Example templates are included in the distribution package for new installations. They give the shopping
cart a simple but effective black and white look. This set of templates and other color variations of it can
be downloaded from AShopSoftware.com which gives you a good start for creating your own templates.
Retail Shopping Cart & Affiliate Page Templates
The following templates are located in the templates directory of AShop.
Designguide 5
aboutus.html – used by the About Us page
affiliate.html – used by the affiliate sign up, login, and support pages
cart.html – used by the view cart page and shipping address page
catalog.html – the main AShop template which is used to render the catalog and product pages
checkout.html – used by the checkout page
customer.html – used by the customer profile and order history pages
delivery.html – used by the digital goods delivery pages
pages.html – used to render custom pages created with the Manage Pages section of the admin panel
signup.html – used by the customer signup page
terms.html – used by the Terms & Conditions page
thankyou.html – used by the payment confirmation page
upsell.html – used by the upsell page
IMPORTANT! Some payment gateways will host your payment confirmation page through their SSL
connection. When they do this, they take a snap shot of your page and nest it within their page at their
URL. If this is the case, the URLs within the thankyou.html template must use absolute URL's for CSS
and Javascript files to work and for images to appear. In addition, image links should be https links so
that browser secure/non-secure content warning messages won't appear for customers when the
payment processor redirects to the thankyou (payment confirmation) page.
AShop Software © Copyright 2011
Page 6

AShop V Design Guide6
Wholesale Shopping Cart & Sign up Page Templates
These templates are used by the wholesale pages.
wscart.html - used by the wholesale basket and checkout pages
wssignup.html - used by pages where wholesale customers sign up for an account
wsthankyou.html - used to display a thank you message page after a customer completes a wholesale
order
Shopping Mall Page Templates
aboutvendor.html - used to render About Us pages for the member shops
mall.html - used by mall.php, the member shop directory
membersignup.html - used by pages where members sign up for an account
AShop Software © Copyright 2011
Page 7

2.1.1 Design Your Page Templates
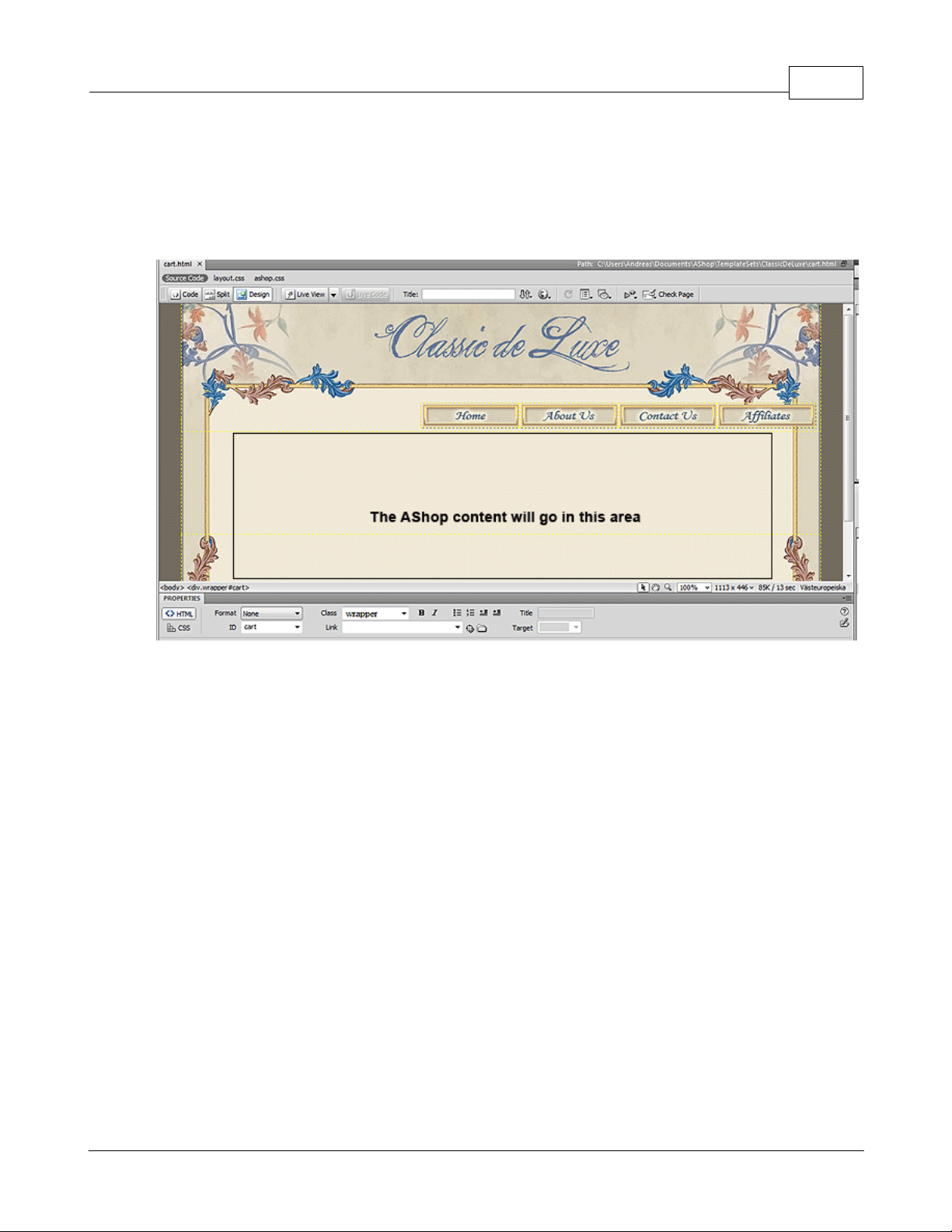
Start by designing a page with an empty area that can be used for content such as signup forms, login
forms or shopping cart contents list. You can use any web page editor or design tool you like, for
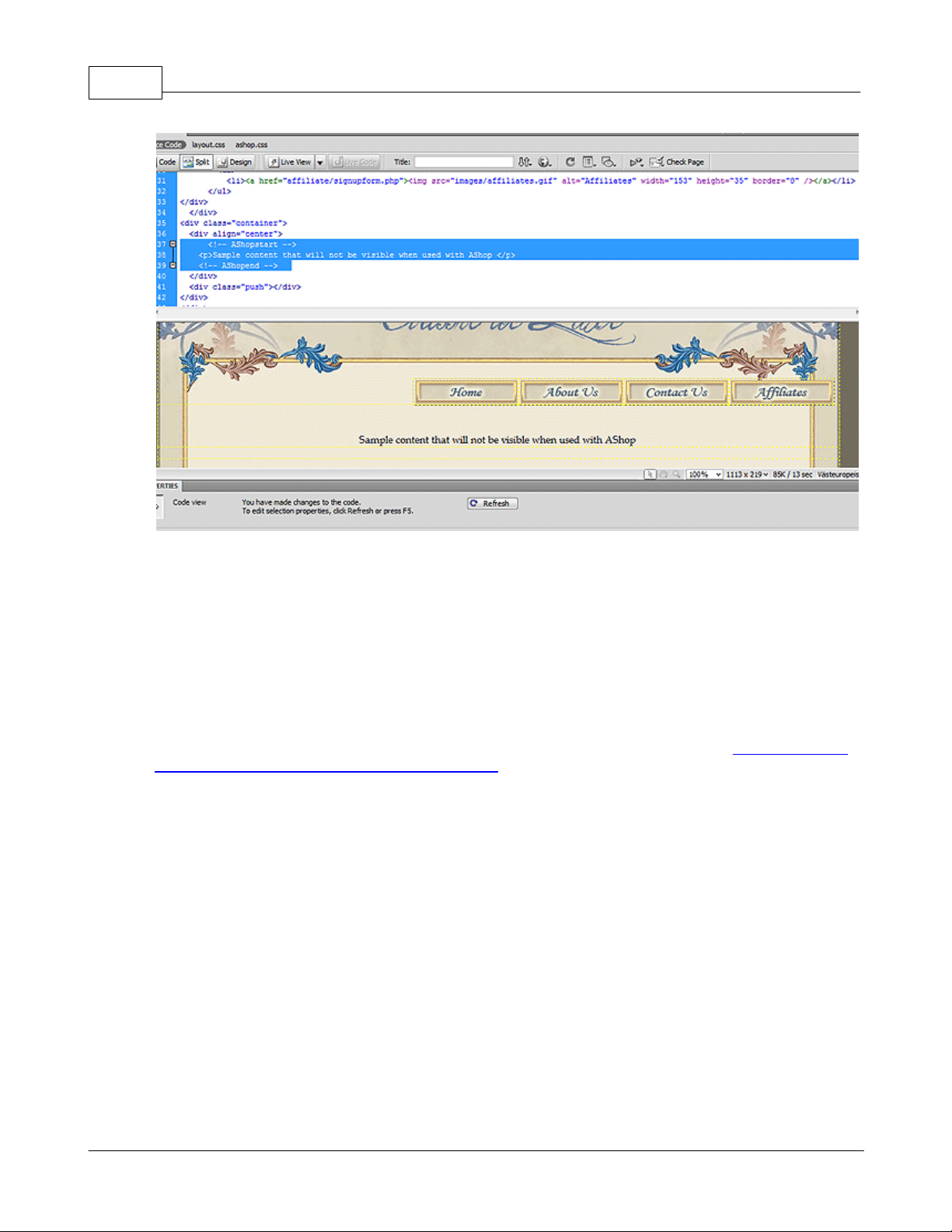
example Dreamweaver or Microsoft Expression Web. Here is an example of a page template designed in
Dreamweaver:
Designguide 7
Add the two comment tags: <!-- AShopstart --> and <!-- AShopend --> to the empty area of the page. All
the content generated by AShop will be displayed between those comments. To make it easier to
design your page and see how it will look when it is being used, you can put sample content between
those comments. This will be discarded by AShop and replaced by its signup forms, shopping cart
contents and other content.
AShop Software © Copyright 2011
Page 8

AShop V Design Guide8
Note: The templates must use paths relative to the root folder of your AShop, not the templates folder. If
you design your templates while keeping them in the templates folder of a local copy of AShop you may
need to remove "../" on image src parameters, link and CSS href parameters and any other code that
refers to a local file, before publishing and using the templates. It might be easier to just move the
templates up to the top folder of your site and then put them back in the templates folder when you are
done designing them.
AShop is designed and tested with the doctype tag set to the following:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.
org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
It is recommended that you start your templates with that tag since using other doctypes can give
unexpected results. The doctype tag should be placed at the top of the html source code of your page.
2.1.2 Placeholder Codes
In addition to the start and end tags you will also need to add some code to make the templates use the
AShop CSS file. Without this the layout and design elements of your AShop will not be activated and the
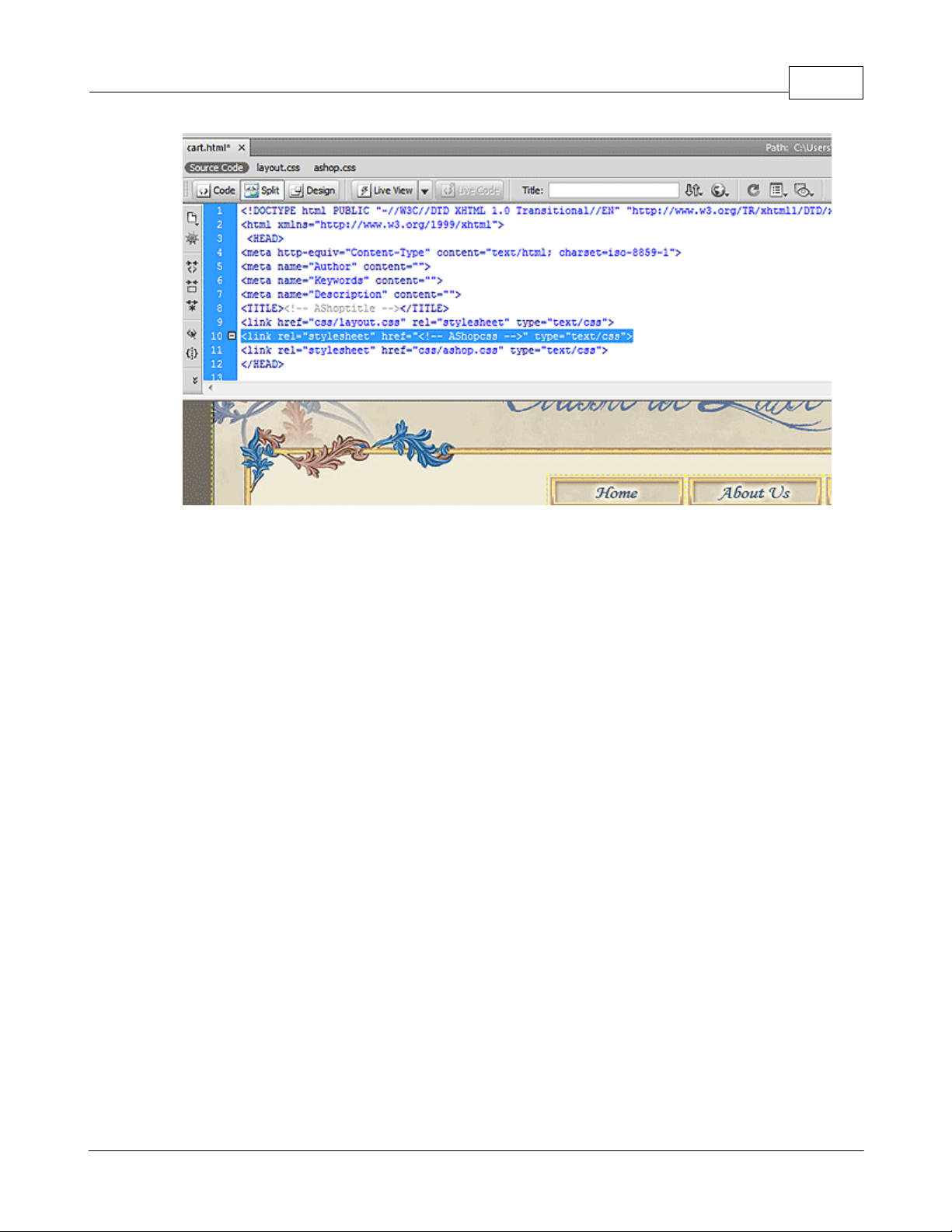
shopping cart will be presented as unformatted text. Add the following line to the head tag of your
templates to use the dynamic CSS file:
<link rel="stylesheet" href="<!-- AShopcss -->" type="text/css" />
AShop Software © Copyright 2011
Page 9

Designguide 9
You can override any of the styles generated by the AShop CSS script to tweak and customize all the
design elements in great detail. A copy of all the CSS classes is included in the sample ashop.css file,
found in the css folder. Just make sure you put any style tags or custom CSS files below the default
AShop CSS tag in your templates and storefront files to make them override the default classes.
There are some other comment codes available that you can use in your page templates:
· <!-- AShopname --> - displays the active Shop Name
· <!-- AShoptitle --> - displays the page title, see the example above where this is used in the
<TITLE> tag of the page.
· <!-- AShopURL --> - displays the URL to the shopping cart
· <!-- AShopmetakeywords --> - displays the meta keywords for the current page
· <!-- AShopmetadescription --> - displays the meta description for the current page
· <!-- AShoplogo --> - displays the shop's Logo Image
· <!-- AShopcart --> - displays a shopping cart box
· <!-- AShopcategories --> - lists the product categories
· <!-- AShopmemberheader --> - a custom header defined by a shopping mall member
2.2 Modular Storefront
The storefront of AShop supports additional placeholder tags to make it possible to customize the layout
further. They will let you place the various content modules for the storefront and arrange them any way
you like on the page. The template for the storefront is named catalog.html and can be found in the
templates directory just like the other page templates.
To design your storefront you use a similar approach to when you design page templates, but rather
than preparing just one main area for all AShop generated content, you need to prepare areas for all the
different types of content modules you wish to include on your storefront: product categories, product
list, search box, shopping cart box, newsletter subscription box... Here is an example designed in
Dreamweaver:
AShop Software © Copyright 2011
Page 10

AShop V Design Guide10
Several of the special storefront placeholder codes have both a start tag and an end tag, which means
that you can actually put example categories or example products in the boxes to get a good overlook of
the design and have this content automatically replaced with AShop generated content when the
template is used by your shopping cart.
2.2.1 Main Storefront Modules
The most important placeholder codes for the storefront are the ones that place the product list or
product details on the page. They are the same ones that you use for the AShop content part of the
other pages...
<!-- AShopstart -->
<!-- AShopend -->
These codes should be placed in the main section of the page and will usually occupy the largest area.
Using Custom Modules
Besides the main placeholders, you can also add any number of additional placeholder codes to include
the various content boxes and items supported by the AShop storefront script. For example, to show a
list of news items or links from a RSS feed of your choice which can be set on the page Configuration>Shop Parameters in the admin panel, include the following placeholder code somewhere in your
catalog.html template:
<!-- AShopnews -->
<!-- /AShopnews -->
The default RSS feed will show any links you have added to your AShop catalog from the Catalog>Manage Pages area.
AShop Software © Copyright 2011
Page 11

2.2.2 Newsletter Module
If you are using the Autoresponder-Service.com account that is included for free with your full AShop V
license, you can enable the newsletter module to let visitors sign up with your mailing list, which can of
course be an autoresponder. You need to select the list you wish to use for this on the Configuration>Shop Parameters page to make it work. There should be an option labeled "Newsletter Autoresponder"
on that page with a drop down list showing all your available autoresponders/lists.
By using the DHTML popup mode of the newsletter module you can make the storefront page ask every
new visitor to sign up with your list before they start shopping. The whole page will be greyed out while a
signup box shows on top of it. To enable this, put the following code directly after the BODY tag of your
storefront script:
<!-- AShopnewsletterform -->
This is how it will look to a new visitor on your site:
Designguide 11
To just show a form somewhere on the page, use the following code in the location where you want the
form to show up:
<!-- AShopnewsletterbox -->
Here is an example of the newsletter signup form:
AShop Software © Copyright 2011
Page 12

AShop V Design Guide12
2.2.3 Category List Module
To list your product categories you can use the categories placeholder code:
<!-- AShopcategories -->
<!-- /AShopcategories -->
This is an example of how the categories box will look:
To create a custom list of categories you can use an alternative placeholder code to get the full category
tree as an unordered list:
<!-- AShopcategorieslist -->
<!-- /AShopcategorieslist -->
By using CSS to style the list you can make it look and function in many different ways, for example as
a horizontal drop down menu like the top menu bar of the default AShop theme.
2.2.4 Language Selection Module
This placeholder code will display a drop down list of all available languages.
<!-- AShoplanguages -->
AShop Software © Copyright 2011
Page 13

Designguide 13
This is an example of how it will look:
You can also add a similar box that will allow your customers to select which currency to view your
product prices in. The currency rates are automatically updated and changing to a different currency
than the one you used when you set your prices should give a correct price in the selected currency.
This is the code you need to add to your storefront template to display the currency selection box:
<!-- AShopcurrencies -->
To define which currencies are included in the list, you will need to edit the script index.php. The variable
$currencies in that script should be set to a comma separated list of currencies you wish to display. The
default will show US dollar, Canadian dollar, Australian dollar and Euro. This is how it will look:
2.2.5 Additional Items
There are several more placeholder codes that you can add to your storefront template...
This code will show the search box:
<!-- AShopsearchbox -->
This will show the customer profile links, which will change depending on the login status of the
customer:
<!-- AShopcustomerlinks -->
This will show the subtotal field:
<!-- AShopsubtotal -->
This code will show the shopping cart buttons:
<!-- AShopcartbuttons -->
This will show a horizontal bar with the search box, the subtotal box, the cart buttons and the customer
AShop Software © Copyright 2011
Page 14

AShop V Design Guide14
links:
<!-- AShoptopbar -->
<!-- /AShoptopbar -->
This will show a breadcrumb navigation line, with links to the current caregory and its parent category:
<!-- AShopbreadcrumbs -->
<!-- /AShopbreadcrumbs -->
This will show a list of categories in a directory type of view that changes to show the subcategories of
the current category when one is selected, which will work well together with the breadcrumb navigation
line:
<!-- AShopdirectory -->
<!-- /AShopdirectory -->
The storefront template also supports the placeholder codes that are available to other templates:
CSS URL: <!-- AShopcss -->
Meta keywords: <!-- AShopmetakeywords -->
Meta description: <!-- AShopmetadescription -->
Shop URL: <!-- AShopURL -->
Current page title: <!-- AShoptitle -->
Shop name: <!-- AShopname -->
Shopping mall vendor ID: <!-- AShopmemberid -->
Shopping mall vendor's custom header: <!-- AShopmemberheader -->
Shopping mall vendor's custom footer: <!-- AShopmemberfooter -->
Current shop logo image: <!-- AShoplogo -->
AShop Software © Copyright 2011
Page 15

2.3 Top Lists
The top list module will show a list of top selling products and/or the newest products in the catalog.
The scripts that produce these lists may be included in...
· page templates
· any custom web page of your choice
Designguide 15
There are two ways to include the lists, either through Javascript or a template placeholder code. This is
how to use the Javascript version...
<script language="JavaScript" src="top.js.php"></script>
And this is how to use the template placeholder code...
<!-- AShoptopandlatest -->
<!-- /AShoptopandlatest -->
Note that the second version only works in the storefront page template while the Javascript version
works in any page on your website. You can put example content between the first tag and the second
to get a better view of how it will look when you design the storefront template.
Parameters may be added to the Javascript version of the script to customize the output. To add a
parameter to the Javascript version, first add a question mark "?" and then add the parameter. If more
than one parameter is specified, add an ampersand "&" after the first parameter and to separate
additional parameters. Here is an example.
<script language="JavaScript" src="top.js.php?items=5&redirect=product.html"></
script>
To customize the top list with the storefront template, you would use a different placeholder code. There
are two additional variations:
Show just the top list...
<!-- AShoptoplist -->
AShop Software © Copyright 2011
Page 16

AShop V Design Guide16
<!-- /AShoptoplist -->
Show just the latest additions...
<!-- AShoplatest -->
<!-- /AShoplatest -->
Number of Products Shown
If not otherwise specified, the top.js.php script will display the last 10 new products and latest additions.
To display a lower number of products, add the parameter "items=x" where x is the number of products
to display.
This include will display the 5 most popular and latest additions:
<script language="JavaScript" src="top.js.php?items=5"></script>
Redirect To A Different Product Page
In shops where only custom catalog pages are used and a direct link to the default storefront script is
not desired, the top.js.php product links can be redirected to the custom catalog pages by adding a
"redirect=x" parameter, where x is the local file name or URL.
This include will display the 10 most popular and latest additions in a custom product page named
"product.html".
<script language="JavaScript" src="top.js.php?redirect=product.html"></script>
The Layout Parameter
By setting the layout parameter you can control which lists are shown. These are the possible values of
the parameter:
· layout = 0 : show top sellers and latest additions below top sellers (the default mode)
· layout = 1 : show only top sellers
· layout = 2 : show only latest additions
· layout = 3 : show latest additions as boxes, this mode is currently only supported by the Javascript
version
This example will show only the latest additions and will limit the list to 4 items:
<script language="JavaScript" src="top.js.php?layout=2&items=4"></script>
Colors, and Fonts
The table borders, background colors, and fonts can be controlled through the Layout menu and with
style sheets (CSS).
AShop Software © Copyright 2011
Page 17

2.4 Style Sheets - CSS
The settings in the Layout menu are applied to the styles in the AShop pages through the includes/
ashopcss.inc.php script, which is read by the page templates in the templates directory and by the
storefront script. You can override individual classes in this script with your own to fine tune the layout.
The css/ashop.css file is an example which lists all the different classes you can change. They have self
explanatory names to make it easier to identify which ones to change.
Here are a few examples:
.ashopcategoriesheader - controls the header above the list of categories, where the text "Categories"
will usually appear.
.ashopsearchfield - controls the search input field, where the customer can enter keywords to search for.
.ashopitembox - the product listing boxes.
To give total flexibility we have decided to use new classes for each type of content, which means that
there are a lot of classes available for tweaking, too many to list them all here. Each AShop class has a
name that begins with "ashop" to set them apart from other CSS classes that may be used in the
templates.
Designguide 17
AShop Software © Copyright 2011
Page 18

AShop V Design Guide18
2.5 Themes
A theme is a set of templates and/or button images. By adding a configuration file and putting the files in
a subdirectory of the themes directory, the theme can be selected from the AShop admin panel on the
page Configuration->Layout which makes it possible to change the look of a whole AShop, or shopping
mall member shop, by just switching to a different theme.
Each shopping mall shop can have its own theme, which makes them suitable for an AShop that uses
the shopping mall feature. Another way to use themes could be to prepare holiday or seasonal versions
of the shopping cart design, which can then easily be used when the time comes and afterwards the
design can be switched back to its original look instantly.
A theme can include a set of templates or a set of button images or both. It must always include a file
named theme.cfg.php which defines how the theme will work. Page templates should be in the main
directory of the theme while button images and other image files used by the theme should be in a
subdirectory named "images". You can also include CSS, Javascript or Flash files by putting them in
your theme folder or in a sub folder.
The theme.cfg.php file should contain the following variables:
· $themename - the name of the theme as shown in the drop down list where the shop owner selects
which theme to use.
· $themelanguages - an array containing the two letter language abbreviations supported by the theme,
for example: array("en","sv"); which would define the theme as available in English and Swedish. Only
put the languages that the theme has button images and templates for in this array.
· $usethemebuttons - when set to "true" the theme will use its own button images.
· $usethemetemplates - when set to "true" the theme will use its own templates.
· $usecondensedlayout - when set to "true" the theme will force the use of the condensed layout mode
while setting it to "false" will force the standard layout mode.
There are also a set of layout variables available, which correspond to the settings on the Configuration>Layout page of the AShop admin panel:
· $bgcolor - set this to a six hexadecimal color code to override the current background color setting, for
example: "#FFFFFF" to use a white background.
· $textcolor - overrides the current text color.
· $linkcolor - the text color.
· $alertcolor - the text color of alert messages, for example to notify the customer that an item they
want to buy is out of stock.
· $catalogheader - the background color of the header at the top of the categories list, the products list,
search results etc.
· $catalogheadertext - the text color of the headers.
· $formsbgcolor - the background color of forms, such as the customer registration form.
· $formstextcolor - the text color of forms.
· $formsbordercolor - the border color of forms.
· $itembordercolor - the border color of product listings.
· $itemborderwidth - the border width of product listings.
· $itembgcolor - the background color of product listings.
· $itemtextcolor - the text color of product listings.
· $categorycolor - the background color of unselected categories in the categories list.
· $categorytextcolor - the text color of unselected categories in the categories list.
· $selectedcategory - the background color of the currently selected category in the categories list.
· $selectedcategorytext - the text color of the currently selected category.
AShop Software © Copyright 2011
Page 19

Designguide 19
· $font - a comma separated list of fonts to use for all text, for example: "Arial, Helvetica, sans-serif".
· $fontsize1 - the smallest text size.
· $fontsize2 - medium text size.
· $fontsize3 - maximum text size.
· $tablesize1 - maximum table size.
· $tablesize2 - minimum table size.
To further tweak the colors, fonts or sizes you can use custom CSS, which allows you to change every
detail of the layout while the variables in theme.cfg.php will change the overall settings.
AShop Software © Copyright 2011
Page 20

AShop V Design Guide20
2.6 Receipt Templates
Receipts in AShop can be sent in either HTML or plain text format. Select the receipt format in
Configuration > Shop Parameters.
English language receipt templates are included in the AShop installation package. Receipt templates
for other languages are downloadable from our web site. The receipt templates can be edited to suit your
needs. Customer and order information is included in the receipts by using %tokens%. See below for
more about editing receipt templates.
AShop Software © Copyright 2011
Page 21

Editing Receipt Template Layout and Content
Designguide 21
Receipt templates are in the templates directory. There are two receipt templates for each language;
html and text. Receipt templates are named with -en, -sp, -it, -jp, and so on to indicate the language.
Example: English language receipts are named receipt-en.html and receipt-en.txt. Modify the text in
receipt templates as needed, but do not change or remove the divider comment tags and token names.
Here is a list of tokens and how they are used in receipt templates.
%ashopname% The name of your store
%dateshort% Date of the order
%invoice% Invoice/Order number
%customer_firstname% Customer's first name
%customer_lastname% Customer's last name
%customer_address% Customer's street address
%customer_city% Customer's city
%customer_state% Customer's state
%customer_zip% Customer's zip code
%customer_country% Customer's country
%customer_email% Customer's email address
%customer_phone% Customer's phone number
%customer_info% Extra form fields defined by the shop owner
%receipt_description%
%payoption% Method of payment used
%payoptionfee% Fee charged for using specified payment method
%subtotal% Total before taxes and shipping
%salestax% Tax total
%shipping% Shipping costs
%amount% Total cost billed
<!-- Shippingdiscount --> Display shipping discount (if any)
%shippingdiscount% Discount on shipping
<!-- /Shippingdiscount -->
AShop Software © Copyright 2011
Page 22

AShop V Design Guide22
<!-- Specialinstructions --> Determines whether any special instructions are to be sent
with the receipt. Necessary for all the following sections of the
receipt to be displayed.
<!-- Shippingaddress --> Display shipping information (if product is shippable)
%customer_shippingaddress% Customer's ship to address
<!-- Shippingoption --> Display method of shipment (if any)
%shipoptions% Method of planned shipment
<!-- /Shippingoption -->
<!-- /Shippingaddress -->
<!-- Downloads --> Display information for download instructions (if applicable)
%ashopurl% Your store's location as a link for product delivery
%customer_email% Customer's email address
%password% Password for customer to download product file
%downloadtimes% Number of times download can occur
%downloaddays% Number of days download is available for
<!-- /Downloads -->
<!-- Unlockkeys --> Display unlock keys (if any)
%unlockkeys% Any software registration keys or PIN codes
<!-- /Unlockkeys -->
<!-- Subscriptions --> Display instructions on how to access the subscribed directory
(if applicable)
%subscriptionlinks% Link to the password protected directory subscribed
%password% Password to access protected directory
<!--/ Subscriptions -->
<!-- Manualpayment --> Display notice that the payment was made using the Manual
Handling payment option.
<!-- /Manualpayment -->
<!-- /Specialinstructions --> End Special Instructions portion of the receipt.
%ashopname% Your Shop Name
%ashopaddress% Your Shop Address
%ashopemail% Your Shop Email
%ashopphone% Your Shop phone number
<!-- Membershop --> Displays if order came from a Shopping Mall member's catalog
%membershop% Shopping Mall member's shop name
<!-- /Membershop -->
AShop Software © Copyright 2011
Page 23

2.7 Message Templates
AShop sends out email messages under some circumstances and most of them can be customized by
editing the corresponding message template. All message templates can be found in the templates/
messages directory. These are the ones that are currently available:
· affiliatesignupmessage.html - this template defines the message that is sent to affiliates when they
sign up.
· membersignupmessage.html - this template defines the mssage that is sent to shopping mall
members when they sign up. Note: if you are going to have shopping mall member accounts activated
automatically, without review, you will need to make sure that this message template contains the
code %password% to give your new members their password. A second template should be included
to illustrate this: membersignupmessage2.html. Just rename it, removing the "2", to use it instead of
the default one.
· orderactivationmessage.html - this is sent to customers when their order is activated. It is used for
orders where the payment is delayed, for example check payments or bank deposits, which will result
in an activation link in the order notice that the shop owner receives, which can be clicked to activate
the order upon full payment.
· signupmessage.html - this is sent to customers when they sign up for a customer profile.
· wssignupmessage.html - this is sent to customers when they sign up for a wholesale account.
· outbidmessage.html - this is sent to customers when they are outbid on an auction.
· winningbidmessage.html - this is sent to customers when they win an auction.
Designguide 23
Each of these templates can be made language specific by adding a dash and the two letter language
code after the word "message", for example: signupmessage-sp.html which would be sent to Spanish
customers when they sign up for a customer profile, or affiliatesignupmessage-jp.html which would be
sent to Japanese affiliates.
The order activation message template can use the same codes that are available for the receipt
templates. The other message templates can use the following codes to personalize the text:
%ashopname% - replaced with the name of the shop.
%firstname% - replaced with the first name of the recipient.
%lastname% - replaced with the last name of the recipient.
%username% - the username.
%password% - the password.
%email% - the email address of the recipient.
The wholesale, affiliate and shopping mall signup messages can use these additional codes:
%address% - the postal address of the recipient.
%state% - the recipient's state or province.
%zip% - the recipient's zip/postal code.
%city% - the recipient's city.
%country% - the recipient's country.
%phone% - the recipient's phone number.
%url% - the recipient's website URL, if applicable.
%date% - the date the recipient signed up.
The following codes are only available in the affiliate signup message:
%referralcode% - the manual referral code for affiliates, if applicable..
%loginlink% - a link to the affiliate area, if applicable..
AShop Software © Copyright 2011
Page 24

AShop V Design Guide24
%affiliateurl% - the default affiliate link URL for the new affiliate, if applicable..
%business% - the business name of the recipient, if applicable.
The following codes are only available in the shopping mall signup message:
%shopname% - the name of the shopping mall shop.
%description% - a description of the shopping mall shop.
AShop Software © Copyright 2011
Page 25

2.8 Multiple Languages
There are three areas that have language specific files. Each language is identified by a 2 character
abbreviation, which is used for language subdirectory name, for image file names, and in receipt.html file
names. For instance; en for English, sv for Swedish, etc.
1. Each language should have its own set of button images, which are all kept in the images
directory. The language for button images is identified by the 2 character suffix. For instance, buyen.gif is the name of a buy button image that is used for English language.
Designguide 25
2. Each language should have its own set of templates. The templates are located in the
templates directory or in a subdirectory of themes. Each of them can be made language specific by
adding the two letter language abbreviation to the filename, like this: cart-sp.html which would be
the Spanish language template for the view cart page. The message and receipt templates can be
made language specific this way too.
AShop Software © Copyright 2011
Page 26

AShop V Design Guide26
2.9 Buy Buttons or Links
Each product has a small chain link icon in the top right corner of the product listing on the page Edit
Catalog in the AShop admin panel. Clicking that icon will bring up a popup window with two code boxes.
The first one can be used to create a simple link to buy the products while the second one results in a
form with a submit button that does the same thing.
This feature can be used to create Buy Now buttons and use them in any web page, both on the same
site as the AShop installation and on external sites. This way you can create squeeze pages, sales
letters, minisites, splash pages or any other web page where you want to sell your products and link
them to AShop to let your customers buy the products without first locating them in the AShop product
catalog.
AShop Software © Copyright 2011
Page 27

Index
27
Index
- B -
buy buttons 26
- C -
customization 5, 20, 25, 26
- I -
Includes 15
installation 5, 20, 25, 26
- L -
language 25
- T -
Templates 15
top.js.php 15
- N -
navigation 26
- O -
OrderLink 26
overview of AShop Deluxe 3
- P -
page labels 25
page templates 5
Products 15
- R -
receipt templates 20
- S -
setup shopping cart 5, 20, 25, 26
AShop Software © Copyright 2011
 Loading...
Loading...